Steemit API Voting Tutorial
steemtutorial·@ajkapss·
0.000 HBDSteemit API Voting Tutorial
Hey Steemians In this post i going to assume that you have a basic understanding of Javascript and you are here to get familiar with how the Steem API works and what you can do with it.

You can either use steem API from your Machine or Online.In this tutorial i am going to highlight the online version because it might be easier for people to follow that.
<li> Your Machine</li>
If you do not have steem installed you can do so by running the following command provided you have Node package manager.
```
npm install steem --save
```
<li> Online</li>
Interact with the API online using this <a href=" https://jsfiddle.net/rj7bqcwn/"> site(JsFiddle)</a>
Other wise if you do not want to worry about all that you can use the CDN and enjoy all the functionality of the steem API.Include the following code in the HTML section of jsfiddle page, this lets the browser know that you would like to use the steem library.
```
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
```
Now you should have everything configured and you should be able to use the API calls.
<li>Voting Using the API</li>
We will use the broadcast vote function with the following parameters.
<h5>steem.broadcastVote(privatepostingkey,usernameofvoter,'Usernamevotee','permanent link of the post',vote Percentage,callbackfunction())
</h5>
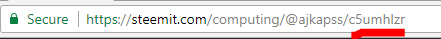
Don't worry if you are confused by Permanent link.Here is a screenshot highlighting what it is.

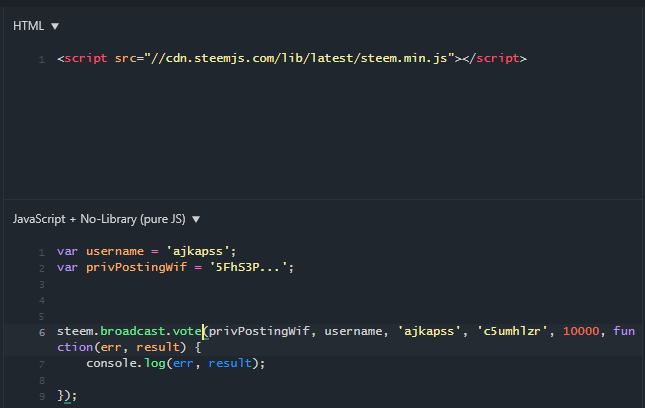
Finally here is an example to help you out.
```
var username = 'ajkapss';
var privPostingWif ='yourprivatepostingkey'
steem.broadcast.vote(privPostingWif, username, 'ajkapss', 'c5umhlzr', 10000, function(err, result) {
console.log(err, result);
});
```
This is how your code should look like if you are using JsFiddle.
👍 karinxxl, lifewithdanny, jkrandroidtips, asonintrigue, virtaco300cc, amos811, eturnerx, tanishqyeverma, shyrybovich, flxsupport, binah, dapeeyg, nathaliem, bramin, edmundang, shaffrimohd, lovethiscomment, yogacoach, linuslee0216, abuzenk, torstenkor, artbyclark, cfminer, melanie00, bossop, lucashunter, elisablogs, richeros, wolfenlord, techmojo, davidstrohmer, ran-a-banana, combofrenzy, ajkapss, chairoeltks, cryptosourov, darkdrake, lucky17, soundwavesphoton, ifechigosage, antimetica, elixbaba, tngflx, kassanova, minnowsupport, pharesim, jsonkidd, broadcast, johngreenfield,