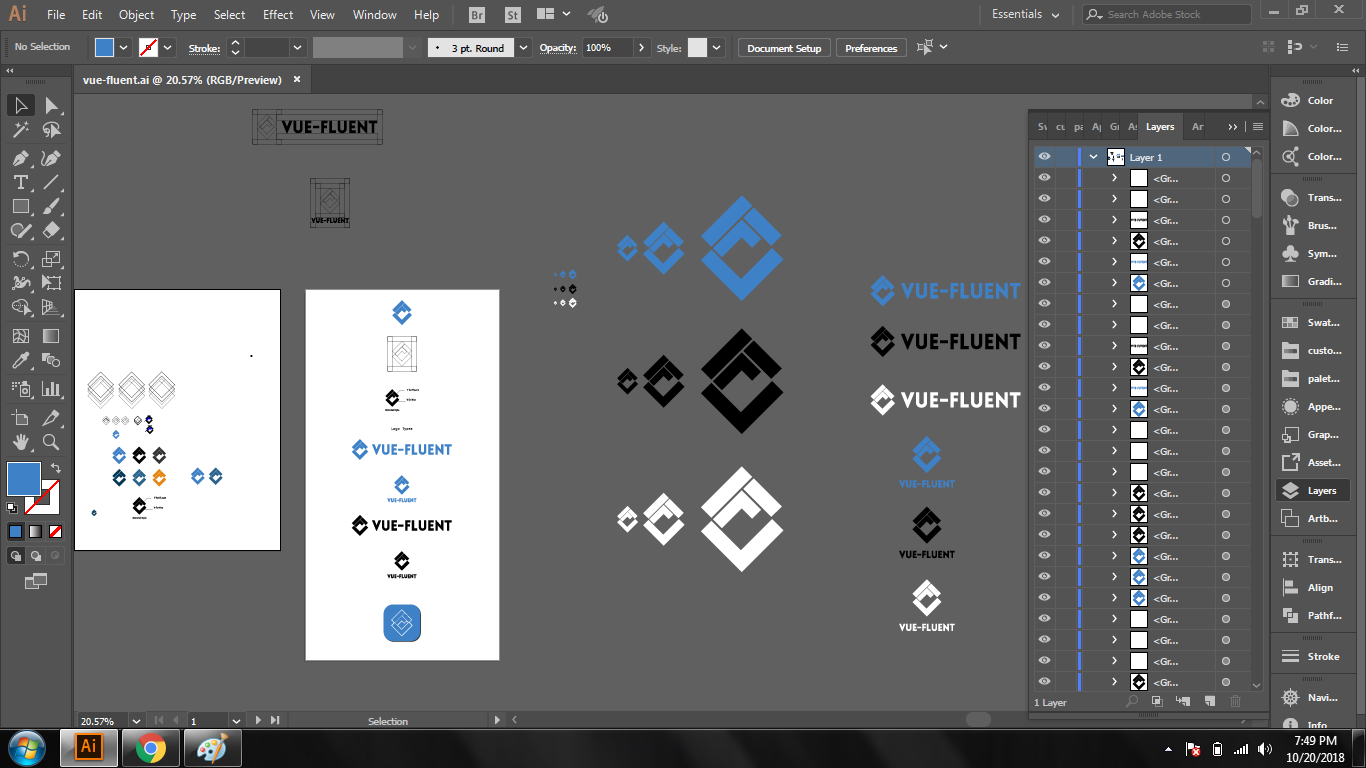
Logo for Vue-Fluent
utopian-io·@jbeguna04·
0.000 HBDLogo for Vue-Fluent
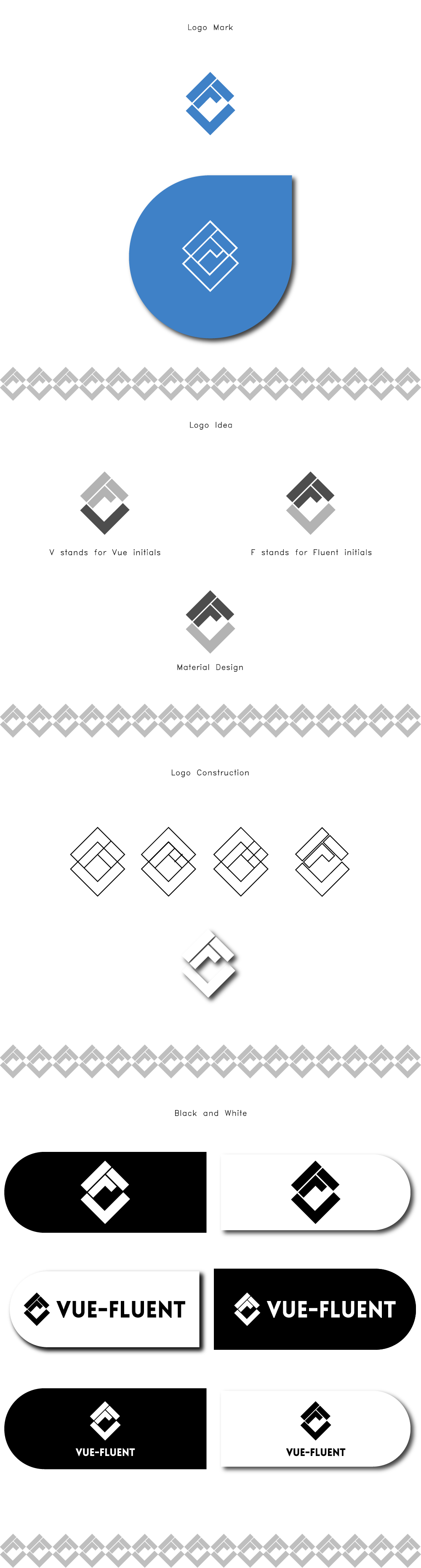
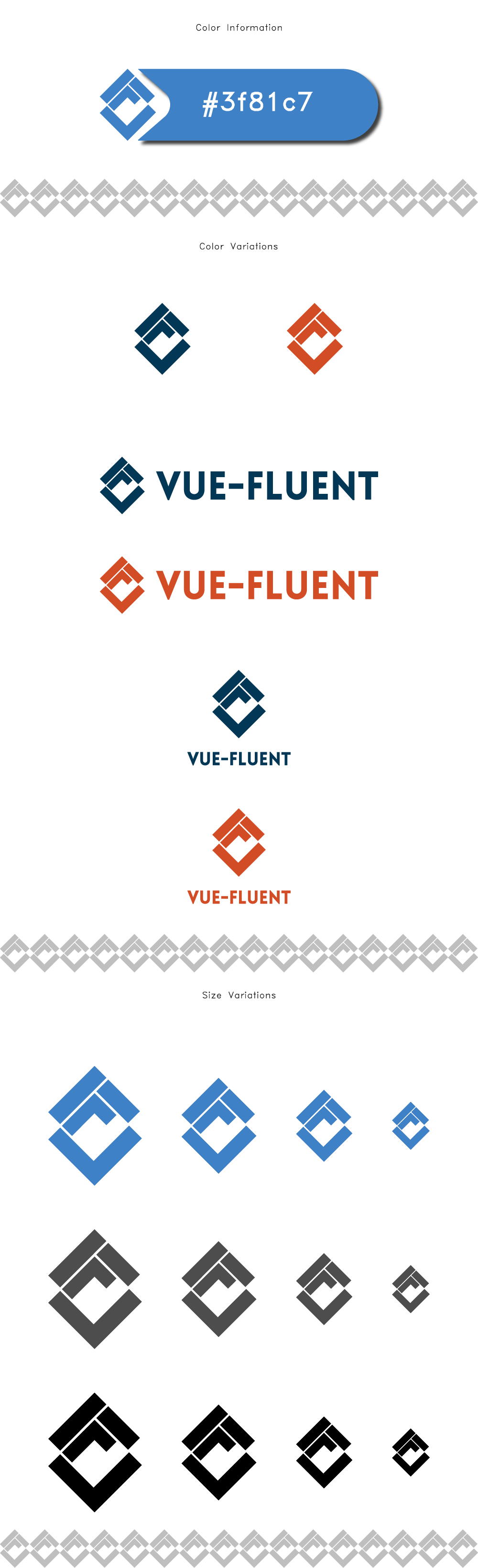
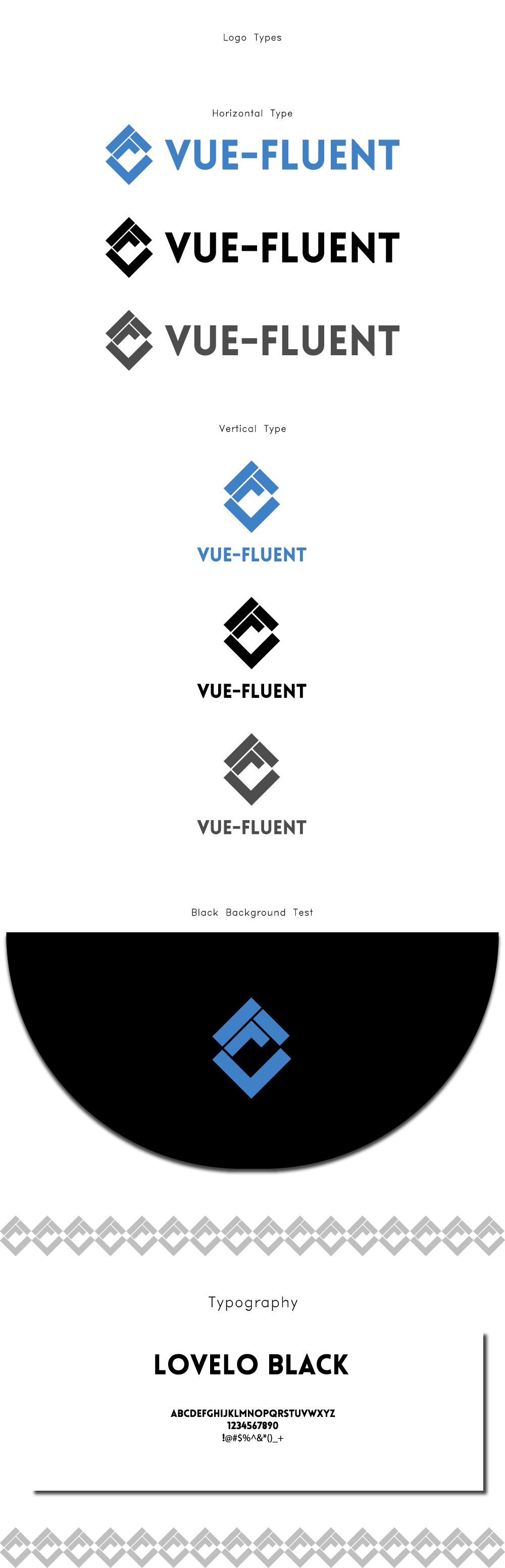
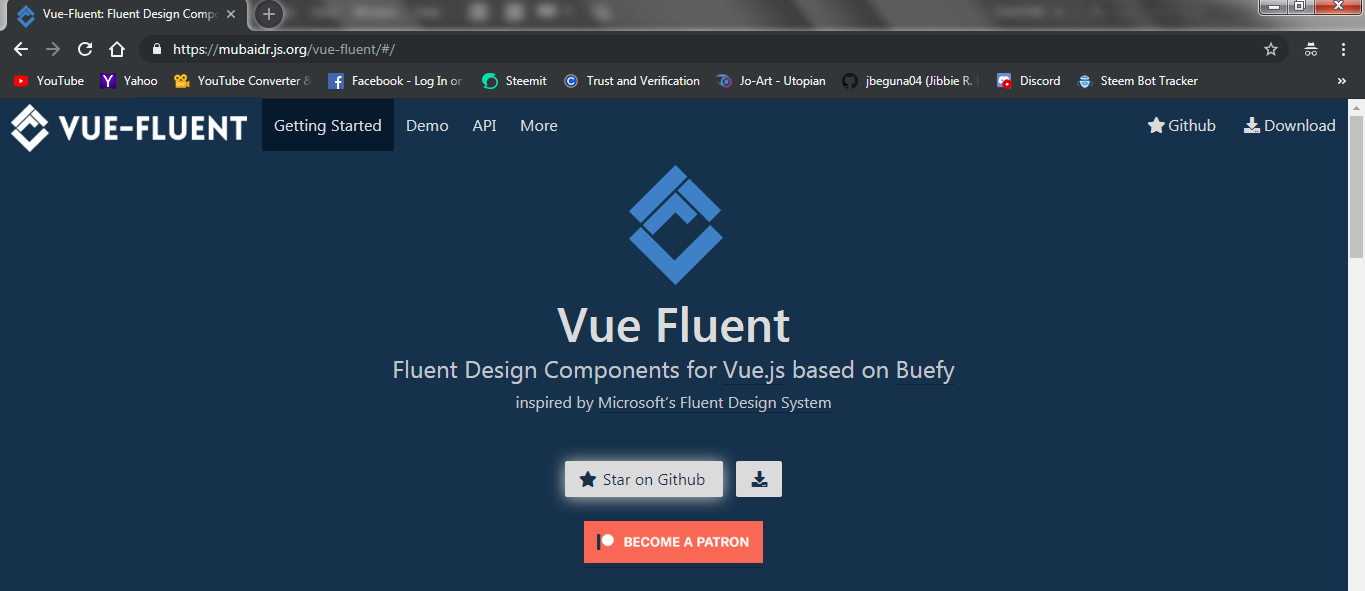
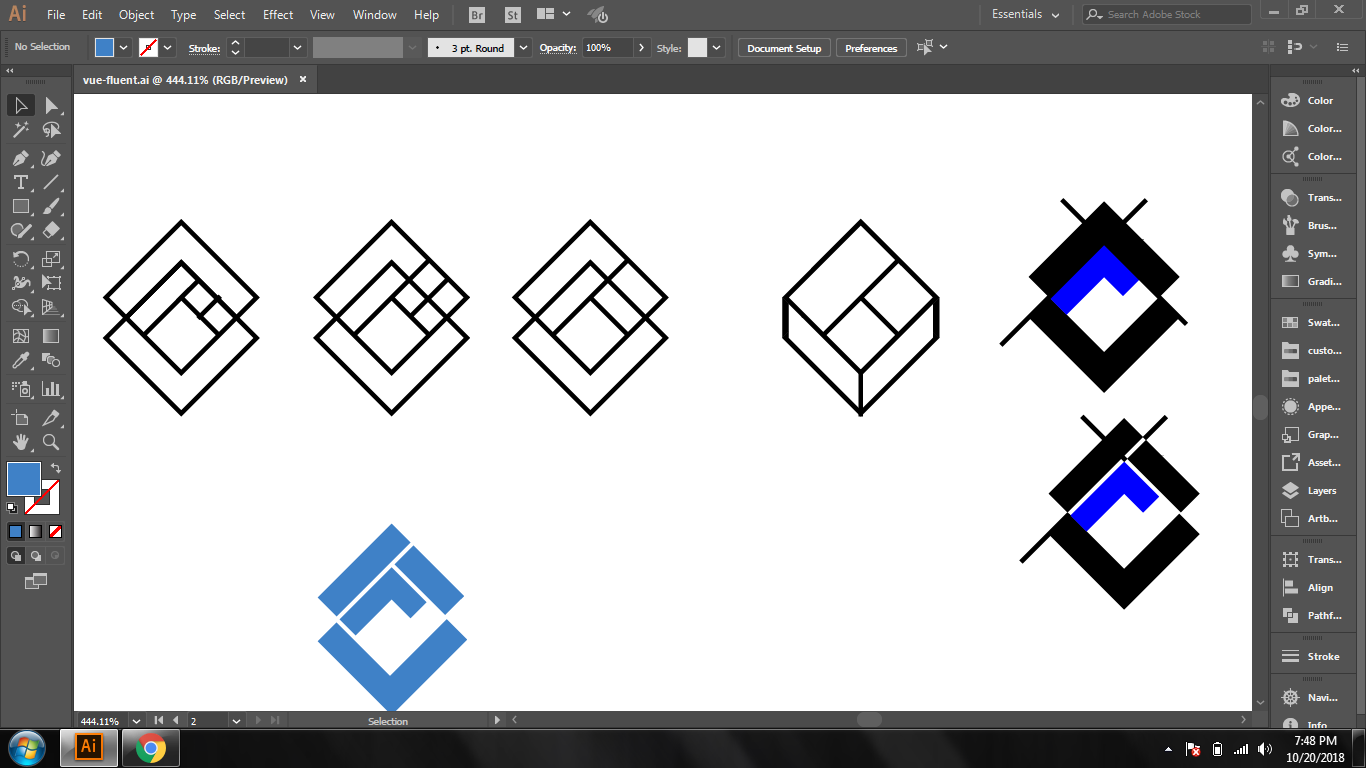
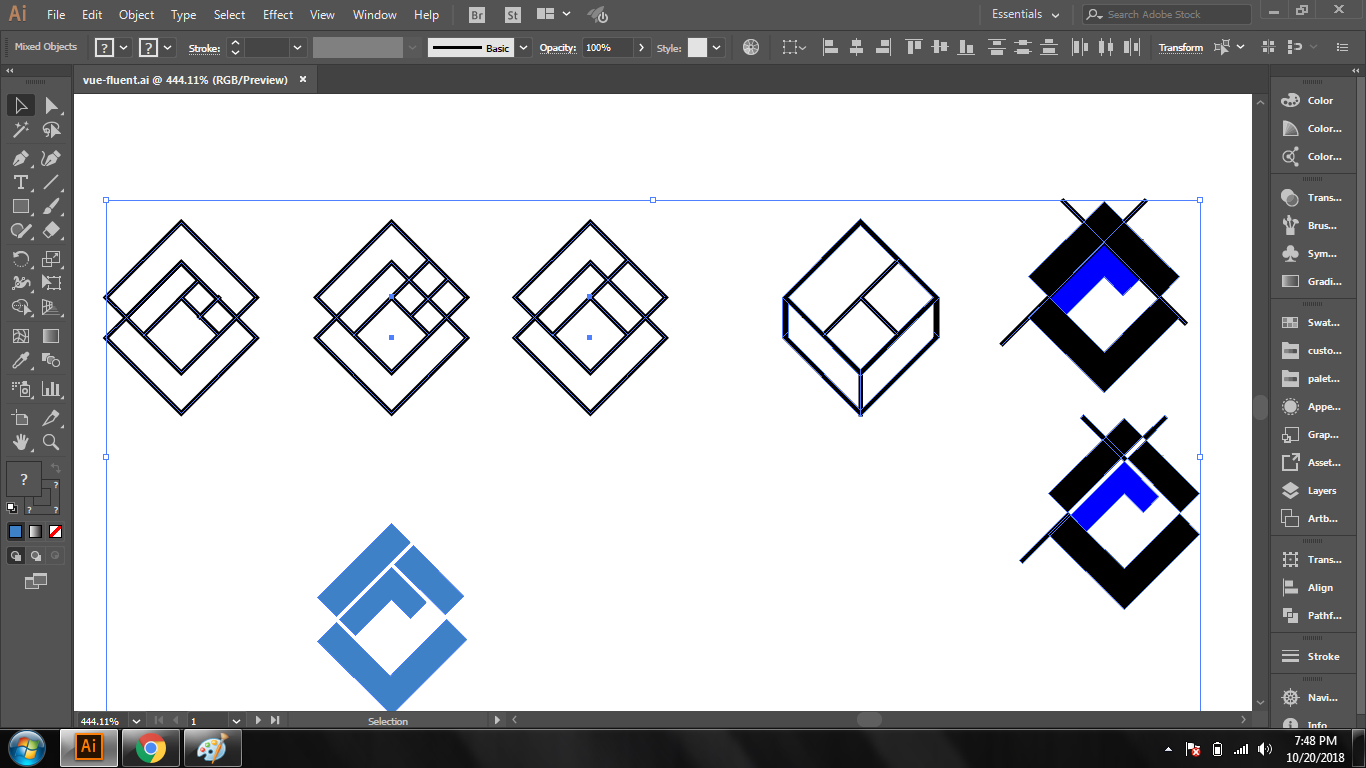
#### Repository https://github.com/mubaidr/vue-fluent #### [Github Issue](https://github.com/mubaidr/vue-fluent/issues/104) #### [Pull