How to upload images in ruby on rails using paperclip
utopian-io·@amn·
0.000 HBDHow to upload images in ruby on rails using paperclip
#### What Will I Learn?
- You will learn how to add paperclip gem in ruby on rails
- You will learn how to upload images using paperclip gem in ruby on rails
#### Requirements
- OS: Ubuntu/Mac OS
- A text editor like sublime
- Basic understanding about Ruby on Rails
- And for better understanding must refer my previous tutorials (link added to the curriculum)
#### Difficulty
- Intermediate
#### Tutorial Contents
Hello and welcome to the next part of the tutorial. In this tutorial, we will learn how to upload images in ruby on rails project. So let's start our tutorial,
- Open the terminal and go to your project path that was build in our previous tutroials. If you haven't go through the previous tutroials, please refer those also.
- And now start rails server by entring the following command:
``` language
rails s
```
- Now open the project in the text editor like sublime text editor.
- Now go to the Gemfile and add the following gem and then saved it.
``` language
gem "paperclip"
```
- Next go to the terminal and stop the server then run the following command and also start the server again
``` language
bundle
```
###### Bundle command will install the paerclip gem into your project
- Once we successfully install the gem, the next step to add code so that our project will accept the images.
- You alredy know that we have built a simpe application till now. We have <b> users </b> table in which all the user details are stored but we haven't store the profile picture.
- So for that we have to add image column to the <b> users </b> table.
- Go to the terminal and stop the server and run the following command:
``` language
rails g migration add_image_to_users
```
- The above command will generate a migaration names <b> timestamp_add_image_to_users </b> under the db folder of the proejct. Now go to this migration file and add following code:
``` language
class AddImageToUsers < ActiveRecord::Migration
def change
add_attachment :users, :avatar
end
end
```
###### avatar is the name for the column
- You can also check if field are added into db or not but opening the users table in the mysql workbench as shown as below

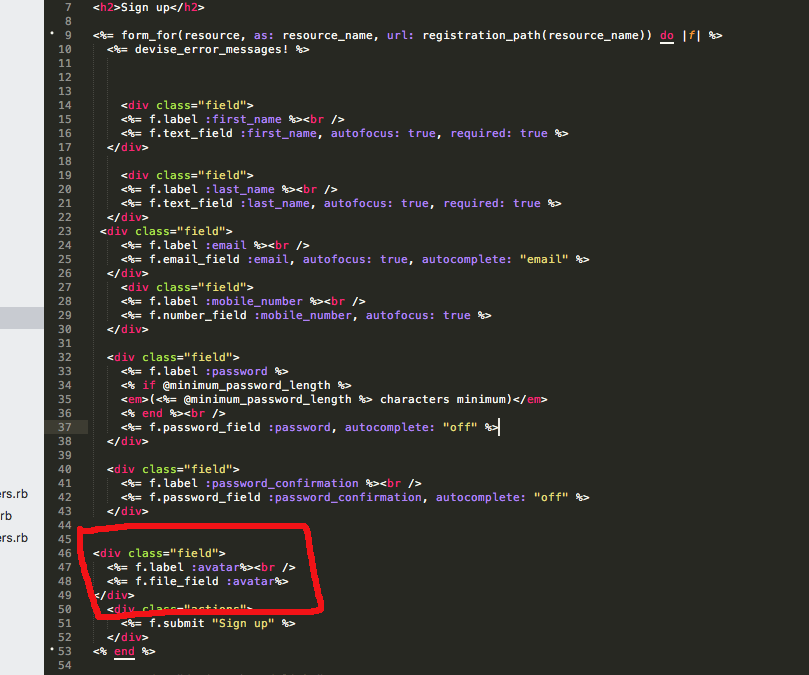
- Now open the registration form for the user and add the following code within the form:
``` language
<div class="field">
<%= f.label :avatar%><br />
<%= f.file_field :avatar%>
</div>
```
- Or you can see in the below image

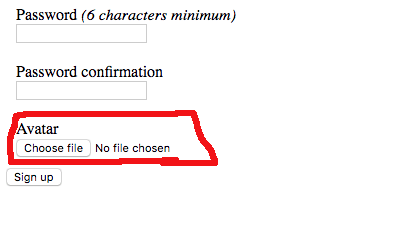
- Paste that code in the form and refresh the form. Now you will see the add avatar option as shown in the below image

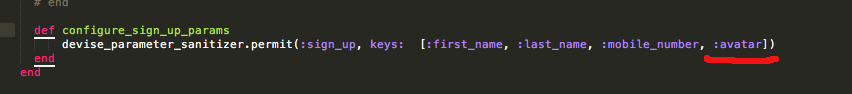
- Next step is to save this avatar into the database, for that we have to permit the params in the users controller. Go to <b> users > registration_controller </b> and add permit params in the <b> configure_sign_up_params </b> method

- And also we have to tell the user model is to handle the avatar for that add the following code to the user model
``` language
has_attached_file :avatar
validates_attachment_content_type :avatar
```
Now refresh the form and try to add the user image by clicking the choose file option. Now our app will accept the images.
#### Curriculum
- Reference of this tutorials for new users to follow up the project, because i am adding paperclip on the same project we created in below tutorials.
- https://utopian.io/utopian-io/@amn/how-to-authenticate-user-in-rails-using-devise-part1
- https://utopian.io/utopian-io/@amn/how-to-authenticate-user-in-rails-using-devise-part2
<br /><hr/><em>Posted on <a href="https://utopian.io/utopian-io/@amn/how-to-upload-images-in-ruby-on-rails-using-paperclip">Utopian.io - Rewarding Open Source Contributors</a></em><hr/>👍 ayay, josephace135, reazuliqbal, iamankit, steemstem, lemouth, anarchyhasnogods, followbtcnews, joseg, felixrodriguez, simplifylife, mayowadavid, enzor, robotics101, sco, adetola, terrylovejoy, rionpistorius, effofex, de-stem, justtryme90, abigail-dantes, mountain.phil28, deutsch-boost, biomimi, lafona-miner, dysfunctional, borislavzlatanov, ksolymosi, thevenusproject, leczy, alexander.alexis, ovij, tormiwah, ertwro, the-devil, juanjdiaz89, jamhuery, pangoli, sakura1012, foundation, himal, lamouthe, alexdory, samminator, rachelsmantra, pearlumie, nitesh9, kerriknox, drkomoo, gra, pseudojew, ugonma, rjbauer85, dexterdev, akeelsingh, bue, suravsingh, whileponderin, amavi, dber, gentleshaid, kenadis, carloserp-2000, hadji, hatuvera, utopian-io, minnowsupport, azwarrangkuti, princewrites, pruthuudeshi, amn,