Como Digitalizar o Reconstruir una Imagen en Ilustrator
spanish·@inu-jim·
0.000 HBDComo Digitalizar o Reconstruir una Imagen en Ilustrator
<div class="text-justify"> <p> Como cita el título de este post, tome la iniciativa de compartirles un breve, pero detallado tutorial, que puede que a muchos les interese y a otros no tanto, pero con certeza sé, que para los más entusiastas los sacara de algún apuro. </p></div>  <div class="text-justify"> <p> Mi designio original era solo comunicarles algún breve relato acompañado de ilustraciones de mi autoría, o de algún trabajo digital realizado en tiempos pasados. "Como es en este caso" y es allí donde fugaz como cometa; Llego esta idea, la cual es mejor y mucho más beneficioso para ustedes, que si solo fuese revelado un viejo proyecto mío. </p></div>  <div class="text-justify"> <p> Muchos o más bien todos, hemos tenido la siguiente dificultad, el querer usar una imagen analógica, ya trate de un logo, croquis o dibujo impreso en cualquier papel, para aplicarla en nuestros proyectos de internet y no poder conseguirla por ningún cobijo en toda la web, o en su defecto encontrarla en una calidad tan lamentable que hace inadmisible su uso en nuestro propósito.</p></div> <div class="text-justify"> <p> Antes de continuar desaprovechando valioso tiempo en intentar conseguir una favorable imagen en mejor condición, en los extensos límites de la web, lo más seguro es que esto será un esfuerzo en vano.</p></div> <div class="text-justify"> <p> Es este punto de no retorno se presentan DOS únicas soluciones. "Suprimir por completo la aplicación de la imagen o rehacerla con algún programa de diseño Grafico". Cuando se trata de una imagen se debe aplicar programas de diseño vectorial, los dos dominantes pretendientes para esta labor son Corel Draw y Ilustrator cada uno con sus virtudes y discrepancias, aunque se similar manejo. El programa con el cual explicare es el Ilustrador por ser más completo en herramientas, no obstante si se utilizara el Corel Draw, el procedimiento seria el mismo y de igual resultado. </p></div>  <div class="text-justify"> <p> Para iniciar se debe escanear o fotografiar, la imagen a rehacer y emplearla en una capa base, obviamente bloqueandola para obtener un mayor desempeño..</p></div>   <div class="text-justify"> <p> Las utensilios que se emplearan en la restauración de la imagen, esta ubicados al la izquierda, en la ventana nombrada "Barra de herramientas". Para