[React Native] TO-DO 앱 만들기 #3
kr·@anpigon·
0.000 HBD[React Native] TO-DO 앱 만들기 #3

리액트 네이티브(React Native)로 할 일 관리앱(To-Do App)을 만들기입니다. [이전 강좌](https://steemit.com/@anpigon/react-native-todo-2-1544357245729)에서 계속 이어지는 내용입니다.
- [[React Native] TO-DO 앱 만들기 #1](https://steemit.com/kr/@anpigon/react-native-todo-1-1543931900794)
- [[React Native] TO-DO 앱 만들기 #2](https://steemit.com/kr/@anpigon/react-native-todo-2-1544357245729)
<br>이전 강좌에서 할 일을 새로 추가하는 기능을 구현했습니다. 이번에는 추가된 할 일을 목록 화면에 출력해봅니다.
<br><center>* * *</center><br>
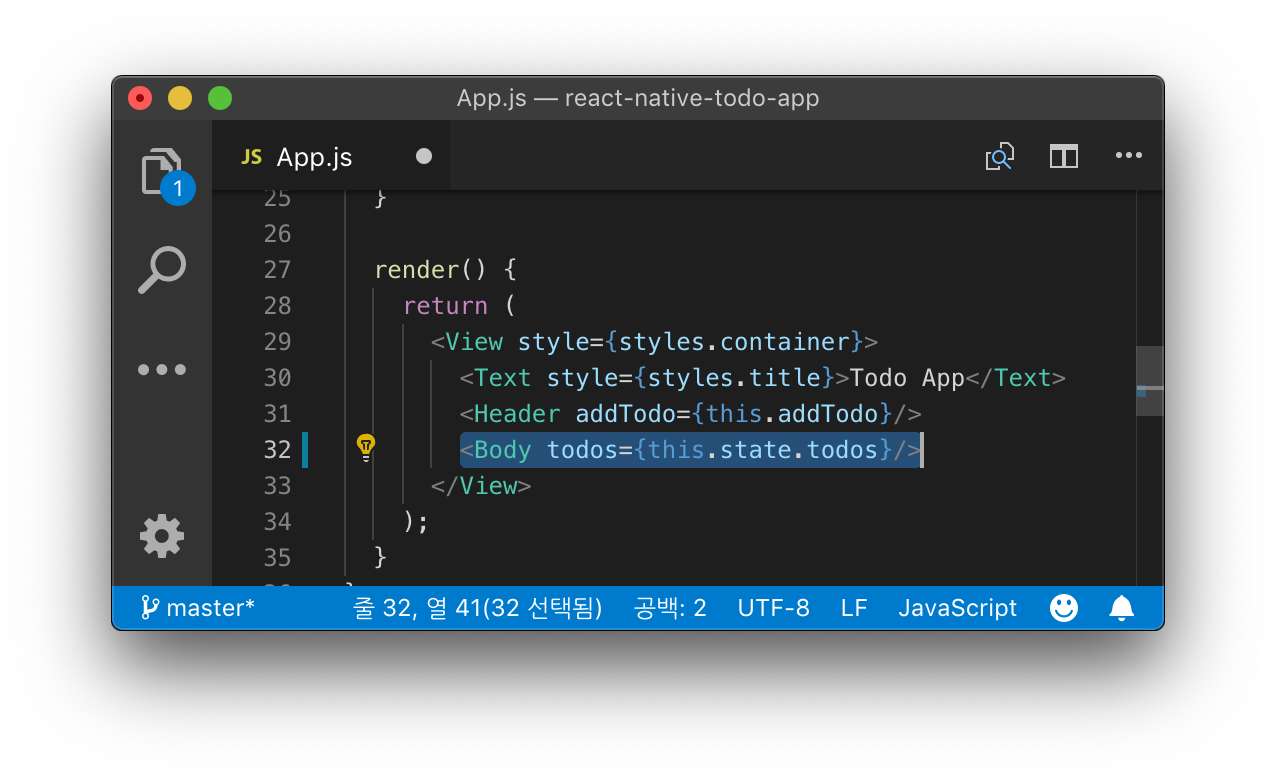
# App.js 수정하기
<br>할일 목록을 출력하기 위해서는 **Body** 컴포넌트에 `state.todos`를 넘겨줘야한다. 아래와 같이 **App** 컴포넌트의 `render()` 함수를 수정한다.

