HTML 5 Tutorial #7 - HTML Paragraphs
steemit·@cj23·
0.000 HBDHTML 5 Tutorial #7 - HTML Paragraphs
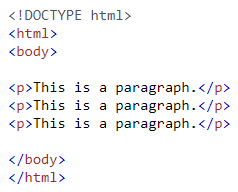
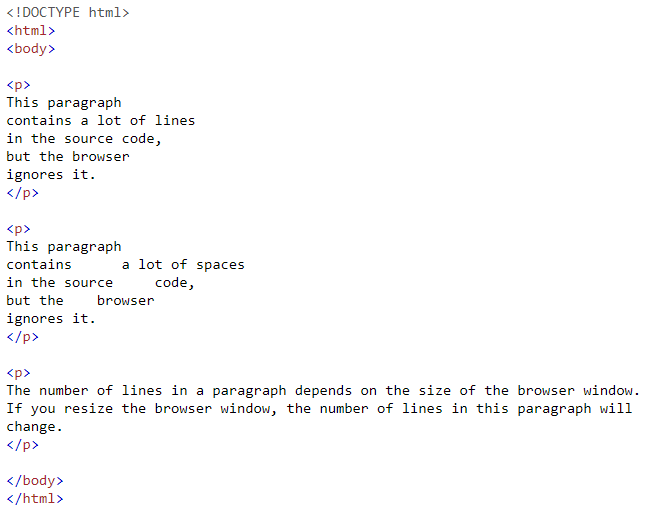
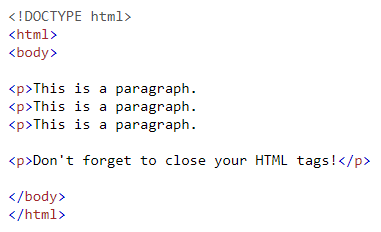
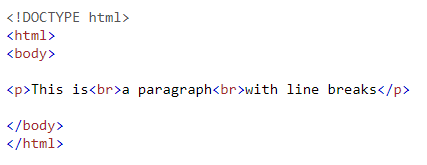
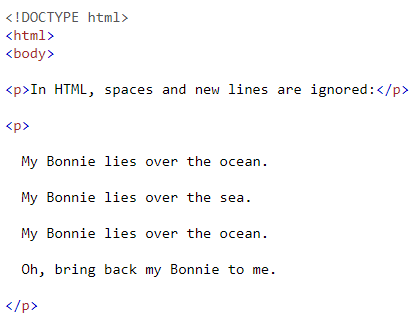
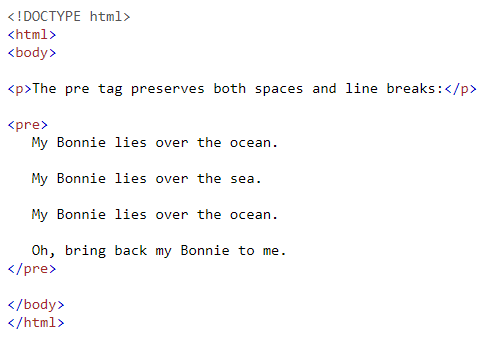
# HTML Paragraphs If there's a paragraph in your content, you should define it by using HTML <p> element.  If you see the result, browsers automatically add some white space or a margin before and after a paragraph because that's the default style for paragraphs. ## HTML Display Your web page has different display results depends on the size of the screen (large, small and resized screens). Adding extra spaces or extra lines in your HTML code won't have any effect on changing the display because browser will remove or ignore extra spaces or lines.  ## Don't Forget the End Tag Below will display correctly even if there's no end tag since that's optional. But I recommend to always close the tags to avoid unexpected results or errors.  *Dropping the end tag can produce unexpected results or errors.* ## HTML Line Breaks If you would like to insert a new line or line break, you can by adding HTML <br> element. Use it if you want to start a new line without starting a new paragraph.  ## The Poem Problem  If you think above is the correct way of displaying a poem, you're wrong because browsers will display it in a single line. Remember, HTML ignores extra spaces and lines. You should use the <br> element to insert a new line. ## The HTML <pre> Element If you want a preformatted text, use HTML <pre> element. It preserves both spaces and line breaks and the text inside in this element is displayed in a fixed-width font (usually Courier).  <hr> ### HTML 5 Tutorials: [HTML 5 Tutorial #1 - Introduction](https://steemit.com/steemit/@cj23/html-tutorial-1-introduction) [HTML 5 Tutorial #2 - HTML Editors](https://steemit.com/steemit/@cj23/html-tutorial-2-html-editors) [HTML 5 Tutorial #3 - HTML Basic](https://steemit.com/steemit/@cj23/html-5-tutorial-3-html-basic) [HTML 5 Tutorial #4 - HTML Elements](https://steemit.com/steemit/@cj23/html-5-tutorial-4-html-elements) [HTML 5 Tutorial #5 - HTML Attributes](https://steemit.com/steemit/@cj23/html-5-tutorial-5-html-attributes) [HTML 5 Tutorial #6 - HTML Headings](https://steemit.com/steemit/@cj23/html-5-tutorial-6-html-headings)