los aventureros en el aprendizaje les dejo como labor experimentar con cada una de ellas, luego que haber descargado el programa, claro está, de momento solo se utilizaran las herramientas: Selección (V), Selección Directa (A), Pluma (P), Rectángulo (M), Elipse (L) y Degradado (G) otras más estarían de más.</p></div> <div class="text-justify"> <p> Iniciamos con la Cabeza del personaje, creando una forma con la Herramienta Elipse (L) y editándola con Selección Directa (A) por medio de la edición de los nodos (esos diminutos cuadritos que determinan la trayectoria de la forma).</p></div>  <div class="text-justify"> <p>Cabe destacar que el trazo tiene mucha importancia en la imagen, cada forma está compuesta con un trazado y un relleno predominado, y dependiendo de la imagen de referencia, ubicaremos donde poseerá mayor o menor grosor el trazo.</p></div>  <div class="text-justify"> <p> En algunas partes de la imagen, será inútil la aplicación de las herramientas Rectángulo (M) y Elipse (L), es allí donde se utilizara la Herramienta Pluma (P) con la cual iremos calcando el contorno de la forma a elaborar hasta cerrarla. (Recomiendo ver algunos video tutoriales para que se entienda mejor su usanza, en algún momento futuro les hare un video explicándoles... cuando aprenda como editar videos de momento las imágenes estáticas son mi dominio)</p></div>   <div class="text-justify"> <p> Se repite el mismo procedimiento has completar la estructura primordial de la imagen en reconstrucción. Todo debe confeccionarse como sumo cuidado en los detalles y por sobretodo paciencia y dedicación y en especial Fe en tus capacidades, recuerda que eres capaz de mucho solo que aun no lo has intentado.</p></div>   <div class="text-justify"> <p> Obtenida la imagen ya estamos a medio camino de acabar. Llego el momento de aplicar color. Usando la herramienta de Selección (V) seleccionaremos cada forma de manera individual sin modificar su estructura, daremos clic en el cuadro que muestra el color actual de la forma (este esta ubicado en DOS lugares, en la parte superior por debajo de las pestaña de Edición y Objetos o casi al final de la barra de herramientas) es allí donde podremos editar el color del traza y del relleno de la forma por los colores deseados en nuestra encomienda.</p></div>   <div class="text-justify"> <p> Seleccionado los colores definitivos es momento de usar la herramienta Degradado (G), en su manejo se abrirá de manera automática una nueva ventana a nuestra derecha, en donde se nos permitirá la edición de los tonos en nuestros degradados.