HTML 5 Tutorial #10 - HTML Quotation and Citation Elements
steemit·@cj23·
0.000 HBDHTML 5 Tutorial #10 - HTML Quotation and Citation Elements
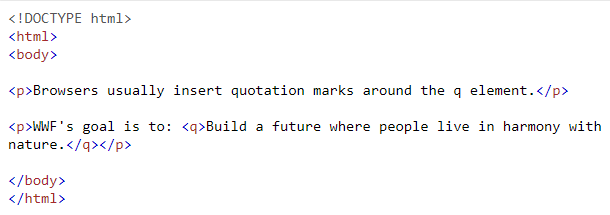
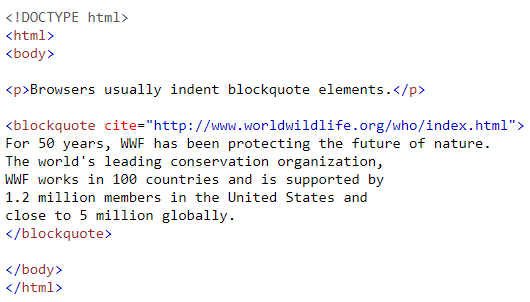
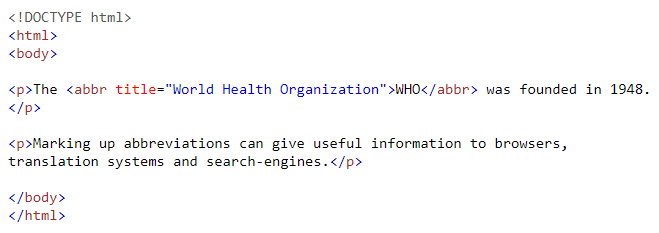
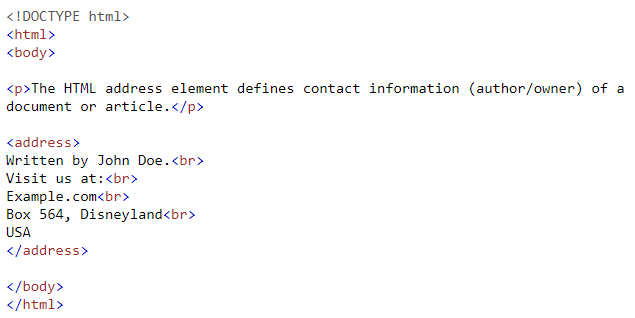
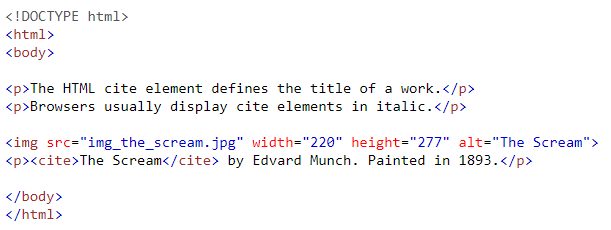
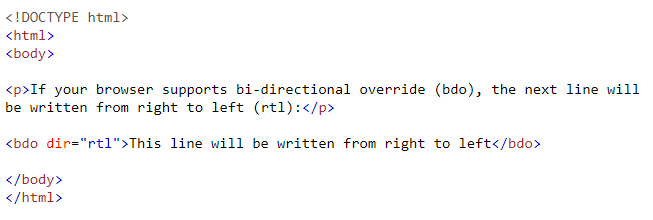
# HTML Quotation and Citation Elements ## HTML <q> for Short Quotations To define a short quotation, use <q> element. Browsers automatically insert quotation marks to the content element of <q> element.  ## HTML <blockquote> for Quotations To define a section that is quoted from another source, use <blockquote> element. Browsers automatically indent <blockquote> elements.  ## HTML <abbr> for Abbreviations If you have an abbreviation content, use <abbr> to define it.  ## HTML <address> for Contact Information If you have a contact information content, use <address> to define it. Browsers automatically display the text in italic and add a line break before and after the element.  ## HTML <cite> for Work Title <cite> element defines the title of a work. Browsers automatically display <cite> element in italic.  ## HTML <bdo> for Bi-Directional Override <bdo> element defines bi-directional override. You can override the current text direction using this element.  <hr> ### HTML 5 Tutorials: [HTML 5 Tutorial #1 - Introduction](https://steemit.com/steemit/@cj23/html-tutorial-1-introduction) [HTML 5 Tutorial #2 - HTML Editors](https://steemit.com/steemit/@cj23/html-tutorial-2-html-editors) [HTML 5 Tutorial #3 - HTML Basic](https://steemit.com/steemit/@cj23/html-5-tutorial-3-html-basic) [HTML 5 Tutorial #4 - HTML Elements](https://steemit.com/steemit/@cj23/html-5-tutorial-4-html-elements) [HTML 5 Tutorial #5 - HTML Attributes](https://steemit.com/steemit/@cj23/html-5-tutorial-5-html-attributes) [HTML 5 Tutorial #6 - HTML Headings](https://steemit.com/steemit/@cj23/html-5-tutorial-6-html-headings) [HTML 5 Tutorial #7 - HTML Paragraphs](https://steemit.com/steemit/@cj23/html-5-tutorial-7-html-paragraphs) [HTML 5 Tutorial #8 - HTML Styles](https://steemit.com/steemit/@cj23/html-5-tutorial-8-html-styles) [HTML 5 Tutorial #9 - HTML Text Formatting](https://steemit.com/steemit/@cj23/html-5-tutorial-9-html-text-formatting)