My Entry For The Splinterlands Art Contest
spt·@criticalthinkin·
0.000 HBDMy Entry For The Splinterlands Art Contest
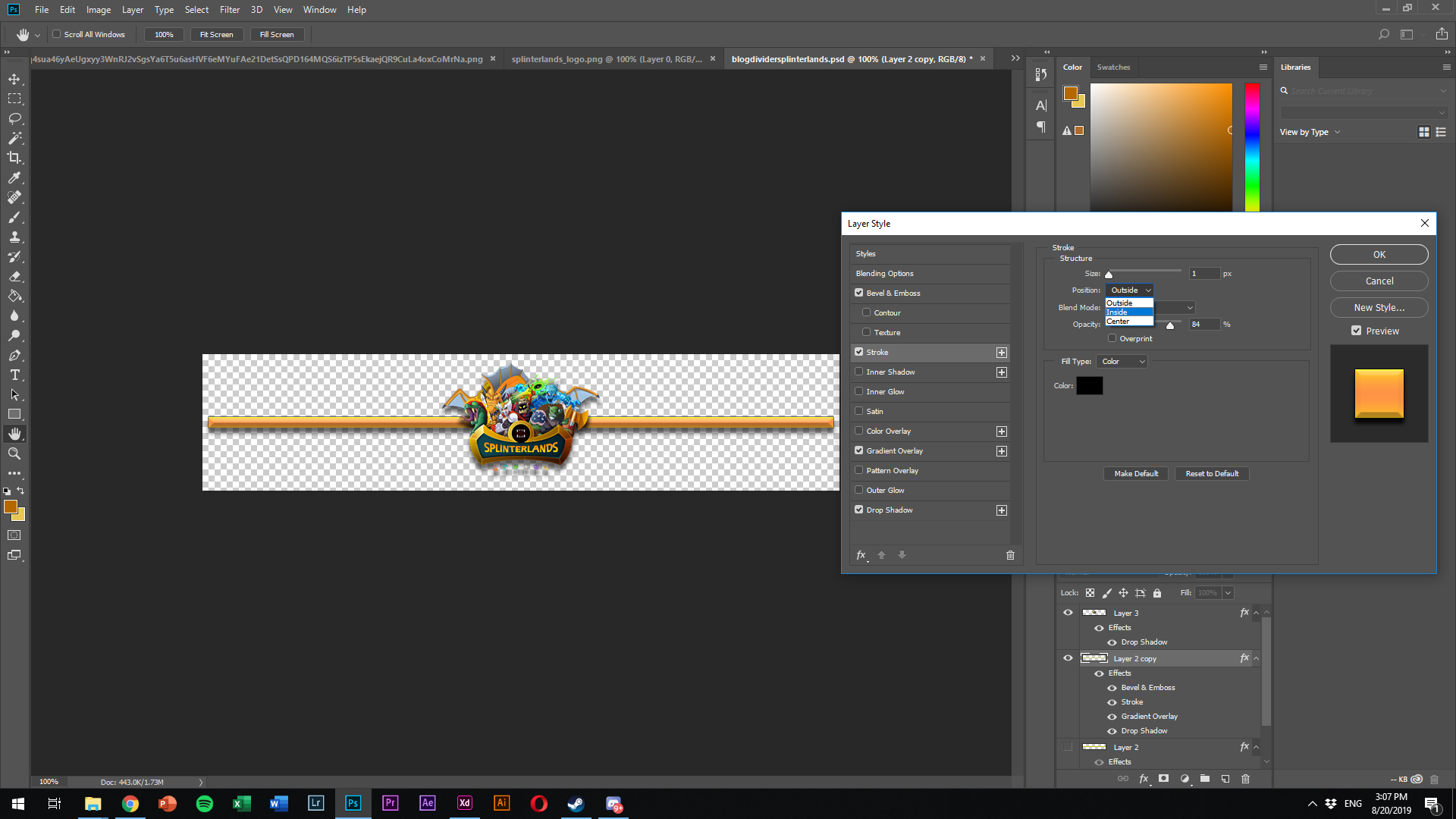
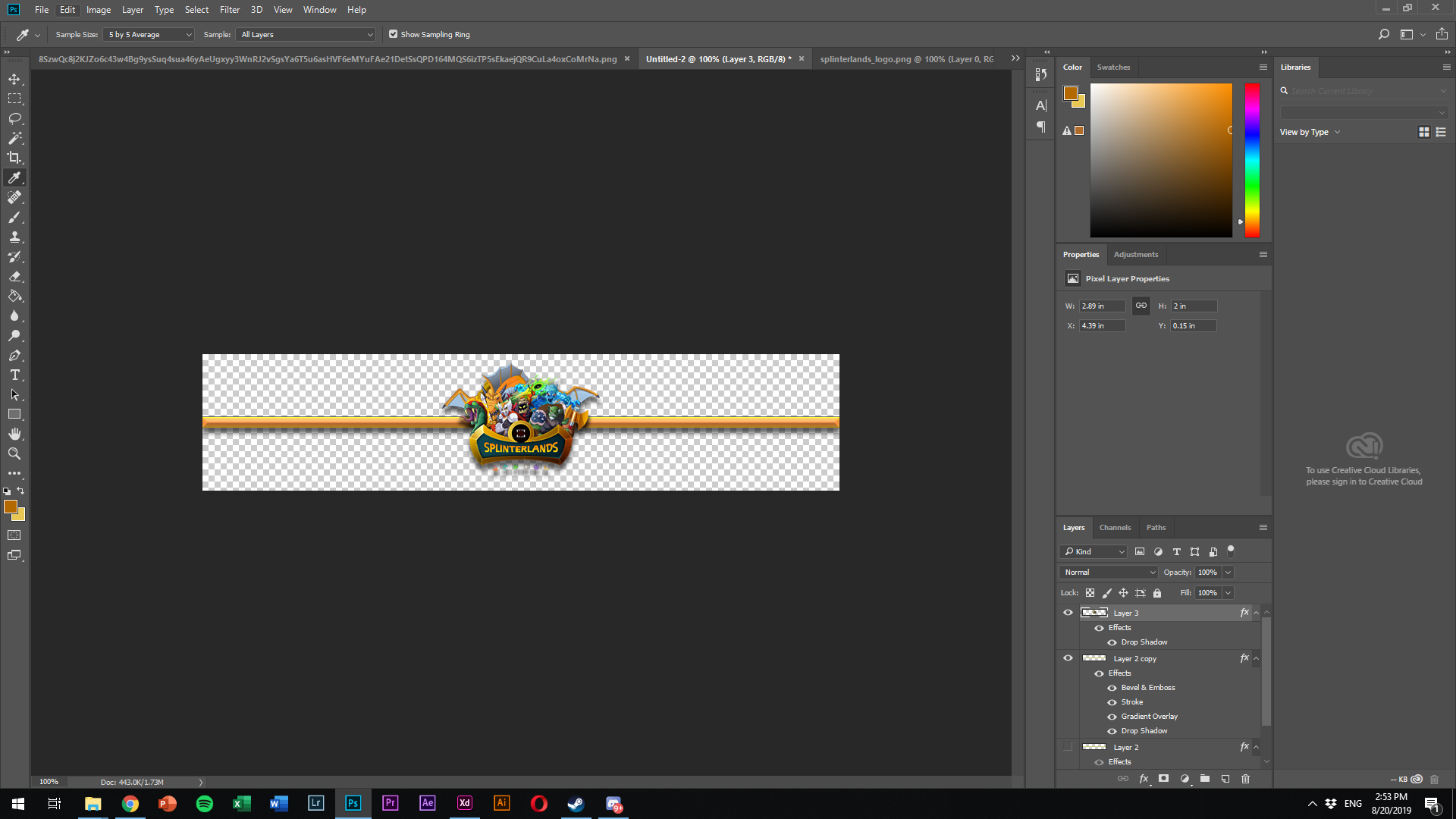
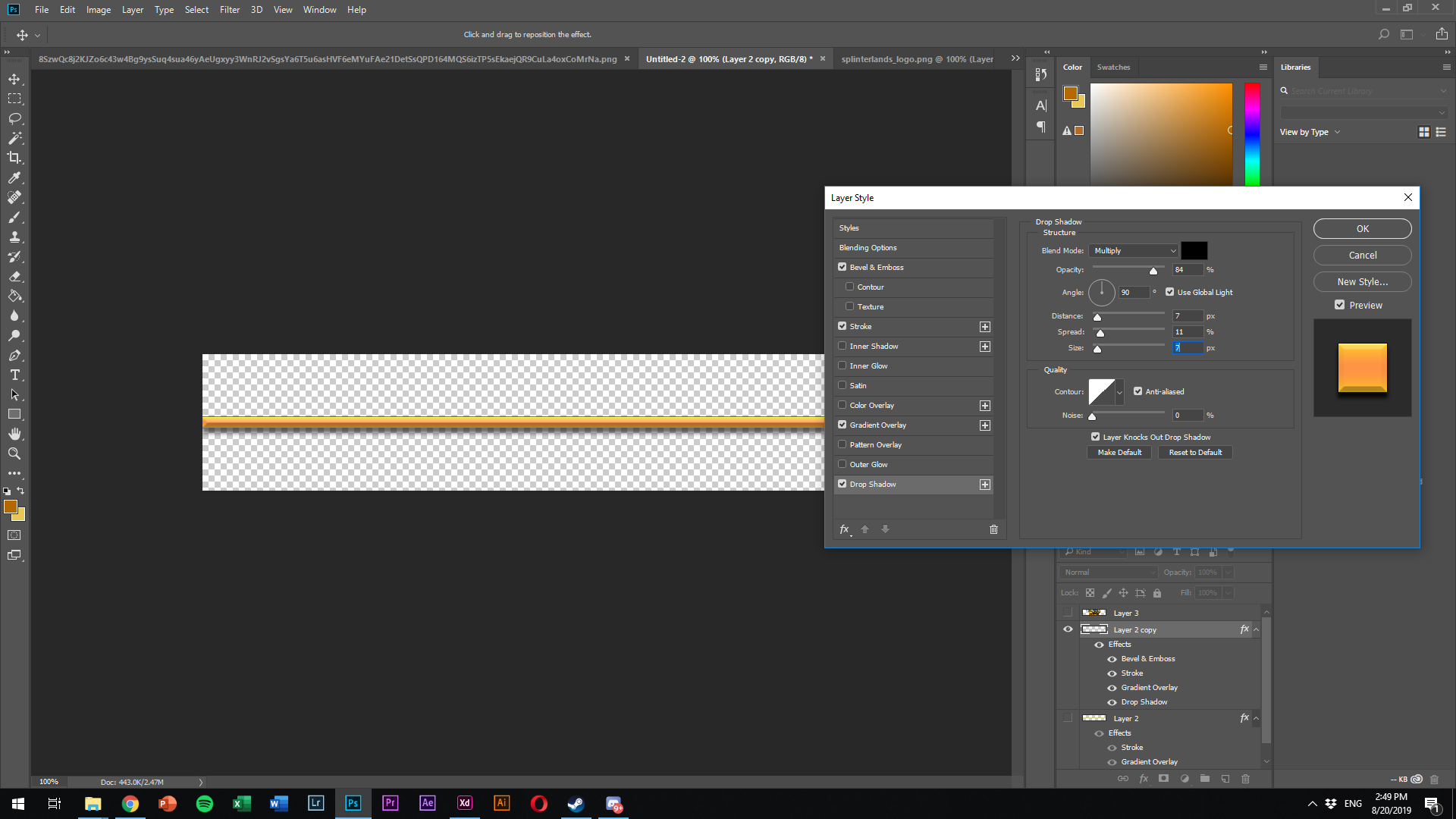
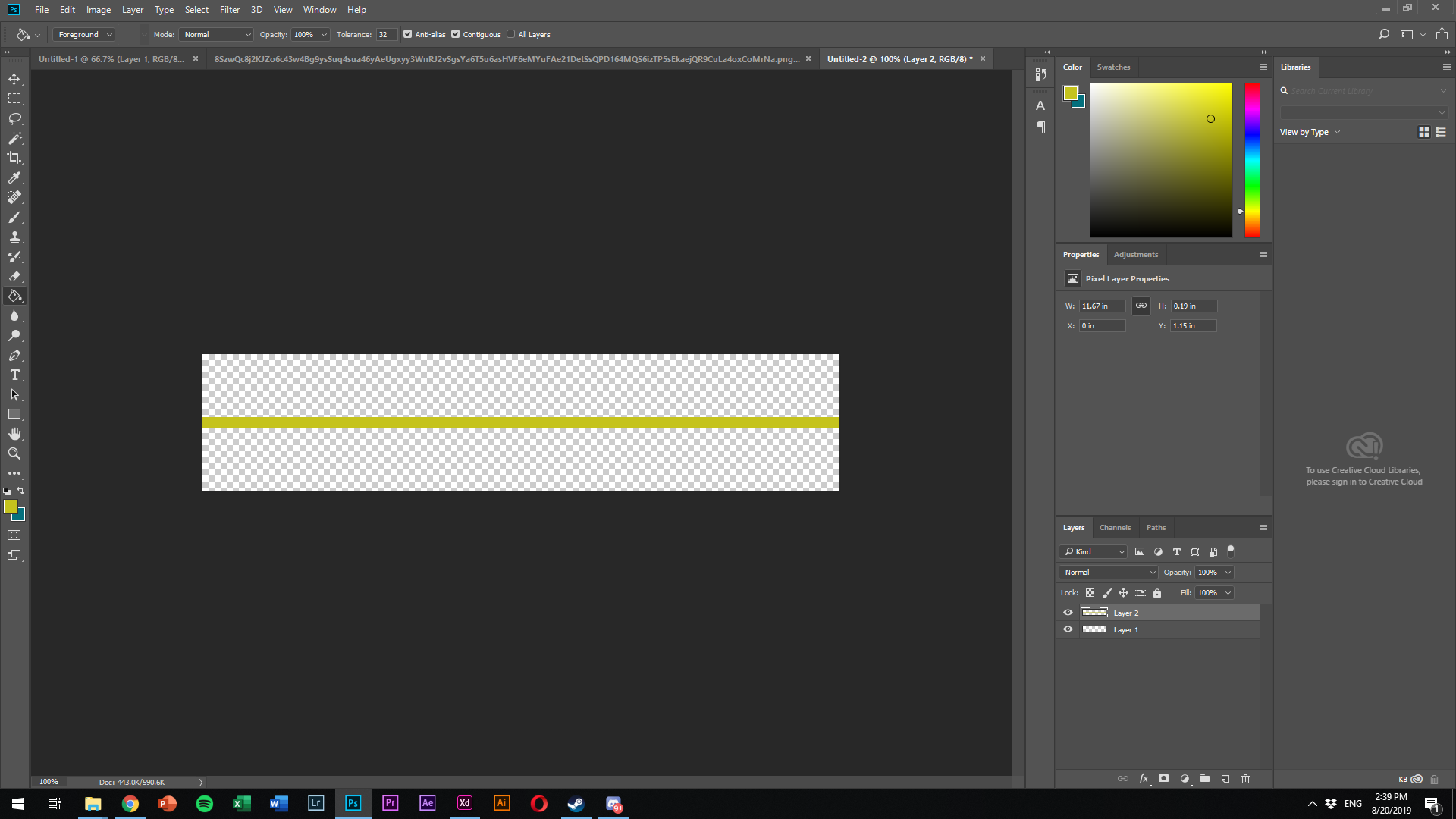
### Hey, Today I decided to spend some time and particiapte in this week's [Splinterlands Art Contest](https://steempeak.com/steemmonsters/@steemmonsters/splinterlands-art-contest-week-50-15-booster-pack-prize). In my youth I have spent hundreds of hours in Photoshop and Cinema4D, trying to become good at Graphicdesign and Animation. At the time I was a designer for spraylogos.de, a now defunct website which offered HL1&2 spraylogos for it's customers. As life often has it, you