How To Create A Click Button For Your Steemit Posts 💎TUTORIAL💎
steemit·@carlosd15·
0.000 HBDHow To Create A Click Button For Your Steemit Posts 💎TUTORIAL💎
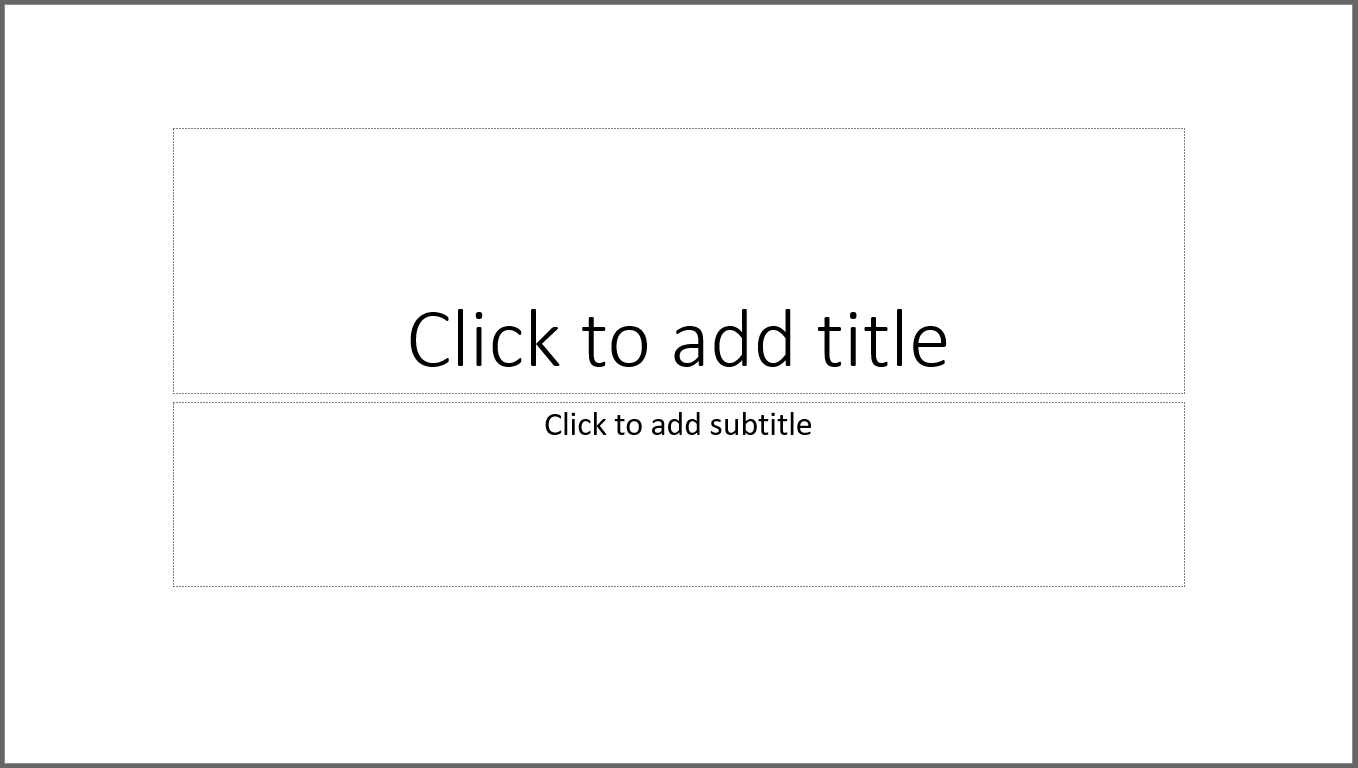
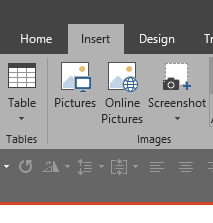
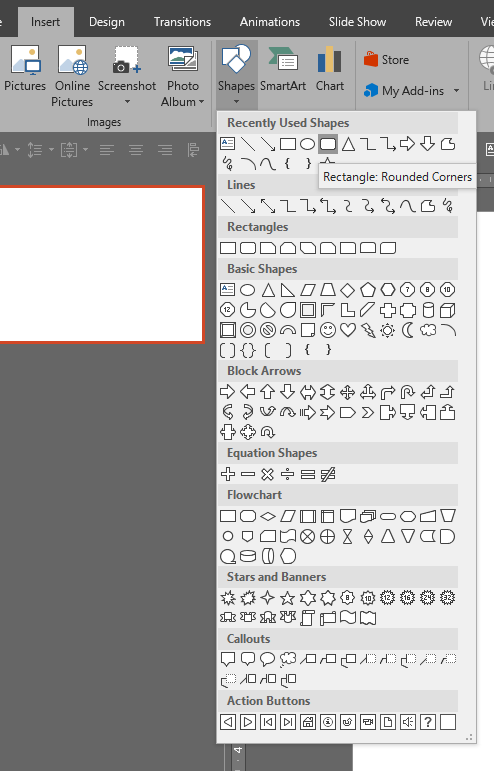
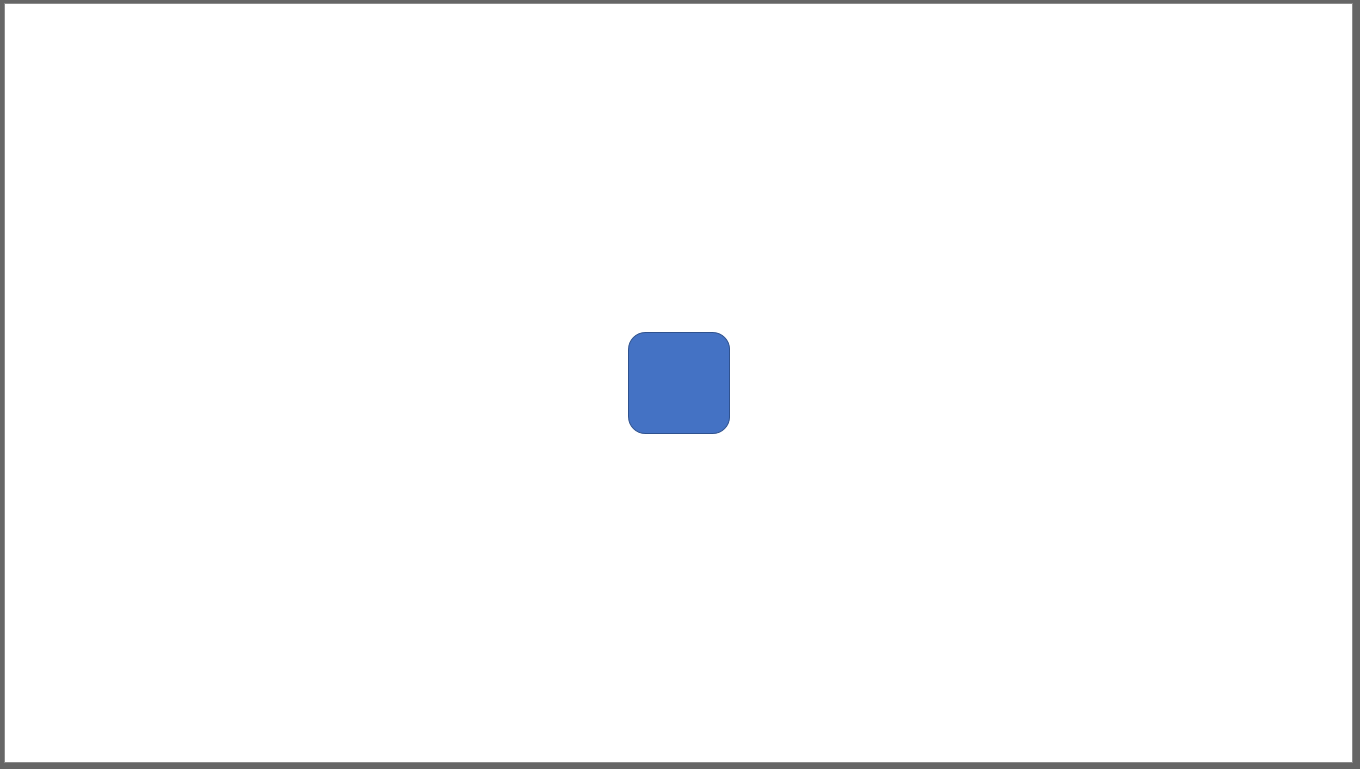
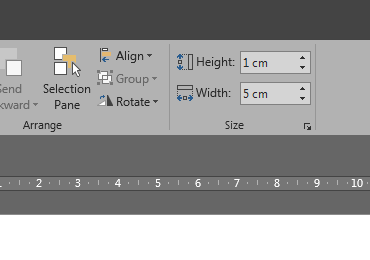
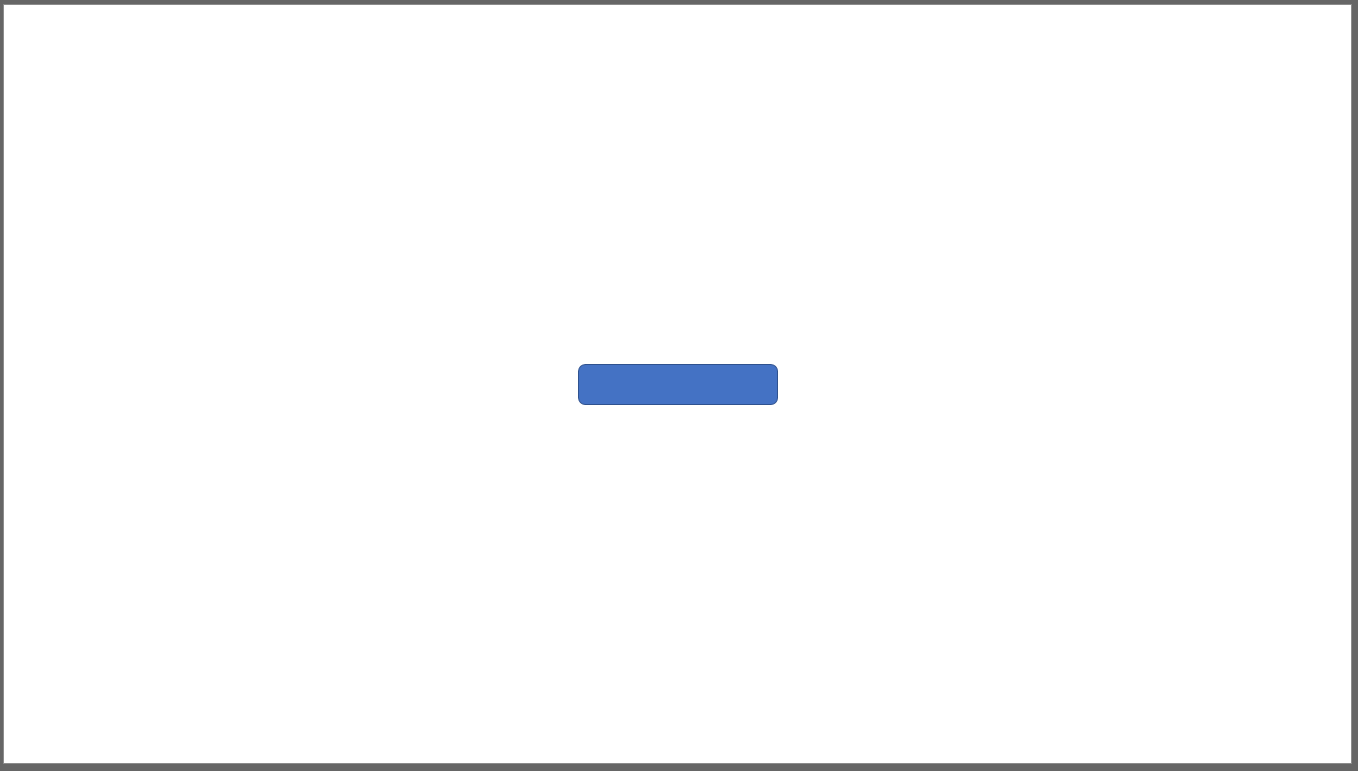
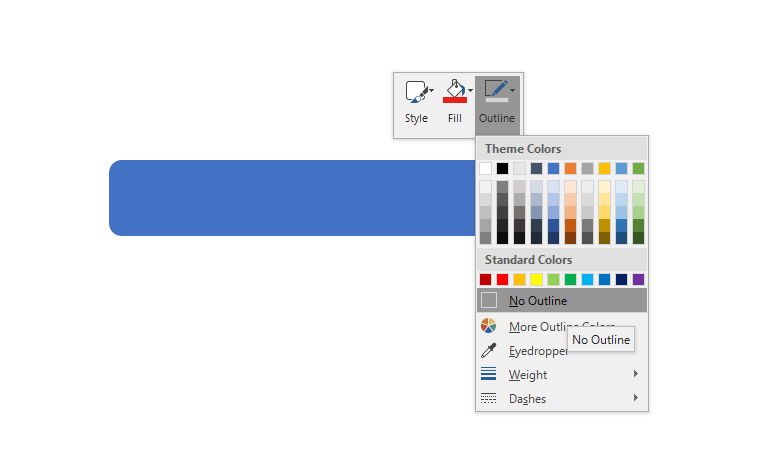
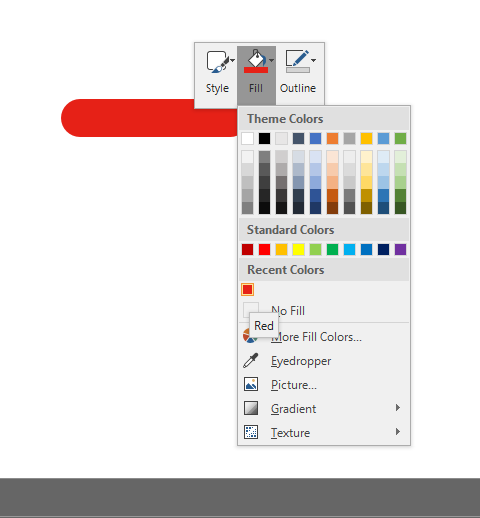
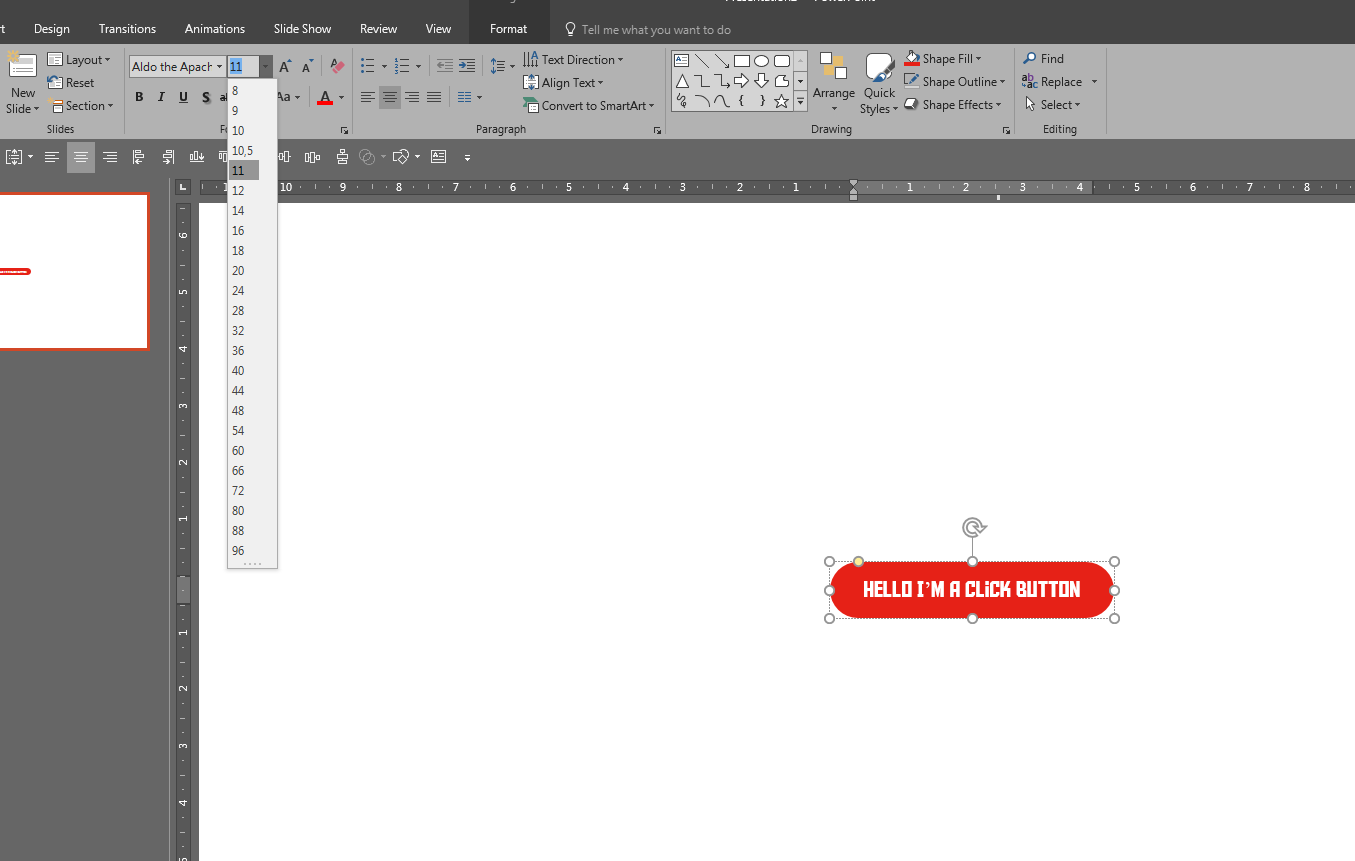
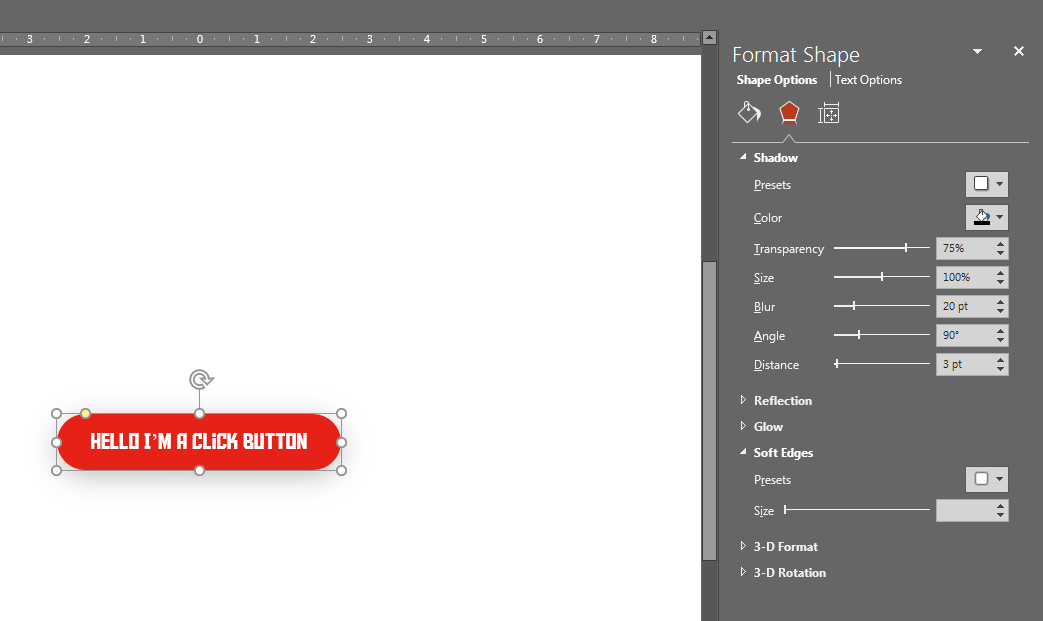
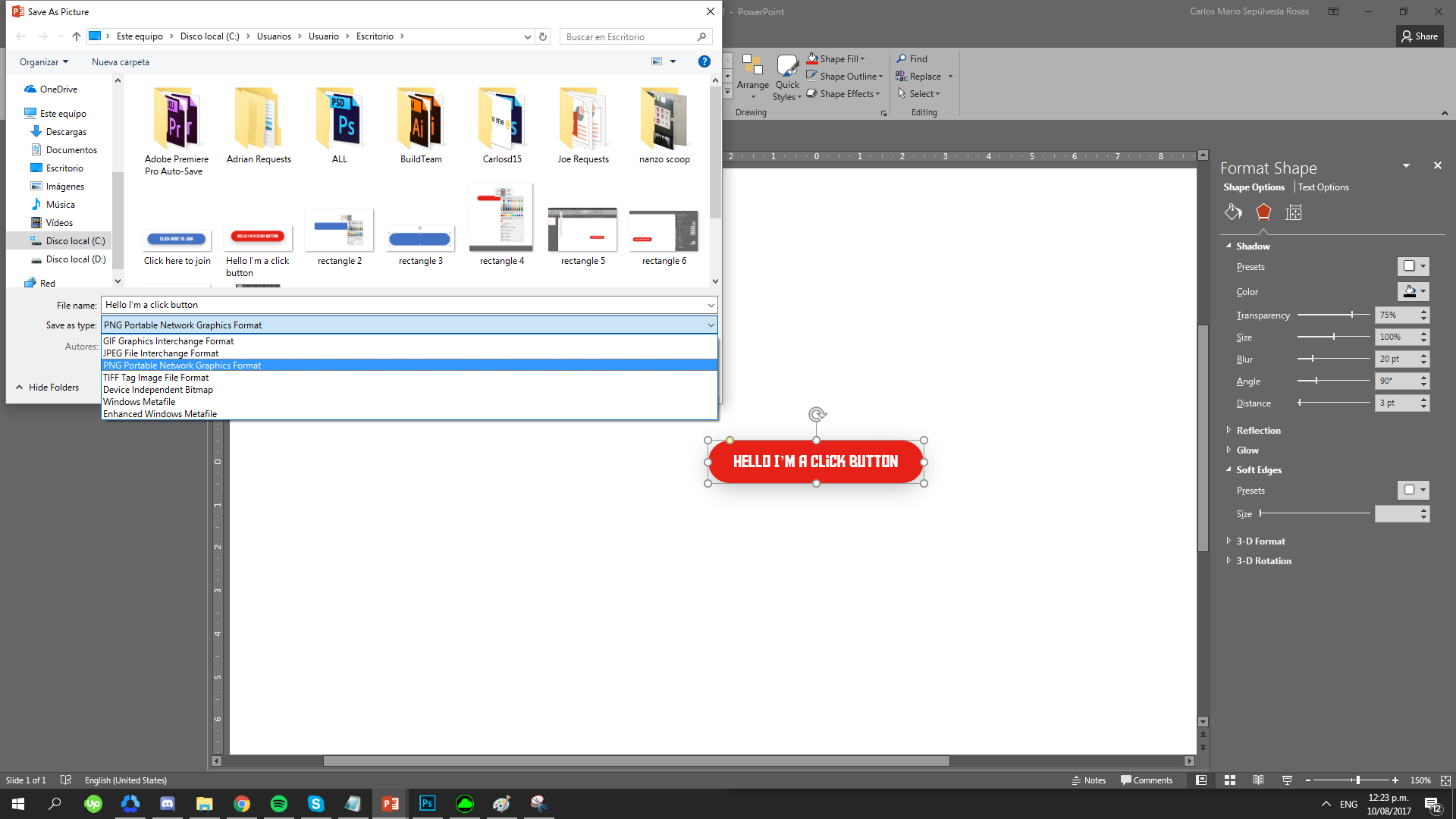
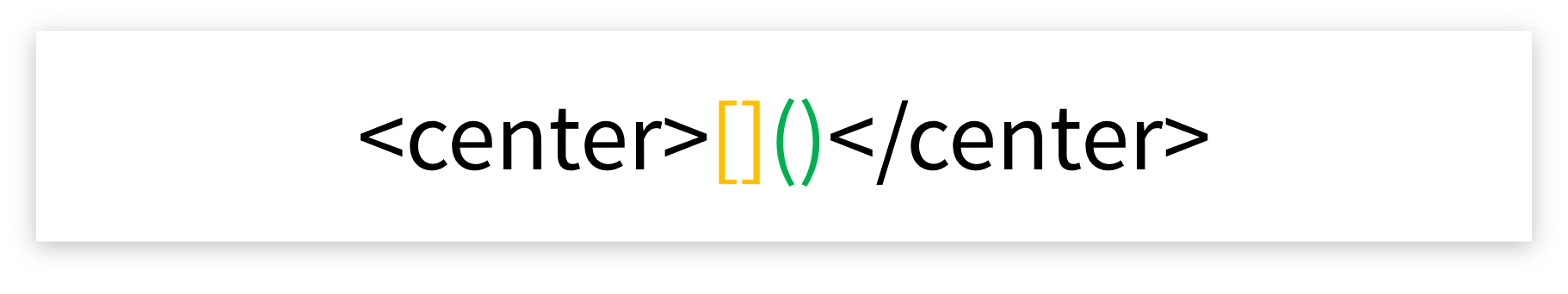
