Making Your Posts Better With Markdown and HTML
markdown·@bitcoinparadise·
0.000 HBDMaking Your Posts Better With Markdown and HTML
https://wpshout.com/media/2017/04/1200px-Markdown-mark.svg1_.png
Ever wonder how some post's presentation is well formatted and how you could do it similar?
<center><img src="https://m.popkey.co/7bbdd3/oGyk8_s-200x150.gif?c=popkey-web&p=nike&i=nikealphamenace&l=search&f=.gif" /></center>
If you take a little time to learn **Markdown** and **HTML**, you'll be able to have a post stand out more than usual. Let's take a look at the **<a href="https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet">Mardown Cheat Sheet</a>** but do it Steemit style! Not all the methods work but I will share with you ones that currently do on here.
# Headers
###### Code:
```
# STEEMIT!
## STEEMIT!
### STEEMIT!
#### STEEMIT!
##### STEEMIT!
###### STEEMIT!
```
<br>
###### Result:
# STEEMIT!
## STEEMIT!
### STEEMIT!
#### STEEMIT!
##### STEEMIT!
###### STEEMIT!
<br>
To add the underline or a spacer for your page, you can use:
###### Code:
```
# STEEMIT!
---
```
<br>
###### Result:
# STEEMIT!
---
# Emphasis
Emphasis, or italics, is *STEEMIT!*
Strong emphasis, or bold, is **STEEMIT!**
Combined emphasis with **STEEMIT!**
Strikethrough uses two tildes. ~~STEEMIT!~~
There are couple different ways to do this.
###### Code:
```
*STEEMIT!* or _STEEMIT!_.
**STEEMIT!** or __STEEMIT!__.
***STEEMIT!*** or **_STEEMIT!_**.
~~STEEMIT!~~
```
<br>
###### Result:
*STEEMIT!* or _STEEMIT!_.
**STEEMIT!** or __STEEMIT!__.
***STEEMIT!*** or **_STEEMIT!_**.
~~STEEMIT!~~
# Lists
Here's where it can start getting a little more advanced and not everything on the Markdown Cheat Sheet works the same here.
Here is what is known to work.
###### Code:
```
1. Actual numbers don't matter, just that it's a number
1. It will come out to the next number
4. And another item.
You can have properly indented paragraphs within list items.
<br>
To have a line break without a paragraph, you will need to use a little Html `<br>`although the spacing is a bit larger than normal. If you know a different way that works on here, let me know!
Note that this line is separate but within the same paragraph.
* Bullet list can use asterisks
- Or minuses
+ Or pluses
```
<br>
###### Result:
1. Actual numbers don't matter, just that it's a number
1. It will come out to the next number
4. And another item.
You can have properly indented paragraphs within list items.
<br>
To have a line break without a paragraph, you will need to use a little Html `<br>` although the spacing is a bit larger than normal. If you know a different way that works on here, let me know!
Note that this line is separate but within the same paragraph.
* Bullet list can use asterisks
- Or minuses
+ Or pluses
# Links
###### Code:
```
[STEEMIT!](https://www.steemit.com)
URLs and URLs in angle brackets will automatically get turned into links.
http://www.steemit.com or <http://www.steemit.com> and sometimes
example.com (but not on Github, for example).
```
<br>
###### Result:
[STEEMIT!](https://www.steemit.com)
URLs and URLs in angle brackets will automatically get turned into links.
http://www.steemit.com or <http://www.steemit.com> and sometimes just
steemit.com (but not on Github, for example).
# Code and Code Blocks
###### Code:
```
I love `STEEMIT!` because it is `AWESOME!`
```
###### Result:
I love `STEEMIT!` because it is `AWESOME!`
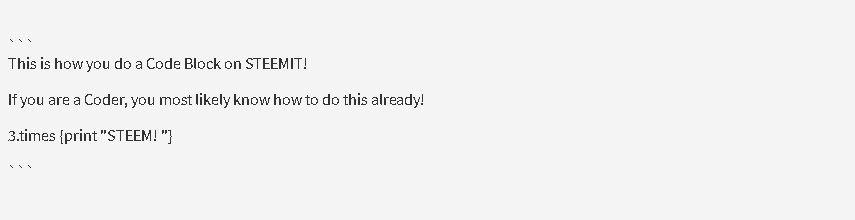
I was unable to figure out a way to show the Code Block properly so I had to upload an image to show the example. You need to have ` ``` ` at the beginning and end of your code.
###### Code:

###### Result:
```
This is how you do a Code Block on STEEMIT!
If you are a Coder, you most likely know how to do this already!
