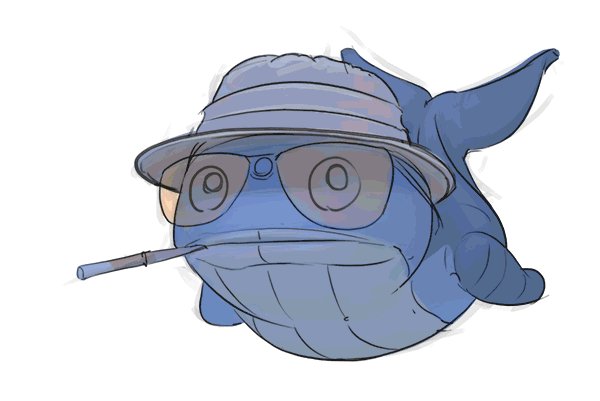
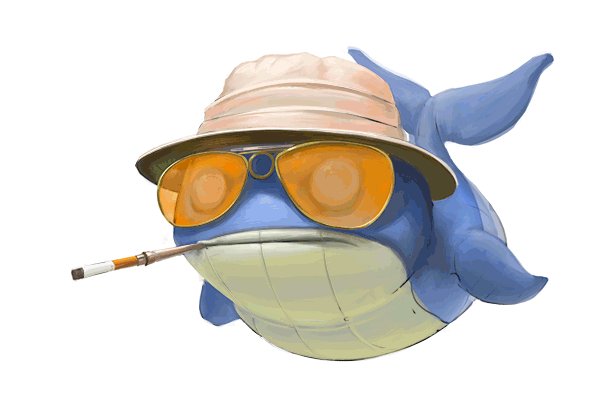
Randowhale REDESIGNED ! (With Animation and Bubbles Included!)
art·@anritco·
0.000 HBDRandowhale REDESIGNED ! (With Animation and Bubbles Included!)
# <center>Hi everybody!</center> # I don't plan to make a very long post this time, but a fast one straight to the point, so I hope you like it! =) Last week when I submited a [story showing the whole process of an illustration with Blizzard's World of Warcraft style](https://steemit.com/art/@anritco/bloody-big-illustration-i-made-for-blizzard-theory-behind-it) and the @randowhale was just warming up for what would be a completely success, @kyriacos (the creator and designer of RW) dropped me a message on that post congratulating me and I told him that I would love to give a little bit more of **love** to his design. <center>*I had a lot of job since then (both freelance and [making good posts baby!](https://steemit.com/art/@anritco/concept-art-made-12-years-ago-remade-the-death)) and I couldn't really focus on it.*</center> <center>*But finally the time came!*</center> ###### <center> *(All the images are my own creation and so I own the rights of them. Only @randowhale and the team around it have my permission for using them)*</center> ------------ I decided not only to make a re-design it, but also to proof myself that I could be able to do an animation with it! (even if it would be **super-extra-duper-wubalubadubdub-simple**). Here you man ! : <center></center> Hope you like it! I also made few different static shots in case that needed or the animation is too <strike>sh!%ty</strike> heavy for normal browsers (which I doubt because I optimized it. But still, here we go!: <center></center> <center></center> <center></center> And that's all! Except for the process that I prepared for you if you are curious guys ;) <center></center> Not much to analyze, everything was already solved. I just added a little bit more of **rendering** to the original design and made it a little bit more chubby <3 ! If you don't believe me, [check it on Kyriacos' blog!](https://steemit.com/design/@kyriacos/the-making-of-randowhale-brand-design-logo-presentation): <center></center> -------------- <center>*I hope you liked it!*</center> <center>I really enjoyed while doing it and since **I like to teach with the example** instead only words: I want to remind you [a little message from my humble place](https://steemit.com/steemit/@anritco/stop-asking-for-help-and-give-your-help-away-how-to-communicate) about how to make a better and maybe perfect community: *just give things away, and you will receive far more*.</center> <center>And I am not talking about physical things or compliments: give a little bit of your time to read the content that you are voting, and do it with criteria =).</center> <center>This is an artwork in which I invested time and efforts just to improve the community (from my small space of participation in Steemit), at least in what I know at most.</center> ## <center>*And that is exactly what I want you to do*</center> <center>*And so all of us will be able to get further. Let's change the things, for good =)*</center> <center>Bye!