<br><br>
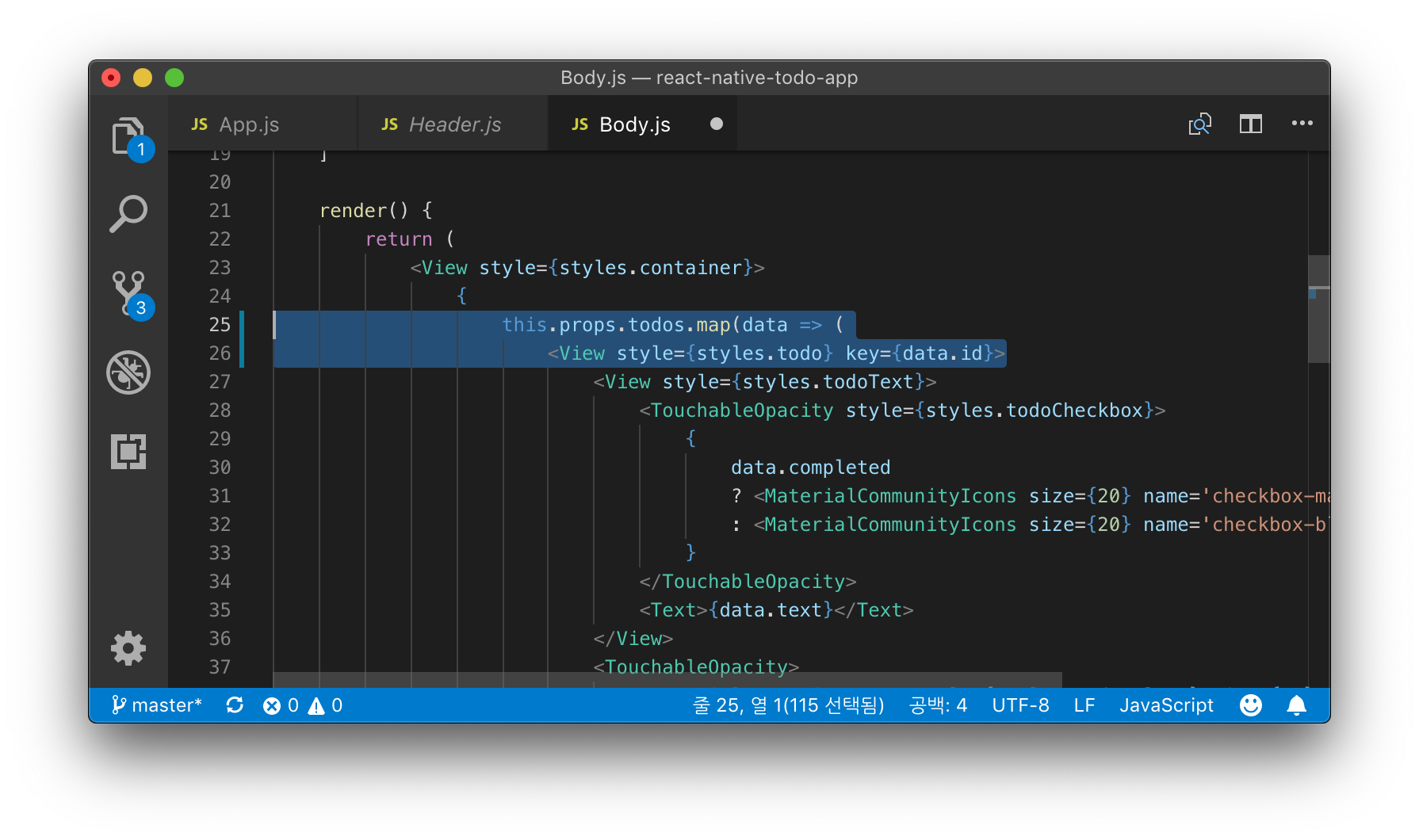
# Body.js 수정하기
<br>`Body` 클래스의 `render()` 함수를 수정한다.
```js
render() {
return (
<View style={styles.container}>
{
this.props.todos.map(data => (
<View style={styles.todo} key={data.id}>
```
> 부모 컴포넌트로부터 전달받은 `props.todos`를 `map` 한다. 그리고 `View` 컴포넌트의 `key` 속성에 `data.id` 를 입력한다. 컴포넌트를 **iterator** 할때에는 반드시 key 속성을 입력해야한다.

