como crear formularios para sitios web con html parte 2
spanish·@ederaleng·
0.000 HBDcomo crear formularios para sitios web con html parte 2
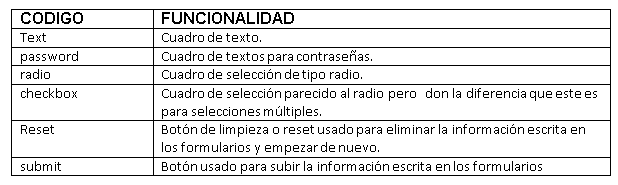
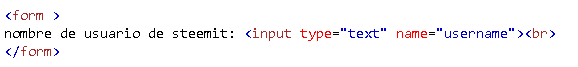
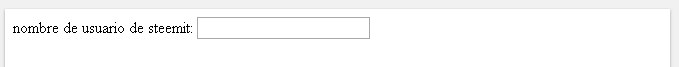
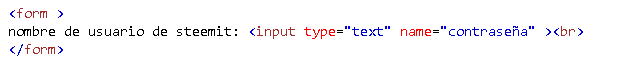
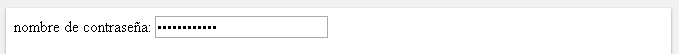
<div class="text-justify"> >If you speak English translate my post just by giving right click and translate hola como están el día de hoy continuando con el curso de creación de paginas web con html hoy seguiremos con la segunda parte de la creación de formularios puesto a que este tema es bastante extenso ya que la creación de formularios como se puede evidenciar es un amplio mundo puesto a que son una gran cantidad de tipos de campos los que se pueden usar en los diferentes códigos que existen en la red el día de hoy nos especializaremos en ver la etiqueta input y su principal atributo el cual es type(recuerden que solo veremos los códigos mas usados de este atributo) sin nada mas que decir veamos la etiqueta. <center>  <sub>Imagen de uso libre tomada del sitio [pixabay.com](https://pixabay.com/es/composición-de-papel-negocio-3309860/)</sub> </center> <h1>etiqueta input</h1> El uso de la etiqueta "input" es usada usual mente para recibir datos por parte de el usuario que llene un formulario es decir que si yo creo un formulario y quiero crear diferentes campos como de texto contraseña botones de chequeo entre otros uso principal la etiqueta input es por eso que esta es la una etiqueta mas usada en el diseño web y mas que todo en las paginas que tengan que ver con información guardada en bases de datos, Otra cosa muy importan que a tener cuenta es que esta etiqueta no tiene etiqueta de cierre por lo cual todo tiene que estar escrito en una sola linea de código hay es donde entra el atributo mas importante de esta el cual es el atributo type el cual define que tipo de campo es el que se usara en el formulario sin nada mas que decir veamos como es el uso de esta etiqueta con su atributo principal. <center></center> <h1>Atributo type</h1> Este atributo es el mas importante de todos ya que este define cual sera el tipo de campo que se usara en esa linea de código es decir que si yo quiero un cuadro de texto usaría dentro del atributo el código "text " pero si por alguna razón el cuadro de texto que usare es de tipo contraseña usaría el atributo "password" eso cambia dependiendo de el tipo de campo que se quiera usar te dejare una imagen con los códigos mas usados para los campos en los cuales se recibe informaron entre los cuales estarán cuadros de selecciono, texto , contraseña entre otros y después veremos un ejemplo rápido de los principales campos los cuales son texto y contraseña. <center>  <sub>Imagen propia</sub> </center> bueno ahora veamos las etiquetas de texto y contraseña en un ejemplo diferente cada una de ellas empezando con la de texto. <center></center> <h2>código text del atributo type</h2> Bueno como se dijo anterior mente estos son los atributos mas importantes puesto a que es el mas usado en los formularios por el echo de que es el campo de texto común mente usado este es usado para nombres de usuario , nombres ,apellidos y correos aunque esta ultima desde la actualización de hmtl5 se implemento una nueva etiqueta especializada para este tipo de datos pero aun hay diferentes paginas que la usan sin mas que decir veamos un ejemplo rápido. <center>  <sub>Imagen propia</sub> </center> el resultado seria <center>  <sub>Imagen propia</sub> </center> <h2>código password del atributo type</h2> Este código que forma parte del atributo type es usado como su nombre lo dice para crear cuadros de contraseña en los sitios web por que es importante y que diferencias tiene con respecto a el cuadro de texto normal pues es simple la principal característica y diferencia que esta tiene es que este oculta lo escrito dentro del cuadro de texto y muestra son puntos en ves de letras evitando que se escapen las contraseñas privadas de manera no deseada por parte del usuario sin mas que decir veamos un ejemplo de este código. <center>  <sub>Imagen propia</sub> </center> el resultado seria <center>  <sub>Imagen propia</sub> </center> como podemos ver cada una tiene su resultado el código de text mostraría el resultado y se podría ver lo escrito dentro del campo lo cual es diferente a el código de password el cual cubre lo escrito dentro del campo con visibilidad de puntos sin nada mas que decir gracias por leer mi post. <center></center> <center>  </center> </div>