Getting started with ethereum programming (Setup)
programming·@cdrtz·
0.000 HBDGetting started with ethereum programming (Setup)
Hello, I have begun my journey into programming with solidity. There is plenty online to get started but sometimes the tutorials do not fully explain everything or there is no way to discuss further anything about a particular tutorial. In order for me to really understand what I am learning, I am going to do a tutorial as-I-myself-learn type of series in order to open up discussion to developing on this platform and as a way for me to compartmentalize valuable information I can look back at, or even to help other beginners with this technology.
So let us get started!
# Setting Up a Development Environment
Today I will be going over setting up a development environment for working with solidity contracts.
That being said.. sometimes there may be system-dependent or library-dependent intricacies so what I am running on is:
Windows 10
Node v8.9.1 (Check by typing in a terminal/console: `node -v`)
NPM 5.5.1 ( `npm -v`)
yarn 1.0.2 ( `yarn -v` (Yarn may not be needed but I have found it useful so you should get it anyways :P))
If the versions differ, then I cannot guarantee the same results.
We will be using Truffle to setup a very basic development environment, and if you have prior experience in web development then you should have a good idea about how to integrate this into your frontend by the end of this tutorial.
First create a new folder anywhere you plan to develop and open a terminal inside that directory.
Run `npm install -g truffle`
For this tutorial you need truffle 4. Running `truffle version` on my PC shows:
Truffle v4.0.1 (core: 4.0.1)
Solidity v0.4.18 (solc-js)
Next run `truffle unbox pet-shop`
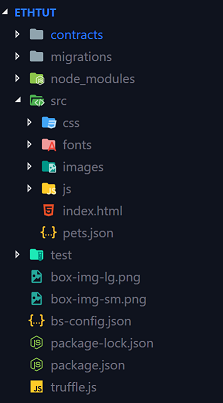
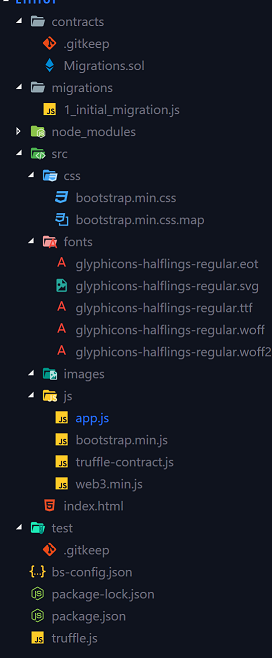
I prefer running this rather than the init method as it creates a package.json file for me and integrating a framework like angular should be a little more obvious at this point. You should have something like this now:

At this point you have a very basic app and if you want to explore this project further there is a neat tutorial similar to this one on Truffles website: http://truffleframework.com/tutorials/pet-shop
In our case lets keep things as simple as possible.
I delete all the files related to the pet-shop, and keep the nice auto-generated tools.

Sweet, now we have a node app that uses the bootstrap framework, web3 library, truffle development environment, and lite-server to run our app.
At this point lets make sure truffle is working correctly:
Run `truffle develop`
This will bring up a sort of truffle console to use and reload separate truffle commands. It also sets up 10 accounts on your localhost:9545 to test your dapp with.
Run `compile` and `migrate` and those should run successfully.
Also I update index.html to:
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Test App</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-8 col-sm-push-2">
<h1 class="text-center">Basic Development Env</h1>
<hr/>
<br/>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/web3.min.js"></script>
<script src="js/truffle-contract.js"></script>
<script src="js/app.js"></script>
</body>
</html>
```
And app.js to:
```
App = {
web3Provider: null,
contracts: {},
init: function() {
},
};
$(function() {
$(window).load(function() {
App.init();
});
});
```
Then I run `npm run dev`
Awesome. The page loads without errors.
As I am still learning, and to keep my tutorials short and sweet, I am going to end it here BUT you now have a barebones project ready to be molded to your liking! On my next tutorial I'll write up a smart contract and interact with it on the UI.
Again, if you'd like to learn more, truffle has a great tutorial on their page: http://truffleframework.com/tutorials/pet-shop
Also other great resources:
https://web3js.readthedocs.io/en/1.0/getting-started.html
http://solidity.readthedocs.io/en/develop/
### Thanks and one more note...
If you like my tutorial and want to see more be sure to follow and resteem!