Cómo crear un Logo en forma de Polígono – Tutorial 17
hive-148441·@cetb2008·
0.000 HBDCómo crear un Logo en forma de Polígono – Tutorial 17
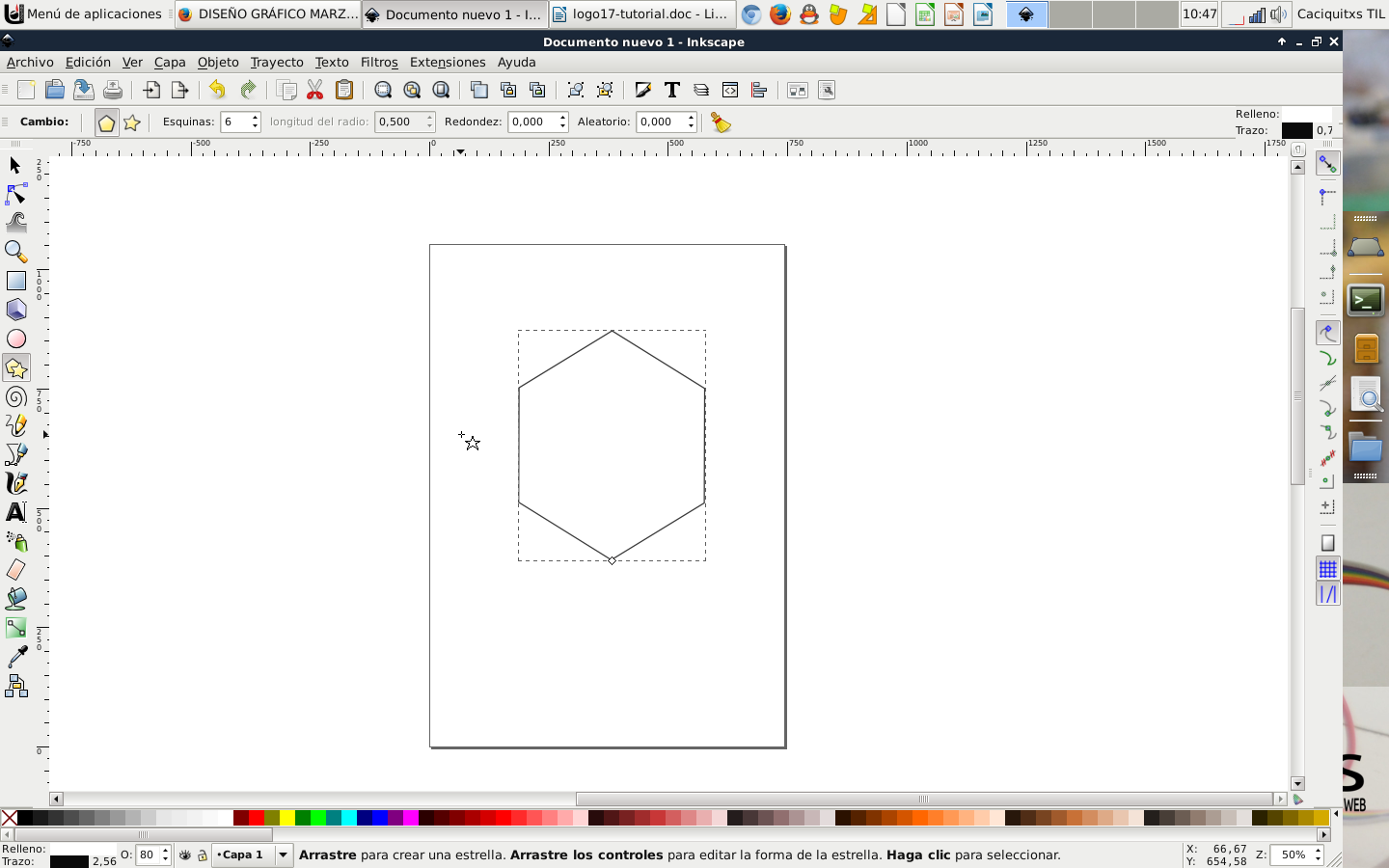
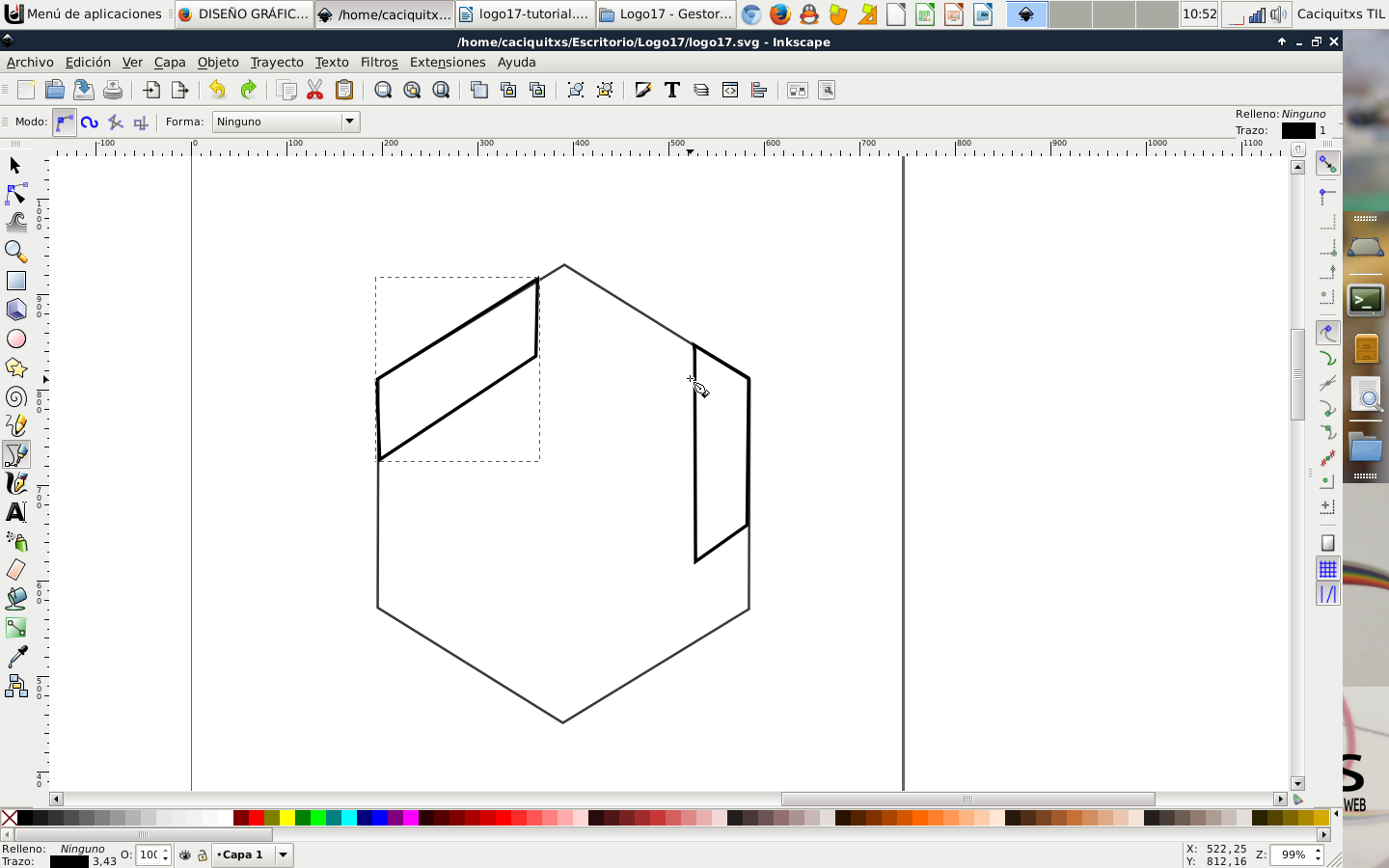
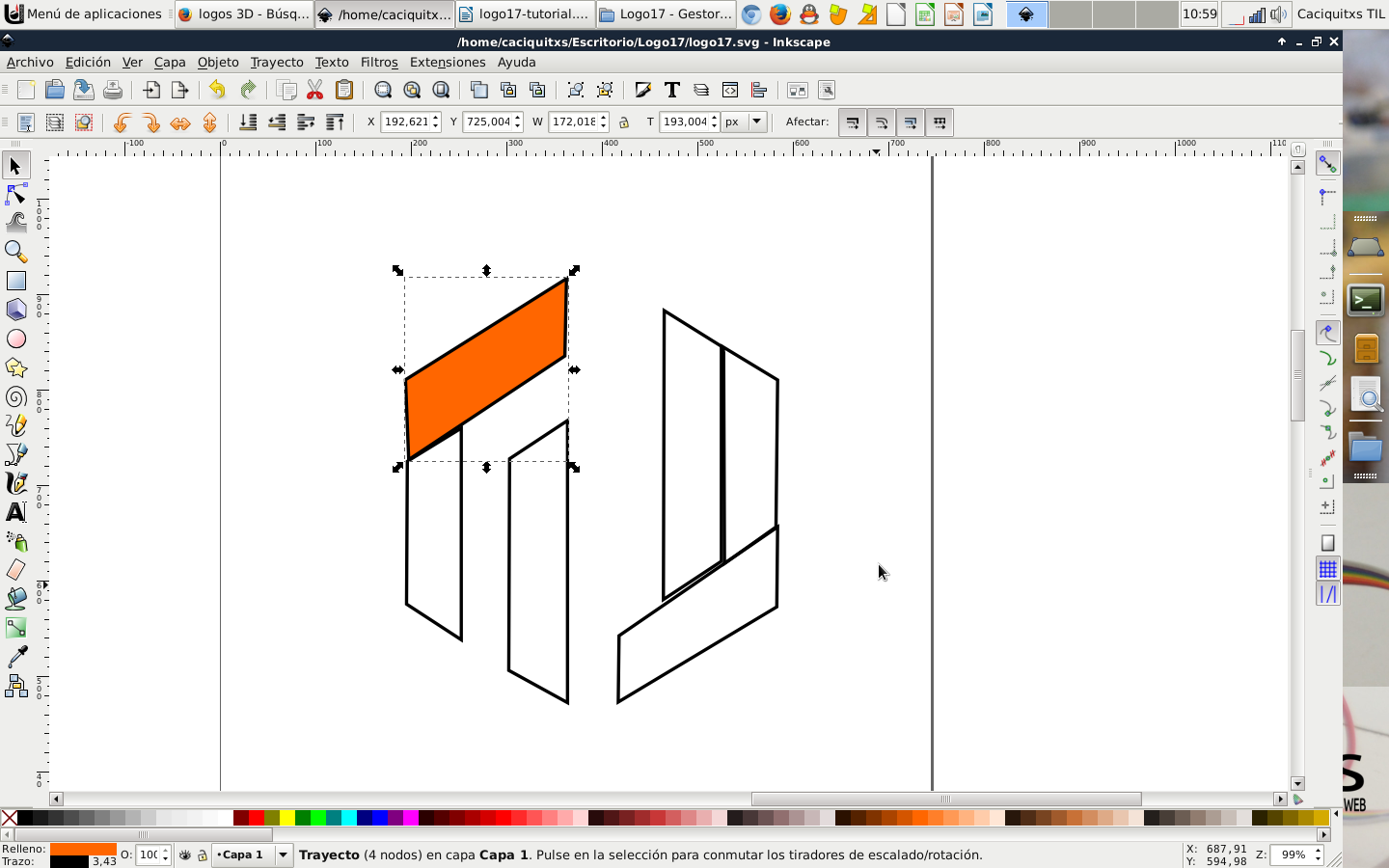
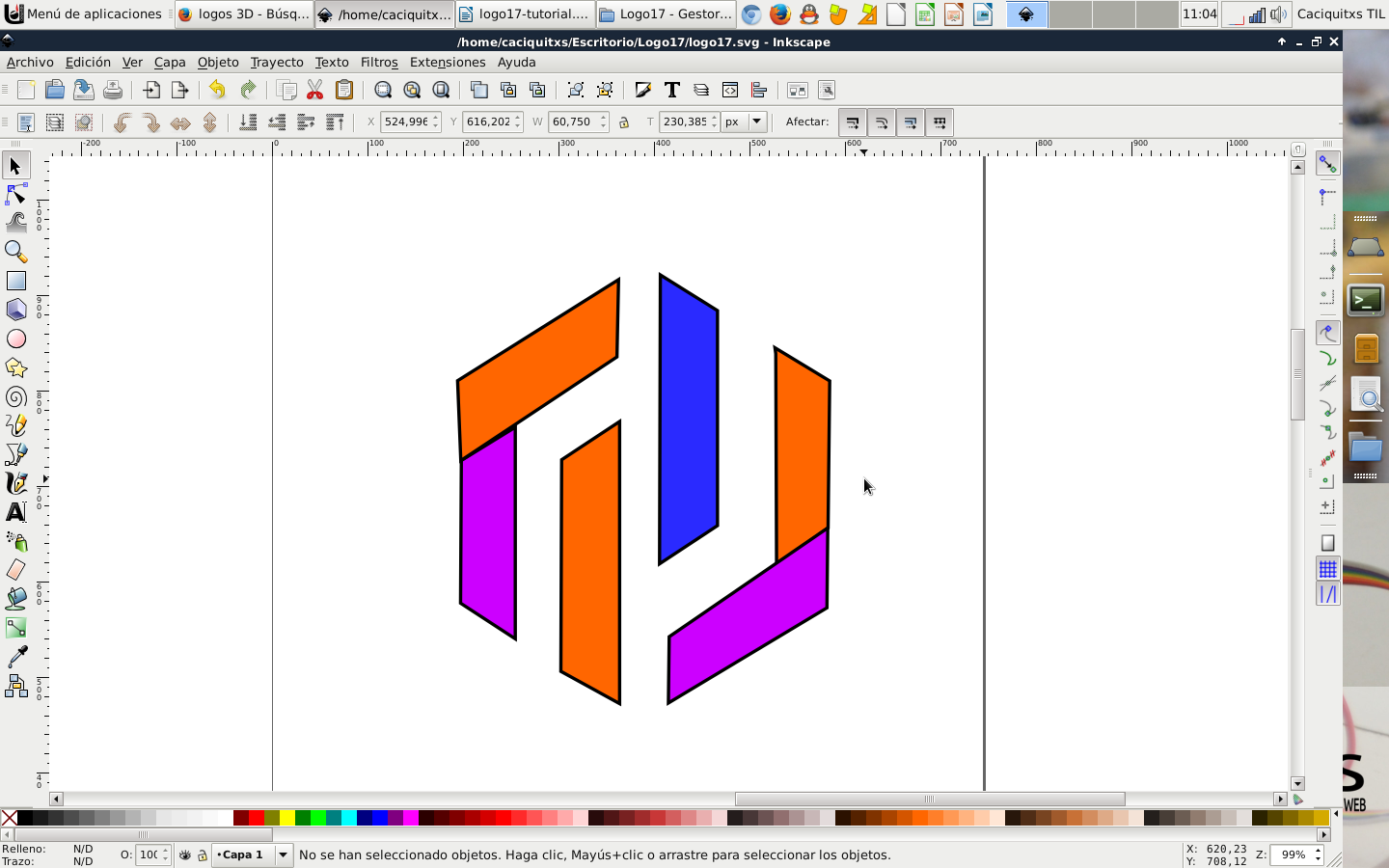
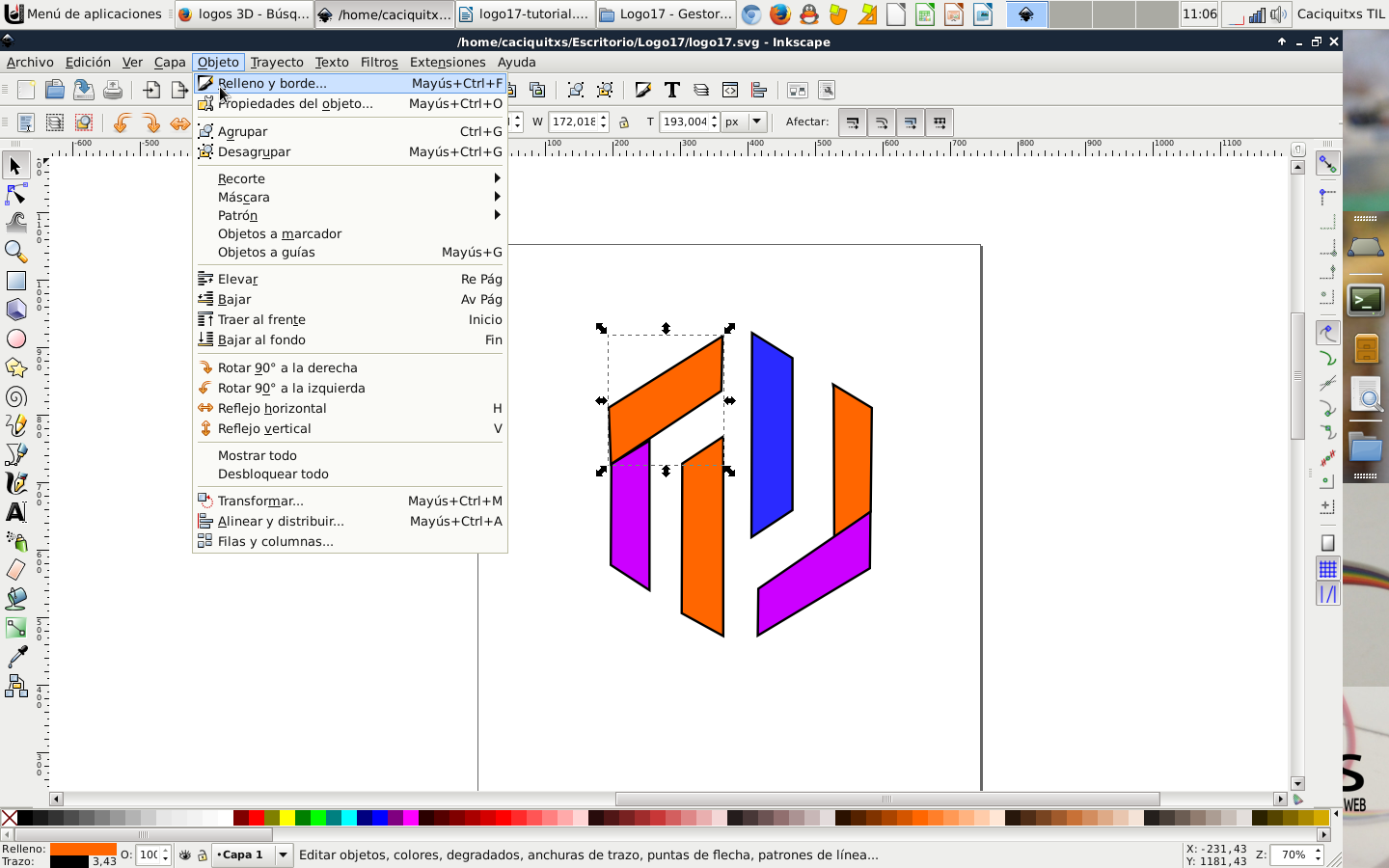
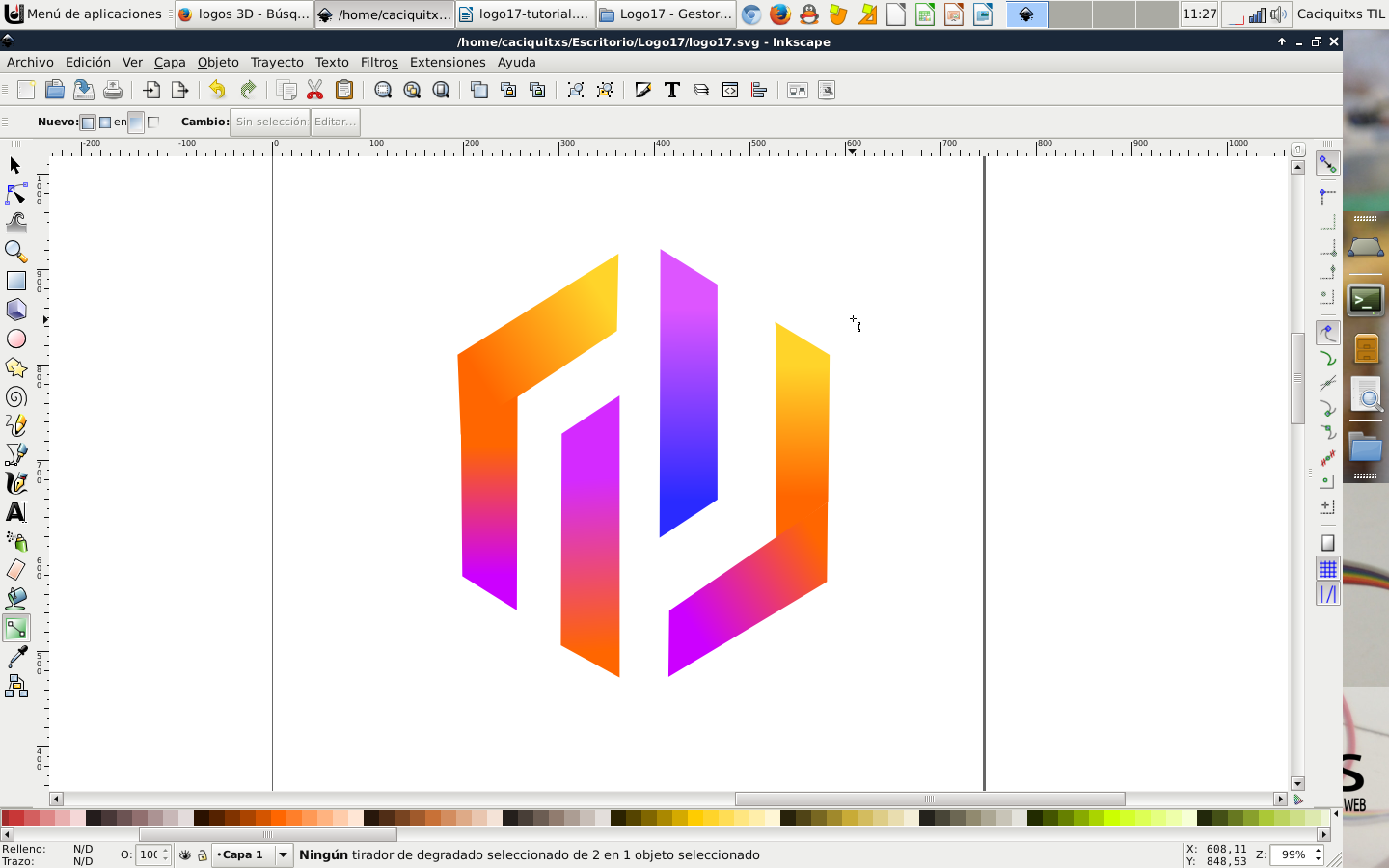