 # Hi dear folks! today I'm going to show you how to create amazing click buttons for your steemit posts, so can increase your visual quality and reduce some spacing, for exmaple like this one: <center> [](https://steemit.com/@carlosd15) </center> *** # <center> 1. Creating the shape</center> Open what ever software you can handle easily to create some shapes and include text. On this post we are going to use PowerPoint as design tool for it. Please open a new PowerPoint document. http://tdescargas.org/wp-content/uploads/2017/07/C%C3%B3mo-mejorar-un-Power-Point.png You may want to erase everything on the canvas to have full freedom to work on creating the shapes, so please erase this Title boxes.  Now you should have something like this:  Then please go to Insert and insert a Rectangle: rounded corners shape.   Click on the white canvas to create the rounded corner rectangle shape  Now please format the this shape to 1 cm x 5 cm size  it should look like this:  For following the shape of this tutorial please erase the outline stroke and round the corners by dragging the yellow dot to the right until it rounded the corners totally, otherwise you can leave it like it is to make your own click button.  <center></center> Ten please change the color on the fill options to red. Again you can change it to whatever you want :) it should look like this:  Please type inside the shape whatever you want to include, for this purpose I'm typing "hello I'm a click button" select the font that you like the most and set the font size to 11 pt for this shape size.  We are almost there. Then you may want to stylish it a little by incling some shadow please follow this set up by right clicking, going to Format Shape and Effects, and set the shadow like this:  Finally after creating a cool looking click button you may want to save it as PNG and save it to the desktop. Please right click and save it as a picture.  Save it as PNG Portable Network Graphics Format:  *** # <center> 2. Making it functional </center> Now it is