<br><br>
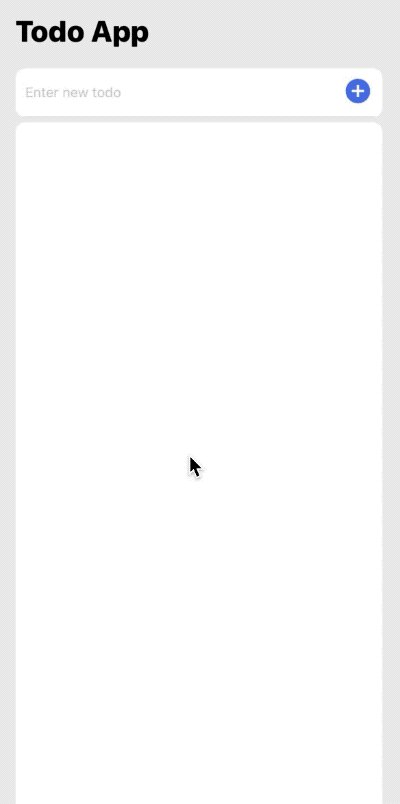
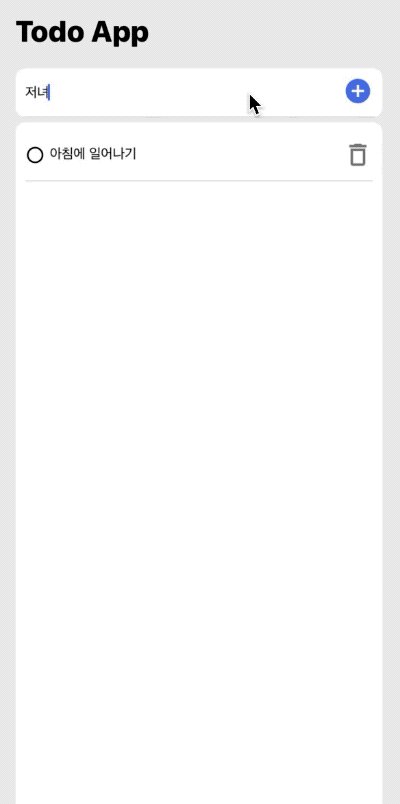
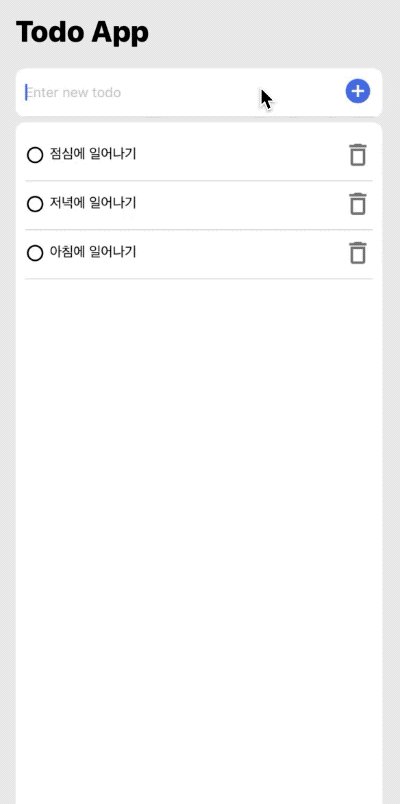
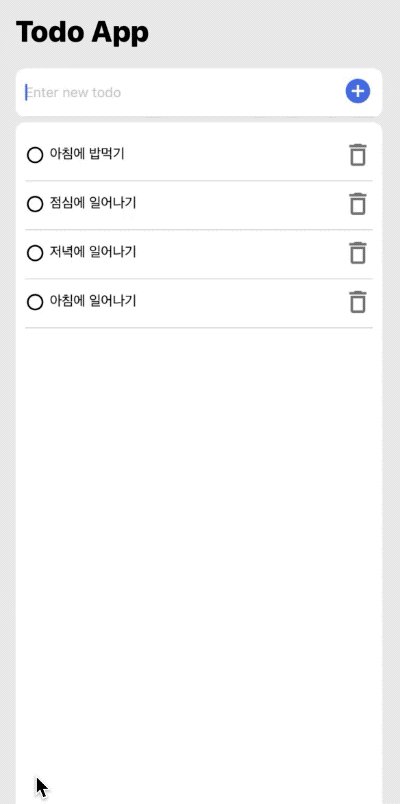
여기까지 구현한 앱의 동작 화면은 아래와 같다.

<br><center>* * *</center><br>
앱이 잘 동작되는 화면을 보고나니 뿌듯합니다. 가끔 기획과 디자인, 그리고 코딩까지 다 잘하는 개발자를 꿈꿔봅니다.ㅋ
---
##### <sub> **Sponsored ( Powered by [dclick](https://www.dclick.io) )** </sub>
[](https://api.dclick.io/v1/c?x=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJjIjoiYW5waWdvbiIsInMiOiJyZWFjdC1uYXRpdmUtdG9kby0zLTE1NDQ0NDQ0OTQ0NzUiLCJhIjpbImktMiJdLCJ1cmwiOiJodHRwczovL3d3dy5kY2xpY2suaW8iLCJpYXQiOjE1NDQ0NDQ0OTQsImV4cCI6MTg1OTgwNDQ5NH0.ULFhAzibUpH_VB5m4Pbf9Z_C7VTGHdZzjsH0TYU7ehU)👍 hdu, sleeprince, ukk, fun2learn, up1, nailyourhome, delegate4upvot, devsup, pediatrics, kyunga, songbj, steemory, bukio, stylegold, busy.pay, babysloth, haveahappyday, hjk96, eversloth, idas4you, yoon, sd974201, blockchainstudio, maikuraki, bluengel, jisoooh0202, trueimagine, skan, asinayo, tanky, codingman, olorin, dclick, lovey42, kiwifi, steem-ua, gomdory, dalkong323, buglife,