</p></div>   <div class="text-justify"> <p> Ya es cuestión de ser sumamente exigentes con nosotros mismos y no confórmanos con un mero aproximado, si no los proponemos podemos recrear impresionantes réplicas que nada envidiaran a la original. En algunos casos hasta la superan por otorgarles nuestro propio toque personal. Pero aun no terminamos.</p></div>   <div class="text-justify"> <p> Siendo Quisquilloso con los detalles. Es momento de aplicar luces y sombras, se utilizara la Herramienta de Pluma (P) para completar esta labor, empleando formas con colores más oscuros y sin Trazos.</p></div>   <div class="text-justify"> <p> Esta nueva forma estará por superpuesto de las demás, los cual le quita estética a nuestro trabajo, para solucionarlo seleccionamos esta forma y con clic derecho del mouse aparece una pequeña ventana, donde elegimos la opción de organizar donde lograremos envíala atrás de las demás formas. También se puede usando estos comandos Ctrl +9 para ir atrás de las demás y Ctrl +0 para traer al frente por si nos hemos pasado.</p></div>   <center> Dispuesto el sombreado, en este momento vienen las luces. </center>   <div class="text-justify"> <p> Se efectúa el mismo procedimiento que se empleo en las sombras, solo que las formas "sin trazo nuevamente" no serán rellenas de un matiz más oscuro, de lo contrario se aplicara con un blanco, al lado derecho de la pestaña de degradado estará una llamada transparencias donde podremos reducir la opacidad de las forma para dar esa magnifica ilusión de un destello.</p></div>   <center> Esta imagen exigió que algunos destellos se posicionaran por detrás de algunas formas. </center>   <div class="text-justify"> <p> Y Finiquitado hemos reconstruido una imagen a partir de una foto analógica. Enhorabuena has adquirido una nueva habilidad en diseño gráfico.</p></div>   # <center> Muchas gracias por leer mi publicación Todas las imágenes, baners, franjas y gifs, utilizados en esta publicación son de mi propiedad. Nos vemos en una próxima publicación </center> # <center>___Inu-Jim___</center> 
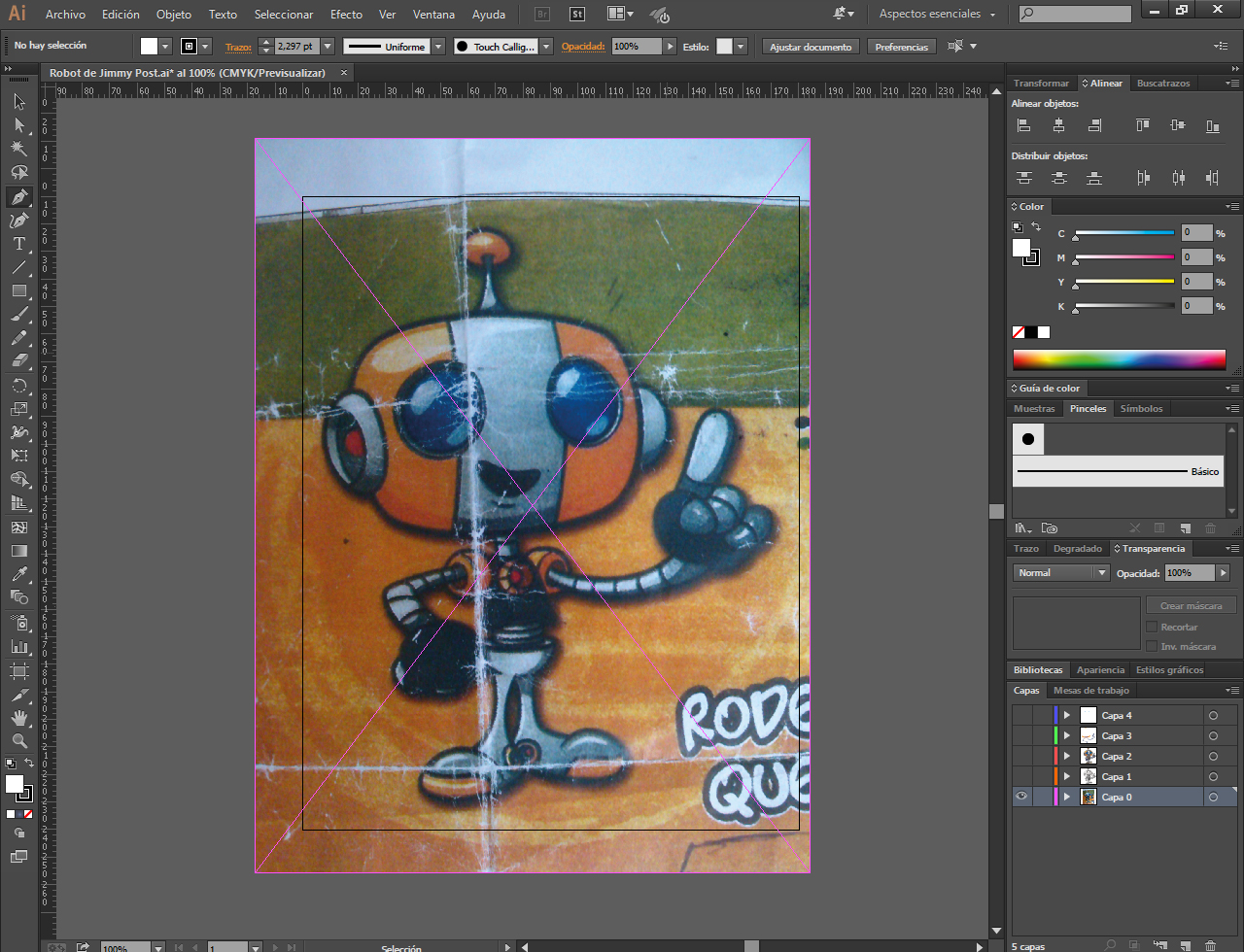
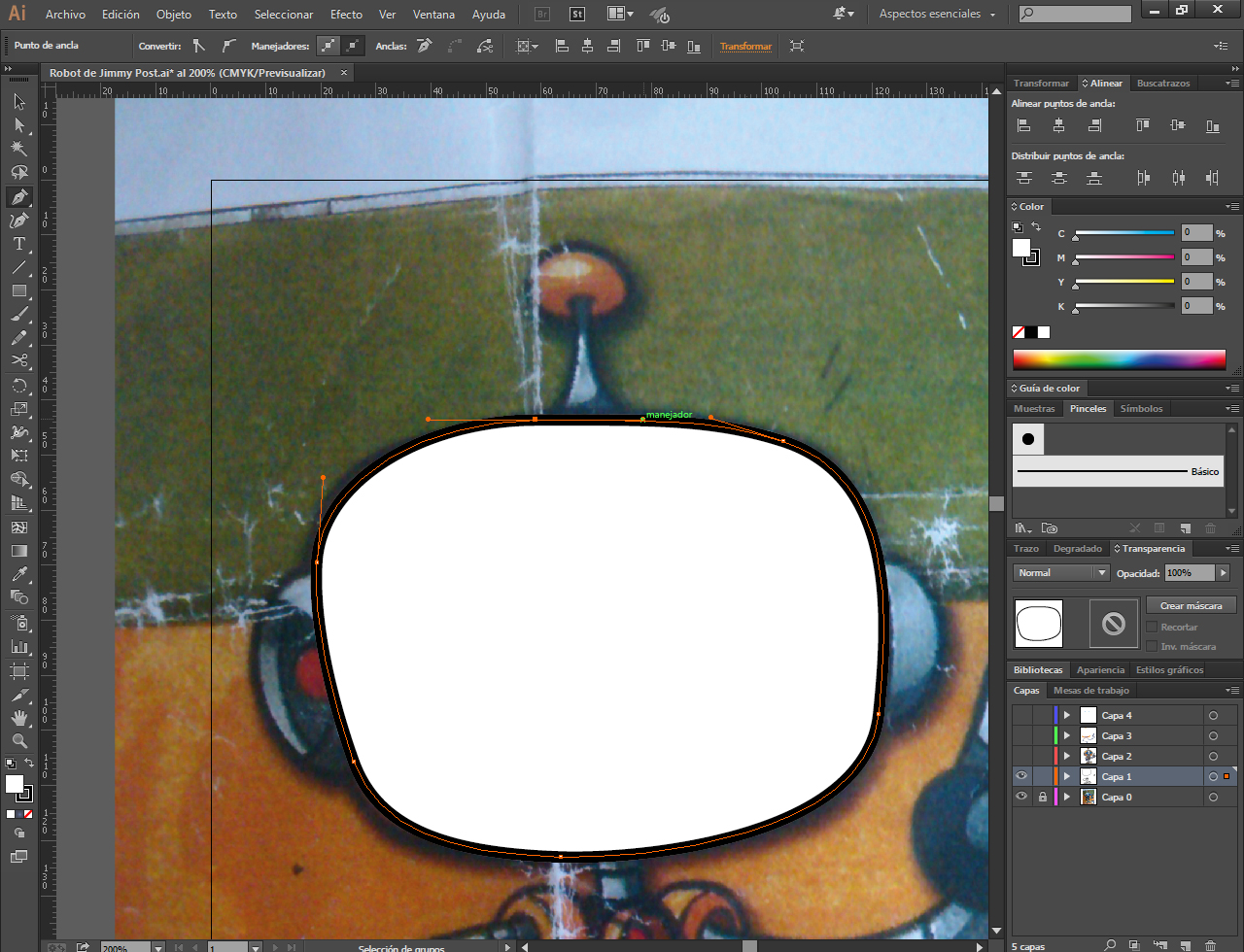
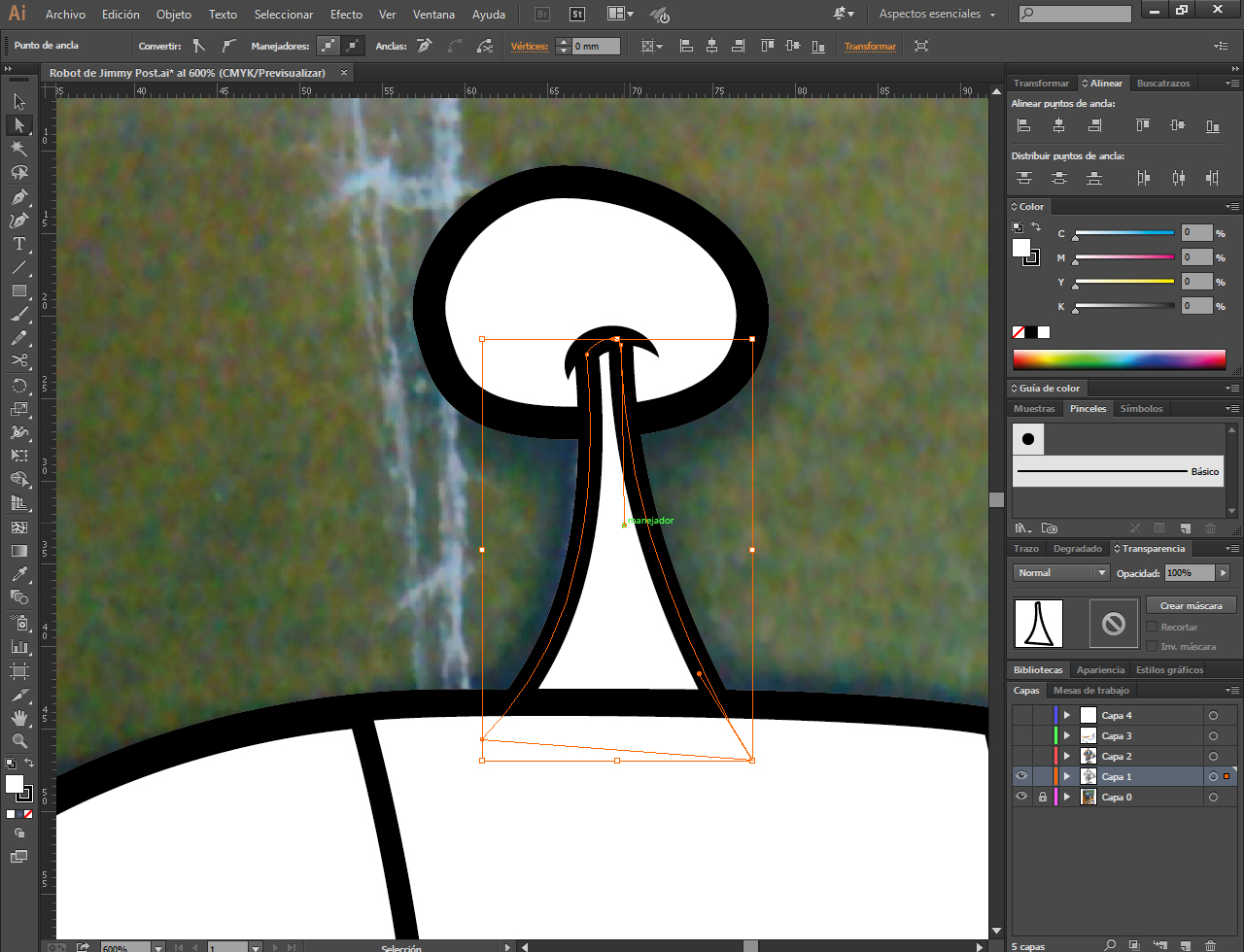
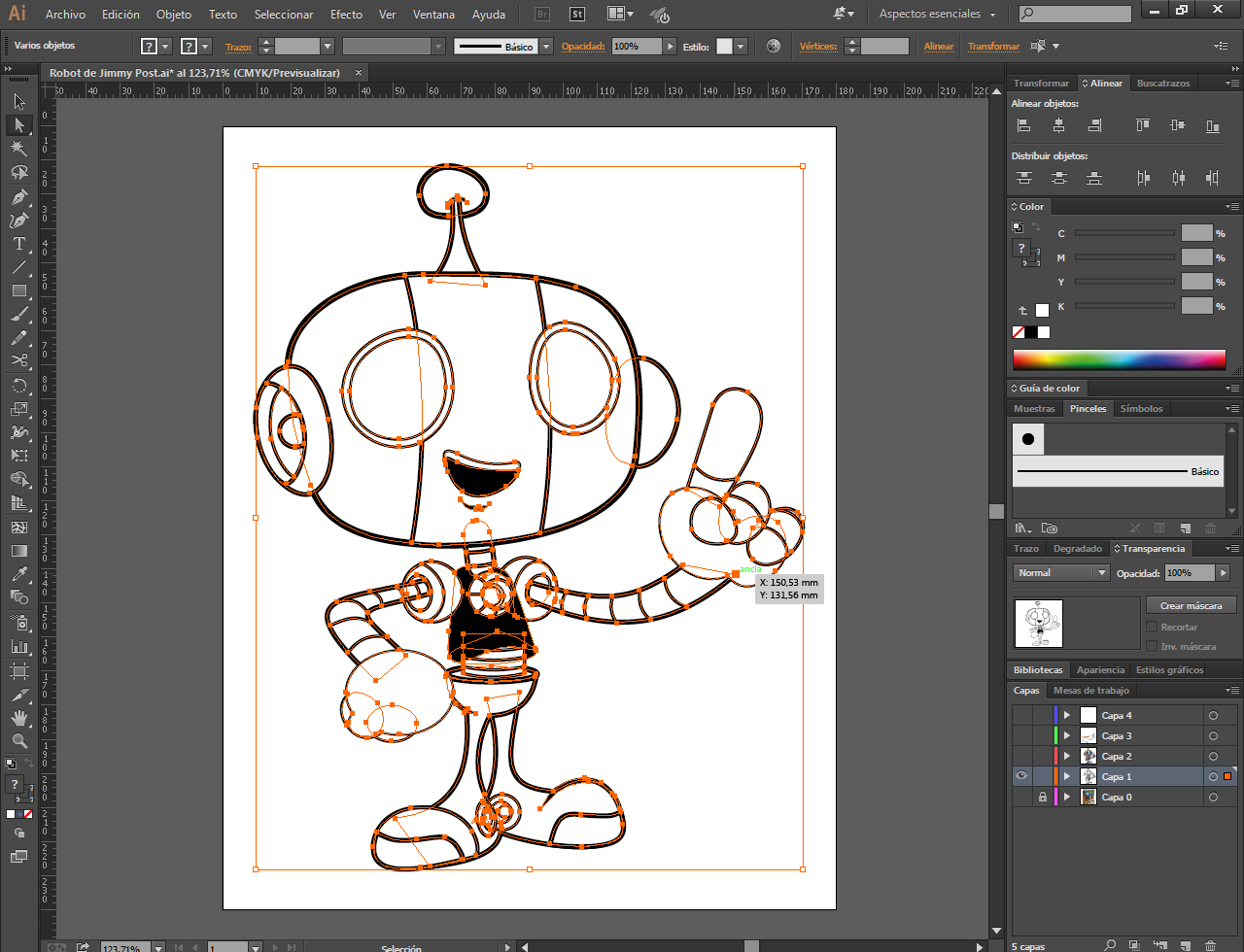
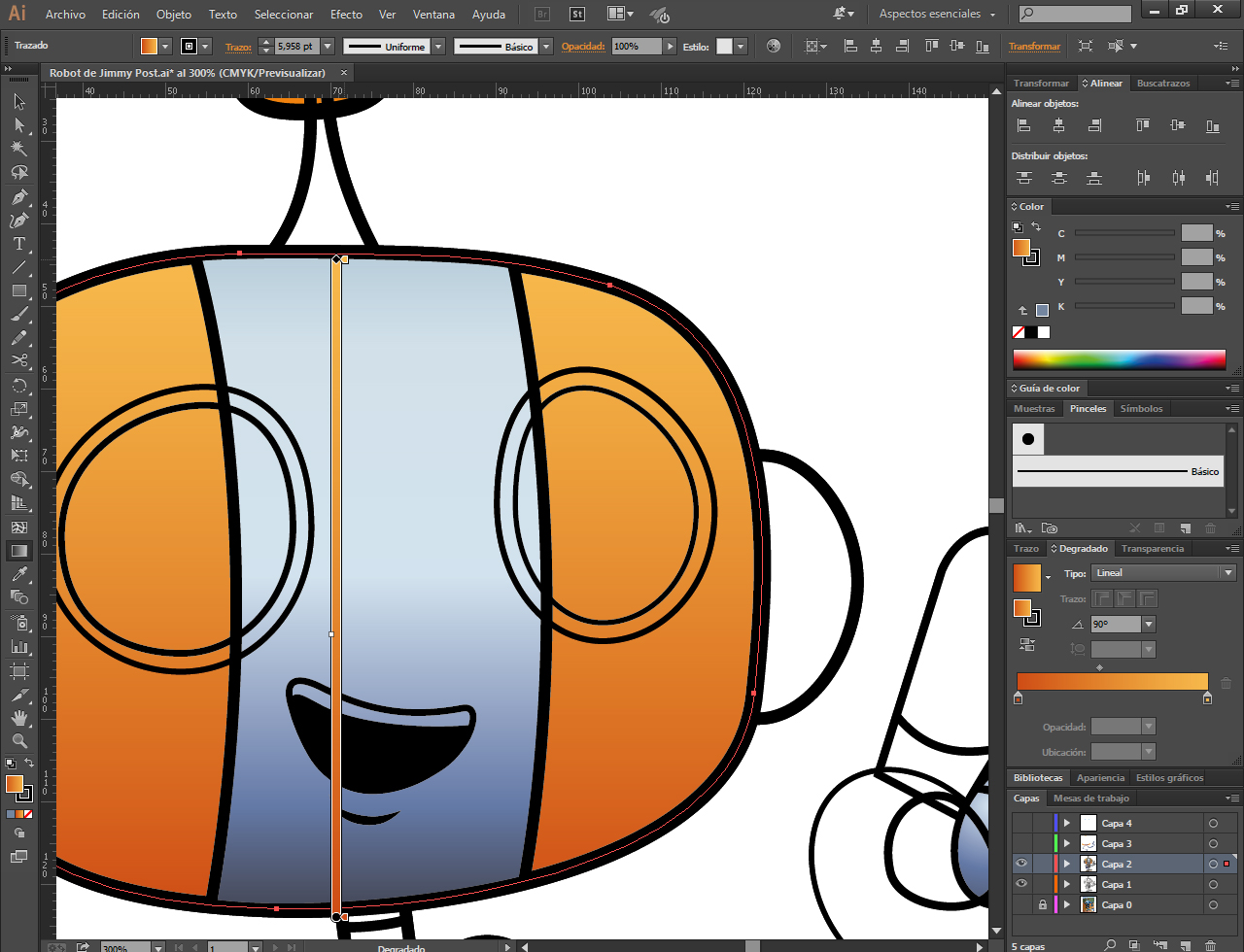
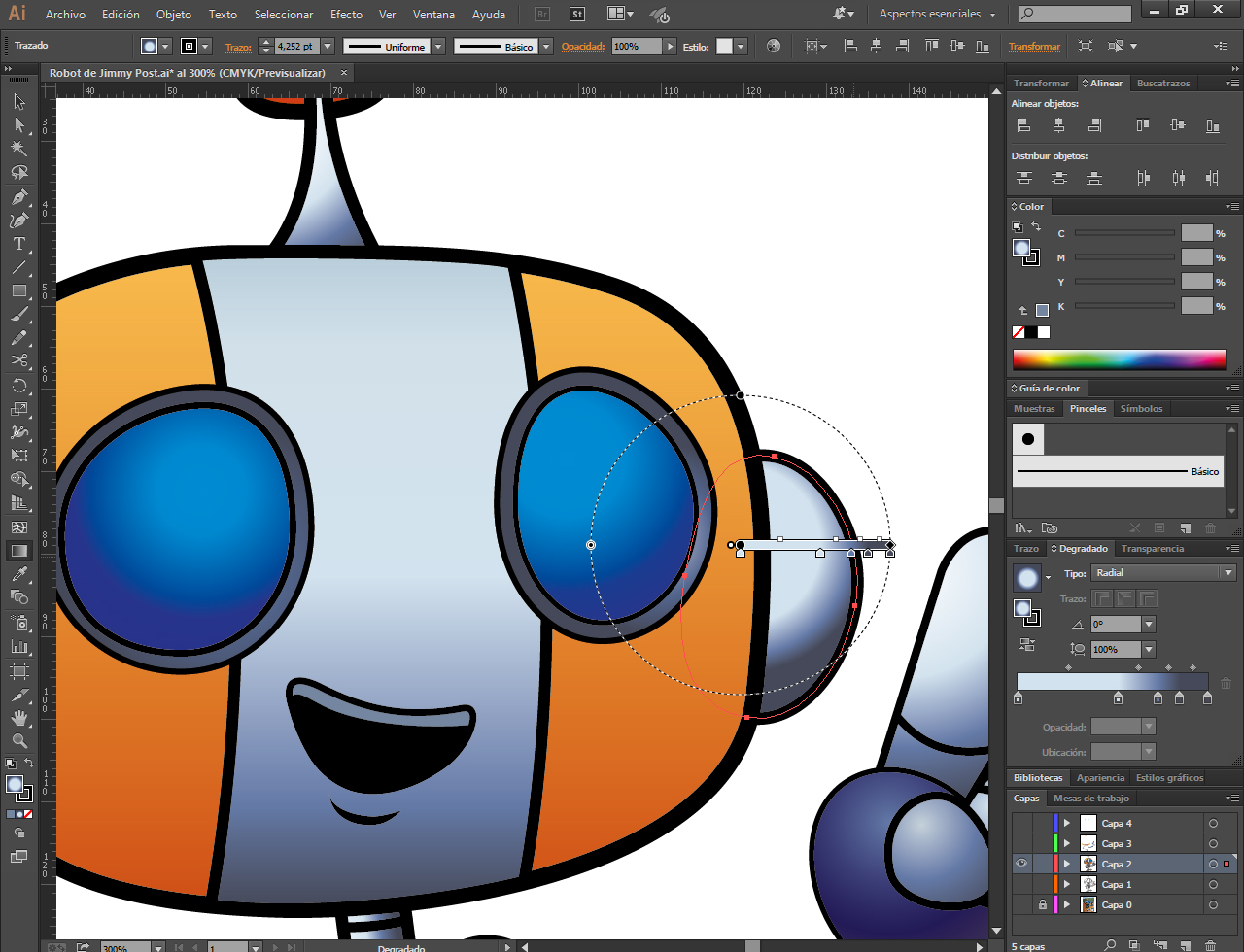