time to create a new post to include the new awesome click button. For this you will need to learn some easy coding language. Please type the next:  Please follow this: > Inside the yellow square corner brackets you are going to include the direction of your image. > > Inside the green parentheses you are going to include the URL of whatever you want to show after clicking the button. < center > [ **YOUR IMAGE DIRECTION** ] ( **YOUR URL HYPER LINK** ) < / center > Please ignore the spacing on the last line and you are ready to go! <center> [](https://steemit.com/@carlosd15) </center> *** <center>[](https://steemit.com/@carlosd15/)</center> *** ## <center>😺 Do you want to help me? 😺</center> > > I'm a self employeed graphic designer who dreams on having his own business and plenty dedication to his profession. > > I'm spending time and effort with so much energy to bring cool content almost daily! > > If you want to extend your love to my ideas it is super easy to do :) > You can decide on: > > 1. [Following](https://steemit.com/@carlosd15/) > 2. Upvoting > 3. Resteeming > 4. Commenting > 5. Sending SBD or STEEM tips to my account @carlosd15 > > ## <center>You can get in contact with me through: </center> > > <center>Discord app:</center> > <center>[](https://discord.gg/jKGxd3R)</center> > > <center>Steemit Chat:</center> > > <center>[](https://steemit.chat/direct/Carlosd15)</center> > > ## <center>😺Thank you for reading! 😺</center>
👍 carlosd15, randowhale, randowhaletrail, upgoat, resheep, minnowbooster, tech-trends, samanthabonin, besteulz, cheftony, shango, promoted, coffeedrinker51, solarsherpa, webdeals, hellmerlin, kenhudoy, beet, foxycat, renat242, minnowsupport, banjo, booster, pharesim, memepatrol, drotto, johleen, framelalife, senor, dorabot, bellyrub, somenathsen, discordia, sweetsssj, cryptoninja, dandesign86, coinhawk, siddartha, dillibabu, jpederson96, thecryptodrive, ogochukwu, qwasert, shahriar27, budz82, evieseeks, medicbtom, parahandy, karolayn, matteopoole,