end up in a totally different direction, but wish you would have atleast pursuited it a little more (atleast as a hobby). Knowing that I wasn't anywhere near as good as I thought I was back then, I'm now trying to get back into the flow and learn more about this interesting topic. I think especially in these realms of social media and sharing content, it is beneficial if you know atleast the basic stuff of designing your own things (thumbnails, logos etc.)  These are the two slightly different versions that I came up with. It is a pretty simple design for a blog divider. The only real difference is, that the last one has a slightly lower stroke opacity, which makes it look just a little more subtle. ##### It isn't really magic to do one of these, so I'll quickly describe how to, if you want to give it a go yourself: 1. Open Photoshop or any other design program of your choice. 2. Create a new file with roughly these dimensions: 840x180 pixel 3. Pick the rectangle selection tool to give the desired basic shape of your divider. 4. Fill with any color/gradient of your choice (best is to use a new layer for that) 5. Add anything else you want to be visible (like the Splinterlands logo for example)  So this is already the basic concept of a divider. As the topic is Splinterlands I decided to keep the color palette to the colors in the logo. ##### If you want to further increase the look of the divider you could play with different Blending options, like I did for example with: -Bevel & Emboss -Stroke -Drop Shadow If you have any more questions, just ask me. And ofcourse anyone who wants to use these two dividers, feel free to! :) *P.S. This was a fun little excercise getting back in touch with things, looking forward to the next ones!*
👍 ritikdokania23, wargof, cheerylay, minthike, ngawine, laminmin, rhjibon17, myokhant, tnay, starlord28, emmaeliza, stocksfetcher, ntamntam, calicabre, shakesthemix, glanter22, hlaingwin, emon366, criticalthinkin, winoo, naingwinko, thunya, nyanlynnhtay, rocketblog, amimastur, marina-spring, crantar, halong, dsaing, fron, moneydreamer, farelsteem, anonek, wai1, sadwelay, landar9, dalan, domey, deepakpathania, daylay, stmdev, myintaye, hayi, jgr33nwood, jalvarezgw, pixelfan, aamirsohail, julioc78, xtophercruzeu, aungmoelay, kolasyumar, minmyatthu, dddman, battlegames, bbmana, hamko, riverlu, zabatar, casram, phoethar01, johnsoe, kyawmin, myominthant, khainglaeyee, collect1, kobar, rossilay, minmyathu, memeholic, niyann, lowesyposey, zinnech, sebafelician, olezoom, rainmoe, julymoe, philippekiene, flauwy, thinkkniht, memorysports, marcybetancourt, akomoajong2, contestkings, mattclarke, kiokizz, axeman, steembasicincom, thecryptodwarf, laissez-faire, radaquest, marcosdk, steemehq, chrisroberts, gangstalking, pardinus, asakti, aungsuccess, lucky2.spt, gamemods, moelout, wunna, sbi6, sbi-tokens, ko-zwe, framsmedia, travelpics, successforall, vhhau, dream9, mameh, khine, amanda46536, dylanhobalart, chireerocks, rapaes, tharthar0016, desperad0s, moodcatching, xomegax,