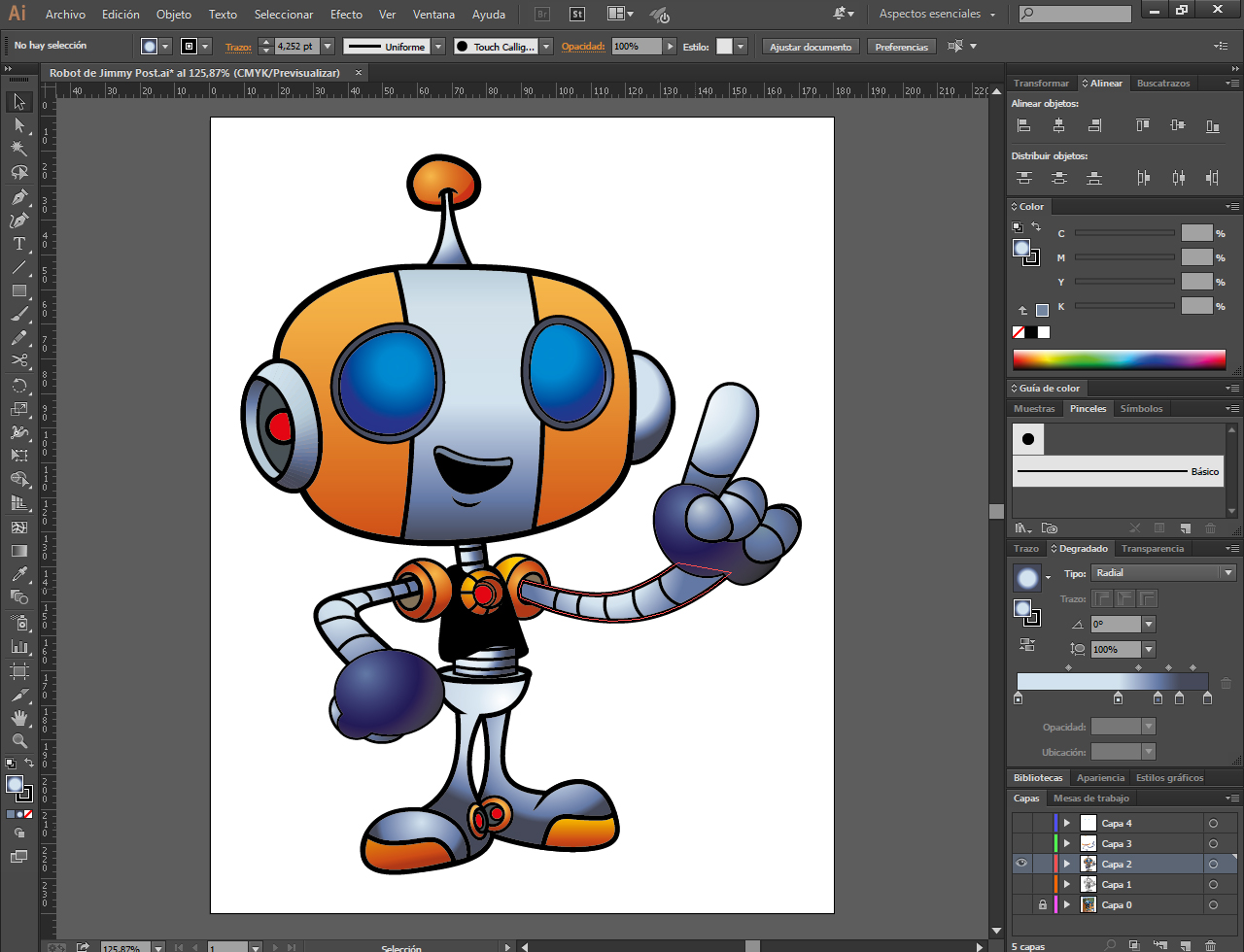
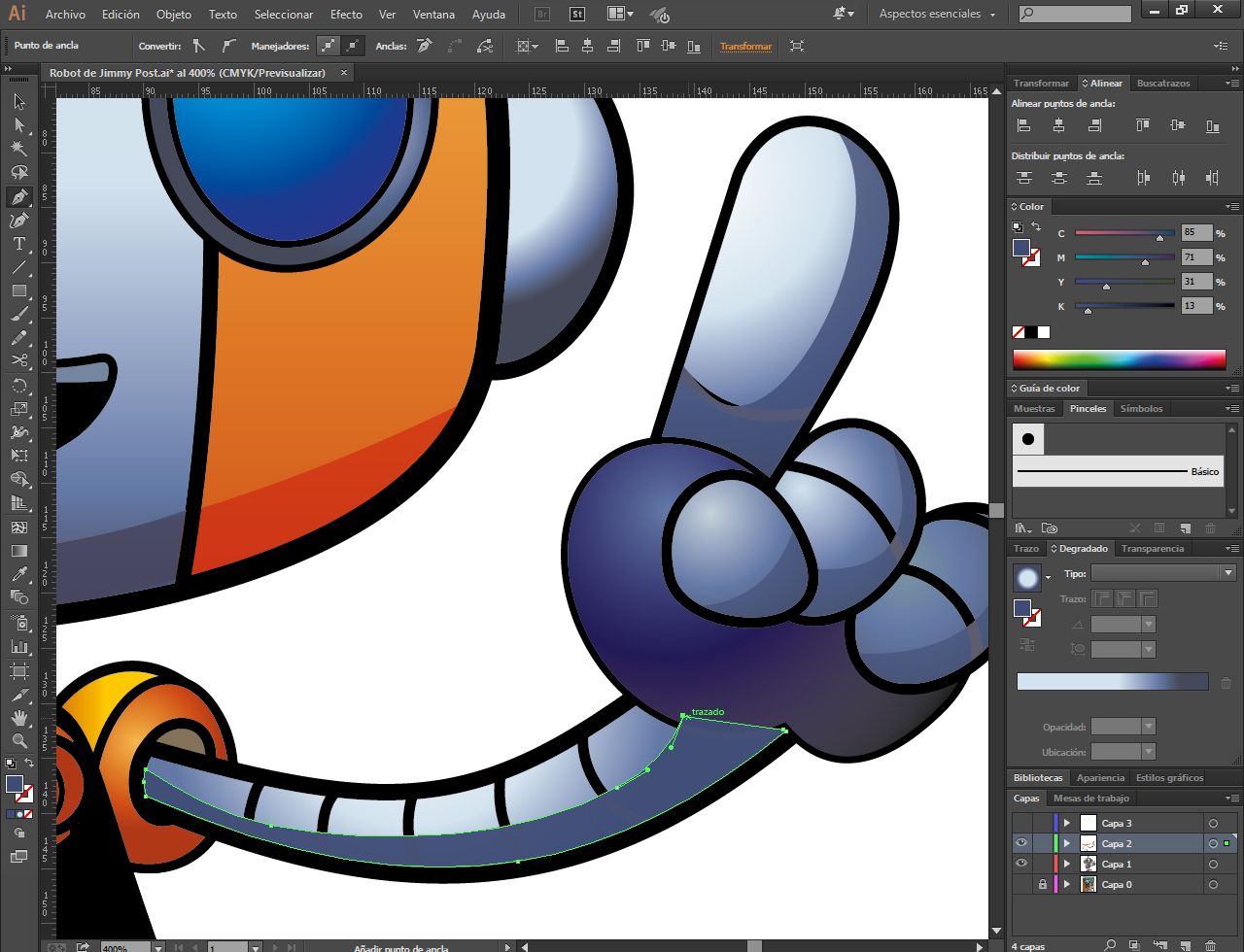
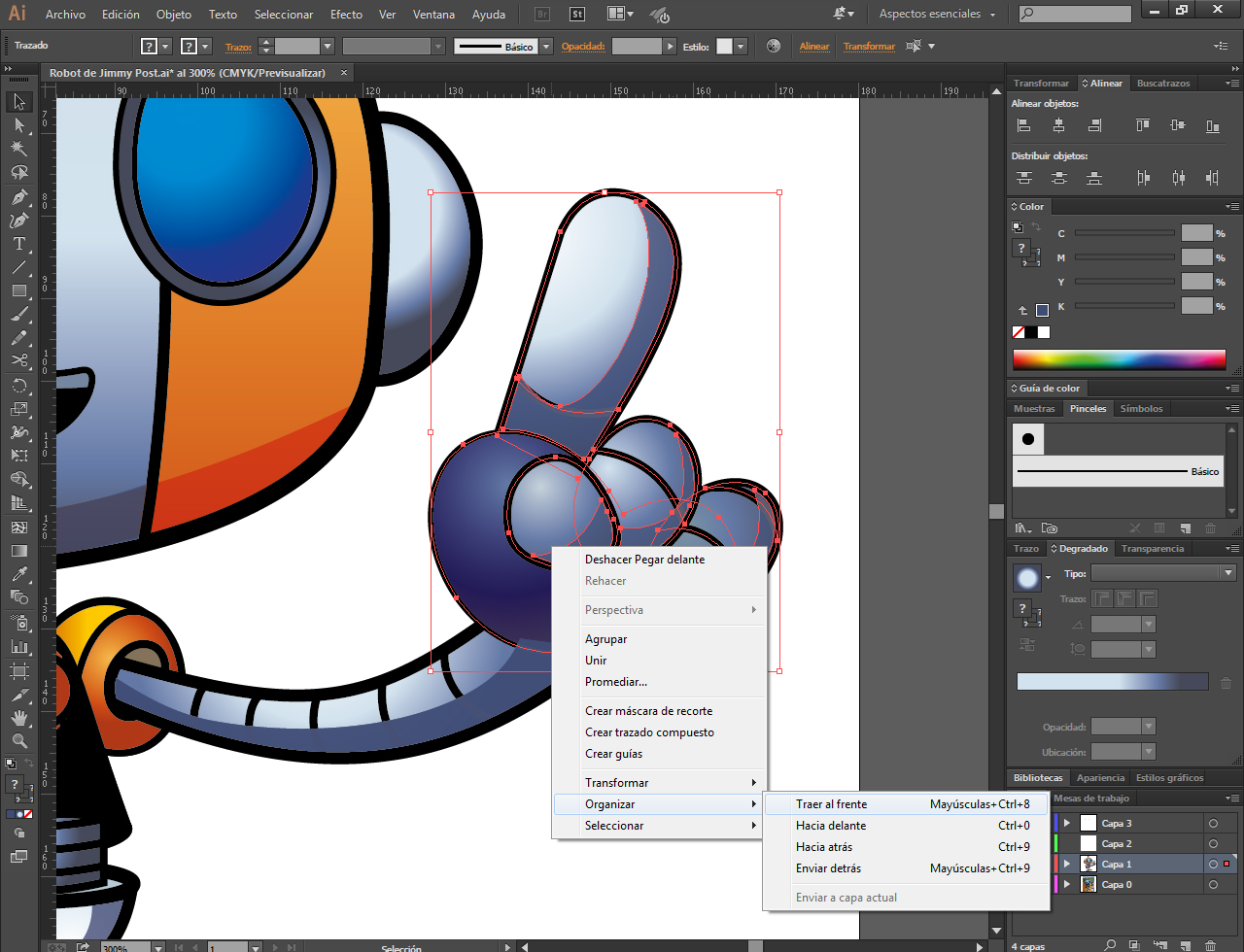
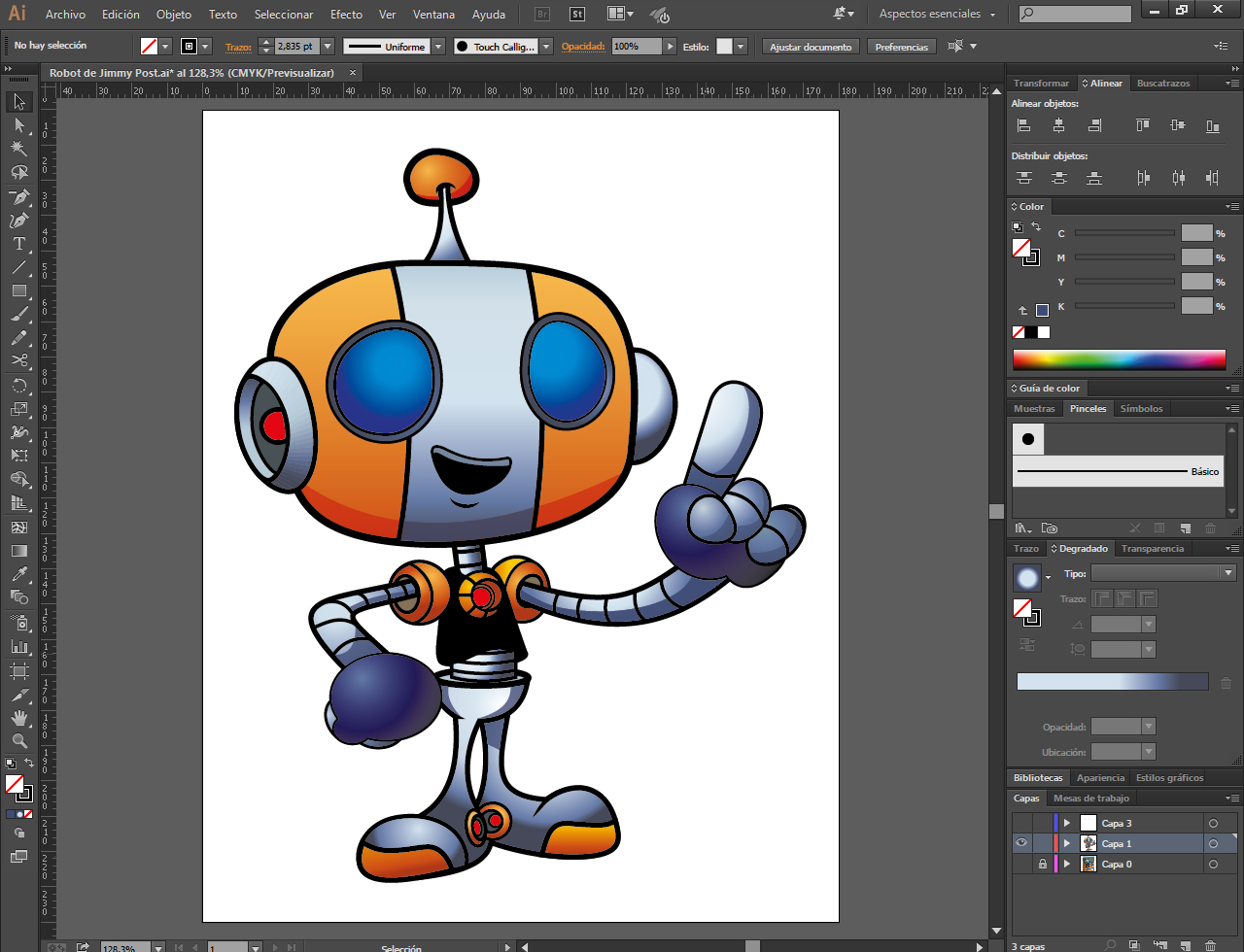
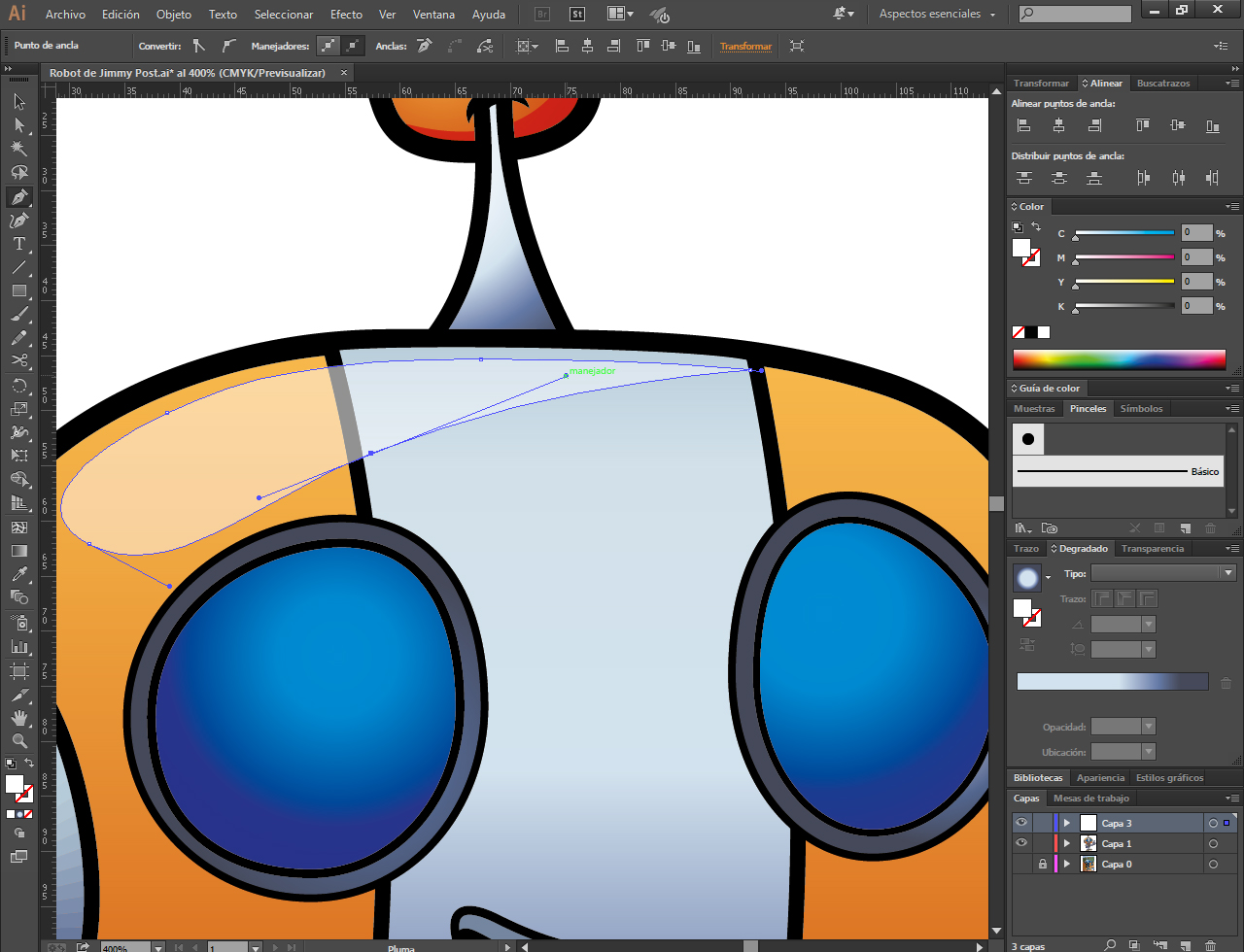
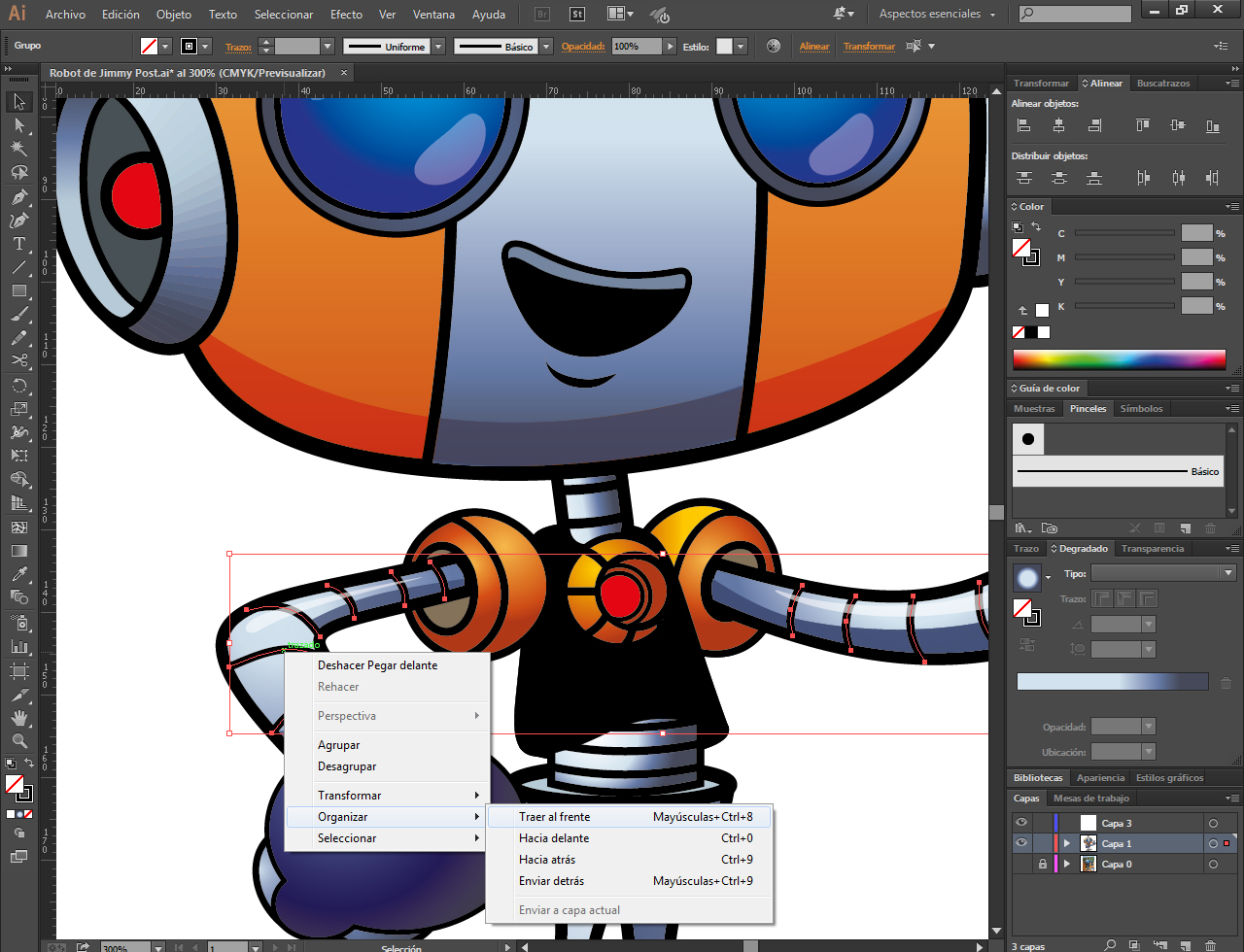
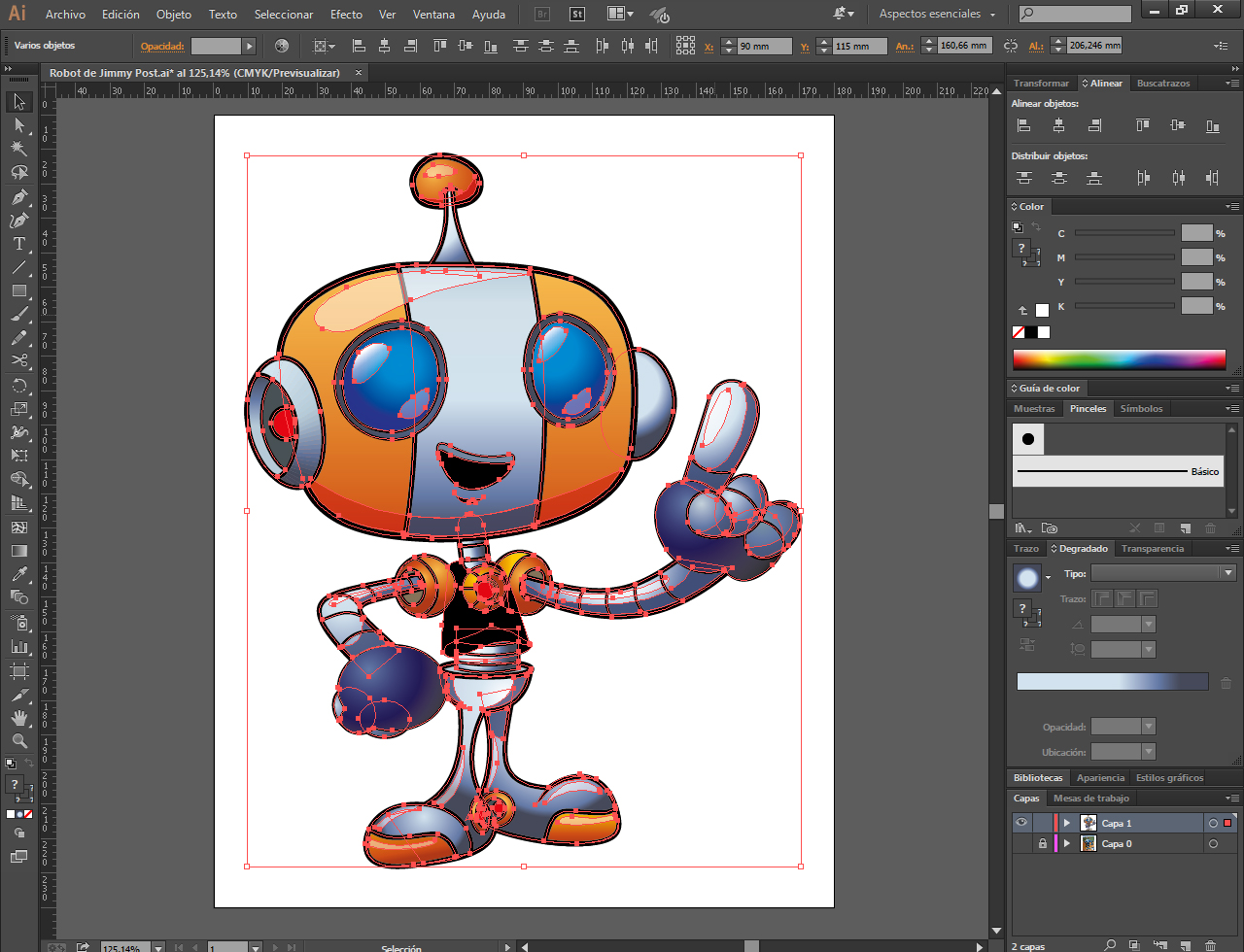
👍 b33r, inu-jim, missvega, pastrytorn, ldv977, miki20336, snailrepeat, belliedas, eliasseth, minnowsupport, jessiearias, hadley4, gladiuspa, mademarin, ori.bvcbooks, c-squared, choogirl, cepul, marialefleitas, hetty-rowan, randomwanderings, elfranz, lazybird, ggd3yydze, alexworld, la-colmena, curie, ylich, gabyoraa, felixjfarfan, aumonde, jimmyvidal, stimu, rafartista, soniabalzan, duocover, joserafaelhf, salvadorhr18, aullidodecisne, el-panal, liberosist, aboutyourbiz, votetanding, sissyjill, gunboat, dashfit, locikll, morbyjohn, recordpool, vact, jesse5th, emdesan, peaceandwar, jesusj1, wstanley226, leysonrye0724, andiblok, anwenbaumeister, raymondspeaks, hendrikdegrote, moksamol, stahlberg, hsa61, hansmast, didic, misia1979, arcange, charlie777pt, neumannsalva, janine-ariane, drmake, mangoish, call-me-howie, vilda, javier.dejuan, ilovecryptopl, tuck-fheman, birddroppings, annaabi, reizak, lianaakobian, solominer, thabiggdogg, trang, eu-id, bukiland, positiveninja, raphaelle, captainquenta, iptrucs, anatere, isisvima, xuhi, anthive, alvin0617, torico, pltorres, wackou, juanhlb, ifeoluwa88, frost1903, jiujitsu, rival, iansart, massivevibration, benleemusic, itwithsm, cherryandberry, eric-boucher, yomismosoy, jbrrd, lk666, yashshah991, therosepatch, oghie, pechichemena, tomj, steemerscare, jtowens, steemraffles, steemfreak, moviemadness, mosqueteros, thelastpoet, artemisjane26, heidi26, steemit-mexico, carloslgonzalez, greciav, inteligentzia, thepiratekenway7, julyandsophie, danifranco30, rgas, rojograman, nicolasags14, bestcosplay, albertozambrano, aliriera, margaritaproyect, enciendetuluz, jrdanielfarias, francis06, dan1321, juancrdrums, soyarcoiris, dumont.agnes15, flaws, cerati, unimartrail, tianalaunik, hmedic, ademan, logica, hildemaro, marisabel, gatotrendy, chepo123, mariajruizb, giselemusic, uliseshb, javyeslava.photo, cromiko1510, dariorubenrt, elsoponcio, sol.ahmad, leivafoundation, lizcano, hara7, junian1485, angelcg22, nacho.pdf, dioximar, andyliotta, oliens, marielby, yinyang4ever, chucho, siul.joar, edgarjbb, elultimopema, ntrosell, renerondon, pablorg94, chaman10, ceheiberg, templo, maastro, the01crow, yushirogowa,