Saludos amigos de Steemit, hoy les voy a presentar un tutorial de cómo realizar un logo utilizando la figura geométrica de un polígono con el programa Inkscape  # Cómo crear un Logo en forma de Polígono – Tutorial 16 # Paso 1: Abrimos el programa Inkscape  # Paso 2: Le damos clic en Insertar en la opción de crear Estrella y Polígono, se selecciona un polígono de seis lados que nos servira como guia para realizar nuestro logo  # Paso 3: Cli en Dibujar curvas Bezier de la barra de herramientas y trazamos la siguiente figura en esta posición  # Paso 4: Continuamos trazando otra figura con la misma opción  # Paso 5: Trazamos otra figura a lado de esta en esta ubicación  # Paso 6: De esta manera trazamos las demás figuras con la opción de curvas Bezier, quedando así  # Paso 7: Como ya no necesitamos el polígono, lo borramos, se selecciona y presionamos la tecla suprimir  # Paso 8: Ahora continuamos, se van seleccionando cada una las figuras y le damos clic en la paleta de colores para escoger su color  # Paso 9: Se desplaza una de las figuras que están pegadas y luego le colocamos cada uno de los colores  # Paso 10: Vamos a eliminar cada uno de los bordes que tiene cada figura. Se selecciona una figura y luego hacemos clic en la barra de menú Objeto – Rellenos y bordes  Color de Trazo y le damos en la X para borrar el borde  # Paso 11: Procedemos a aplicar el paso 10 en cada figura y quedaría así, se sube un poco la figura que están en la parte izquierda para unirla  # Paso 12: Se selecciona una de las figura y y se le da clic en crear y editar degradados  Se visualizan dos puntos para seleccionar los colores, este caso le damos clic al segundo punto y escogemos el color naranja para hacer el degradado.  # Paso 13: Realizamos el paso 12 para las demás figuras, quedando así  Este es el logo  Espero les haya gustado mi tutorial, nos vemos en el próximo. <br> <center>  </center>
👍 marcosjleal, oscaroef, luisfe, london65, jk6276.mons, toni.ccc, deflacion, anomaly, laissez-faire, korle, cetb2008, appreciator, dailygiveaway, swiftbot, bob77, allyson19, spaco, steempampanga, khiabels, quatro, jadung, theithei, dinglehopper, mariela53, importante, tudors, josferod2, crismali, ermiom, qurator, techken, qustodian, scrooger, majes.tytyty,