3.times {print "STEEM! "}
```
# Tables
In order to center with text in a column, you will have to use HTML to do this unless there is another markdown way that works on here. If there is, please let me know!
###### Code:
```
Colons can be used to align columns.
| Tables | <center>Are</center> | Cool |
| ------------- |-------------| -----:|
| column 3 is | <center>right-aligned</center> | $1600 |
| column 2 is | <center>centered</center> | $12 |
| zebra stripes | <center>are neat</center> | $1 |
There must be at least 3 dashes separating each header cell.
The outer pipes (|) are optional, and you don't need to make the
raw Markdown line up prettily. You can also use inline Markdown.
Markdown | Less | Pretty
--- | --- | ---
*Steemit* | `is` | **AWESOME!**
1 | 2 | 3
```
<br>
###### Result:
Colons can be used to align columns.
| Tables | <center>Are</center> | Cool |
| ------------- |-------------| -----:|
| column 3 is | <center>right-aligned</center> | $1600 |
| column 2 is | <center>centered</center> | $12 |
| zebra stripes | <center>are neat</center> | $1 |
There must be at least 3 dashes separating each header cell.
The outer pipes (|) are optional, and you don't need to make the
raw Markdown line up prettily. You can also use inline Markdown.
Markdown | Less | Pretty
--- | --- | ---
*Steemit* | `is` | **AWESOME!**
1 | 2 | 3
# Blockquotes
###### Code:
```
> You can use this when quoting from an article.
> You can have a line break or add another bracket
>
> to continue within the same blockquote
```
<br>
###### Result:
> You can use this when quoting from an article.
> You can have a line break or add another bracket
>
> to continue within the same blockquote
# Align Image, Text
This method uses HTML to align images and text.
###### Code:
```
<div class="pull-right"><img src="https://steemit.com/images/favicons/favicon-196x196.png"></div>
You can enter your text after the `<div>` code to have it appear to the left of the image. This can help shorten the amount of time having to scroll through and reading a post. Some readers do appreciate the formatting of your post. I know I do and I enjoy formatting my posts using this method. This also can give a better presentation to add a little extra to your post.
The text will automatically wrap around when your text is long enough and depending on the size of the image you use. If you
```
<br>
###### Result:
<div class="pull-right"><img src="https://steemit.com/images/favicons/favicon-196x196.png"></div>
You can enter your text after the `<div>` code to have it appear to the left of the image. This can help shorten the amount of time having to scroll through a post. Some readers do appreciate the formatting of your post. I know I do and I enjoy formatting my posts using this method. This also can give a better presentation to add a little extra to your post.
The text will automatically wrap around when your paragraph is long enough and depending on the size of the image you use.
I borrowed this method from @krnel from his post on aligning images. You can check out his post for different ways on how to do it.
https://steemit.com/steemit-help/@krnel/how-to-align-images-in-steemit-posts-left-right-and-center
Image Sources:<a href="https://www.google.com/search?biw=1511&bih=708&tbm=isch&sa=1&q=markdown&oq=markdown&gs_l=psy-ab.3..0i67k1l2j0l2.150550.158577.0.158860.30.18.3.0.0.0.415.2626.0j8j3j1j1.13.0....0...1.1.64.psy-ab..15.14.2191.0..0i24k1.XCYk1_joYxQ#imgrc=ojVg4zX_dW2DRM:">1</a>,<a href="http://popkey.co/search/you%20can%20do%20it">2</a>👍 mahdiyari, randomwhale, emanuel.tanasa, bastomi27, shadowspub, cem, blhz, besteulz, marlies, afcajax, rootingrobert, oendertuerk, bymma, isteemit, steemvalve, oneshot, ubg, fitzgibbon, teodora, marymg2014, sunscape, hilarski, steemprentice, dianadee, anu, midnas-howler, allyouneedtoknow, proctologic, thesocialqueen, darth-azrael, cornerstone, crowdfundedwhale, inertia, masteryoda, najs1crypto, darth-cryptic, letc, sinned, bmj, toadslinger, eqko, headliner, justcallmemyth, thomasaquinasftw, kornilov, beckerly, madlila, mygypsysoul, agr8buzz, blessedman939, krnel, dez1337, freetissues, avva, morkosh, shawnamawna, zef, caronellis, hashclouds, darkhorse27, karencarrens, the-fillosopher, dp3ns7, sameerkumar, calvin87, hormigasoft, ratticus, itadakimasu, strangerarray, steemhoops99, whatsup, pharesim, anarchrysalis, talltim, luciancovaci, sunnylife, acwood, mcmonkey, sashin, steemlancer, kurtbeil, twodollars, yvonn, charmander2, fromage,