</center>
👍 anritco, swaggybenjy, sergey44, epixar, mishrahimz, snowwhite, evelarenaissance, bryan-imhoff, vj1309, debandsketches, zoneghost, steemitadventure, throughmyeyes, dinahthatsme, livingfree, rubra, handmade, keepdoodling, jonny-clearwater, o-soul, pippininja, circuitshark, sulev, da-dawn, flauwy, sandzat, yadamaniart, ardifitra, redhens, dylanhobalart, ats-david, bacchist, paleotreats, bestoftherest, paxmagnus, mgibson, steemprentice, ourlifestory, velimir, ilanaakoundi, pangur-ban, thylbom, dan-bn, ninkhisibir, jchch, allyouneedtoknow, supergoodliving, justinashby, ebargains, littlescribe, michelle.gent, writingamigo, greymass, elementm, best-pomchi-ever, amat, justinchase, edrivegom, playfulfoodie, luja, kyriacos, kedpak, inber, w0olf, abh12345, rubenalexander, tommyquest, kiddarko, thinkkniht, wackou, teamhumble, samuel-earp-art, minnowsupport, banjo, diana.catherine, worldtraveler, fisteganos, sidwrites, jsantana, starrkravenmaf, ausbitbot, rootingrobert, cloh76, pomperipossa, shawnfishbit, beng05, mrwanderlust, krystle, whatamidoing, nybble, tastetwist, pharesim, heretickitten, ethical-ai, jhermanbeans, bigtakosensei, fronttowardenemy, gbenga, numpypython, jocra, choogirl, jhagi.bhai, gindor, abcdoctor, bymma, gohba.handcrafts, qwasert, exavier, fuzzyvest, ray.luv.music, aleister, honeycombwinnie, eli-stayfocused, drpuffnstuff, varna, sheagar, ayrton, fivefiveeleven, catapanoart, artwatch, mikkeypee13, joshuaatiemo, vallesleoruther, strands, patasieduagh, nathwright876, pandamama, tvulgaris, sophiacho, fatpandadesign, cryptogee, zacharyscottrose, sahara, prettykitten, marty-art, ideamedic, yourservice, acidyo, samether, christoryan, cryptochannel, lenatramper, projectnewbie, rahul.stan, awesomianist, ortigas100, aarkay, eeguy, loonatic, randowhale, waqasaps, gyanibilli, gingenetwork, kintar0, foodlink, cassidyandfranks, rodneyaspiras, sassal, alexpmorris, jbcoin, tylerdurden000, gogo.tattoo, steemchiller, dion12, kungfutea, steempowerpics, dyslex, fusan, jfernandez, renepaolo, shanks25, tuck-fheman, michaellamden68, ted7, neroru, zachsteven, mbiggs51184, arconite, synapse, dev00100000, slickwilly, tomshwom, ariafliandi, master-set, steemit-life, carry0n, shellenerodney, jeanpi1908, beartribune, kingscrown, fminerten, inv, fmooo, steempty, linniek, welcomesteemians, antoniomontilva, rdollarsign, jdc, qamerjaved, kryptomancer, melek, yogi.artist, kayleigh-alesta, wvm, tga1108, i-am-wade, eroche, casanas1, tryto, protogauge, ansek, martie7, biedronka, avva, mursin, rainshaman, happyhousewife, worldwidetravel, thumbsup28, kaylinart, adpipop, j-vo, angusleung100, the01crow, rkaz, sircarlo, chrissymchavez, bledarus, shenchensucc, hydroconomist, doubledeeyt, b0y2k, asim, cowgummi, nenadtmusic, streetstyle, dpencilpusher, rickvanboxtel, luckize, natasmr, alktoni, danieltay93, ch00fy, cherishdcm, prashanthak, lucia1, skela, anise, orcainutah, lukeandrew, denvermax, crachau, michaeladamparis, cryptowolf, kovatelj, oddi18, snowapl, blaineb, vinoth, dp3ns7, cme-ranjan, outhori5ed, lafilip, newton, makitheneko, bonino777, musicfever, pavelkanks, aungsannlwin, tmoz, kirkkunkle, officialfuzzy, jason, ihashfury, ryanart, sourcebird, vanessa11val, walkingkeys, lauralemons, kskarthik, bearilian, atsobanakis, tkkinney, lurky, milsol, ricko66, black-eye, danielchase, oyeyinmka, urban-hippie, thethreehugs, nickwalshblog, muliadilibra, hedge.whale, teukuarmia, eleon88,