Request](https://github.com/mubaidr/vue-fluent/pull/115) #### [ReadMe File](https://github.com/mubaidr/vue-fluent/blob/master/README.md) ____ <center></center> #### Details The project is about Vuejs 2+ components built using Microsoft’s Fluent Design System based on Buefy. Fluent Design Components for Vue.js based on Buefy and bulma-fluent, inspired by Microsoft’s Fluent Design System. The design proposed for the project can be seen below: <center></center> <center></center> <center></center> #### Benefits / Improvements I created a logo which has the main components of the project. It has the initials and the concept coming from microsoft fluent design which has letter "V" stands for Vue and letter "F" stands for Fluent that can be seen as the initials for the project name. The concept was inspired by the Microsoft Fluent design which is the main component of the project. It has been merged in the project's repository and hopefully will be added in the project's website. #### Mockup <center></center> <center></center> #### Proof of authorship <center></center> <center></center> <center></center> #### Tools I used Adobe Illustrator CC 2017 for designing the logo and Adobe Photoshop for the mockups <center></center> #### Original files [Download all Files Here](https://drive.google.com/open?id=1LiAek0oFv8g1fOzczn_2bicwnlvvr7R-) [Credits Font](https://www.fontfabric.com/lovelo-font/) [Project Site](https://mubaidr.js.org/vue-fluent/#/) #### Proof of Work Done [jbeguna04](https://github.com/jbeguna04) _____ <center><a rel="license" href="http://creativecommons.org/licenses/by/4.0/"><img alt="Creative Commons License" style="border-width:0" src="https://i.creativecommons.org/l/by/4.0/88x31.png" /></a><br />This work is licensed under a <a rel="license" href="http://creativecommons.org/licenses/by/4.0/">Creative Commons Attribution 4.0 International License</a>.</center> <center>[](https://steemit.com/@jbeguna04)</center>
👍 cheneats, curbot, coinsandchains, legko, pichibone, reazuliqbal, codebull, mhossain, azizbd, shammi, sheikhsayem, ayasha, linco, zayedsakib, amosbastian, espoem, steemchoose, hakancelik, bazla, anharismail, statsexpert, ruel.cedeno, ayisigi, piaristmonk, jaff8, richardbmx, grzesiekb, grandpawhale, bigdeej, jonbit, acwood, larrydavid4, cryptoconnector, embomb701, dexter-k, staticinstance, steem-ua, renzoarg, realinfo, area-55, ggabogarcia, belemo, chucknorrisfacts, blewitt, ekushya, retinox, sttest1, sttest2, arunava, utopian-io, fandy,