JavaScript: Introducción e Importancia en la Web
spanish·@jesuscirino·
0.000 HBDJavaScript: Introducción e Importancia en la Web

### El poderoso JavaScript (JS) es el lenguaje de programación creado por y para la web. Hoy en día usas HTML y CSS, si eres creador de contenido en la web, pero JS es el que le da vida a este contenido y lo convierte en una aplicación o sitio web.
# Antecedentes
JS fue creado por **Brendan Eich** en 1995 para darle dinamismo y convertir en interactivos a cada elemento de la web. Este hombre lo hizo en **10 días!!** o al menos eso cuenta la historia, mientras trabajaba en **Netscape** uno de los primeros navegadores web. El lenguaje originalmente se llamaba **LiveScript** y por cuestiones de mercadotecnia lo cambiaron por JavaScript, sin embargo no tiene nada que ver con otro lenguaje feo llamado **Java**.
Al volverse popular, se creó un estándar del lenguaje para controlar cada actualización y se llama **ECMAScript** y se suele usar acompañado del número de la versión por ejemplo **ES5** o **ES6**.
> Atención HTML y CSS son lenguajes de marcado y JS es un lenguaje de programación, así que si alguien solamente sabe alguno de los primeros dos, no se convierte en un programador, si es bueno quizá será un **artista**.
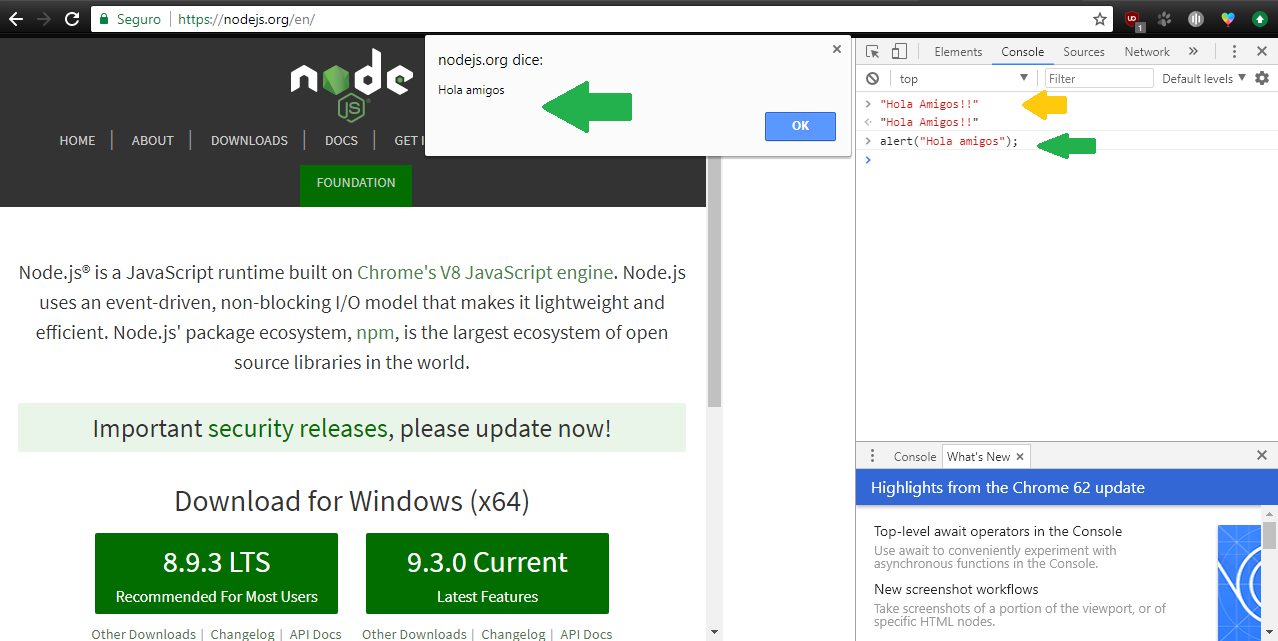
# Hola desde la Consola de Chrome
Para invocarla desde **Windows** en cualquier página web podemos hacer:
`Control + Shift + J` y luego, dentro de la pestaña **Consola** podemos saludar:

> El primer mensaje, se imprime en la consola y cuando usamos `alert` sale el cuadrito que aveces molesta en los sitios web.
Esta consola se usa para hacer **debug**, es decir para probar ciertas partes del código y analizar posibles errores, también es importante decir que al inicio muchos sitios pueden mostrar errores o alertas, pero es normal, sino todos podríamos andar de hackers. Existe una forma más correcta de imprimir datos en la consola y es usando `console.log`, por ejemplo podemos decir hola 5 veces así:
```javascript
for (var i = 0; i < 10; i++) {
console.log('hola :)');
}
```
# Tipos de Datos en JS
JS tiene los siguientes tipos de datos :
* Números
* Strings o cadenas de caracteres
* Booleans o valores lógicos
* undefined
* null
# Operadores Lógicos y Matemáticos
Símbolo | Significado
----|----
< | menor qué
> | mayor qué
<= | menor o igual a
>= | mayor o igual a
== | igual a
!= | no igual a
* | Multiplicación
+ | Suma
/ | División
% | Módulo
# Comentarios
Los comentarios son partes del código que dejan los programadores para darle mejor presentación a sus programas, pero los comentarios son ignorados por el intérprete del programa, es decir son irrelevantes durante la ejecución. Y se usan así:
```javascript
// Hola soy un comentario de una sola línea
/*
Y yo soy
un comentario
de muchas líneas
*/
```
# Strings
Los strings son cadenas de caracteres que se pueden concatenar y obtener cada uno de sus elementos usando índices:
```
console.log('hola' +'steemiano') //imprimirá "holasteemiano"
var saludo = 'hola' //así almacenamos datos en una variable
var nombre = 'steemiano'
console.log(saludo + nombre) //imprime lo mismo!!
console.log(saludo[0]) //imprime la primer letra de la cadena "hola" o sea 'h'
console.log(nombre[1]) //imprime la segunda letra de la cadena "steemiano" o sea 'o'
```
> Aquí el símbolo **+** sirve para concatenar
# Los otros tipos de datos
Uno de los objetivos de este post es servir de referencia rápida de JS, pero es de sobra decir que desde la consola si uno escribe operaciones matemáticas, obtendremos resultados de forma similar al de una calculadora científica. Mi intención es hacer énfasis en características peculiares del lenguaje. Y un ejemplo de más interés son **null** y **undefined**:
* null: Es el tipo de dato para describir el valor de la **nada**.
* undefined: Sencillamente es la ausencia de valor.
> No confundir con **NaN** que significa *"Not a Number"* esto aparece cada vez que se intenta hacer aritmética con datos no numéricos, por ejemplo:
`"soy puras letras" / 1024`
# ¿Qué significa que JS es débilmente tipado?
En pocas palabras que al usar un dato, no necesitamos declarar sus tipos, sino el motor de JS convierte en tipos adecuados, según la operación, siempre y cuando tenga lógica y congruencia, ejemplos:
`"1" == 1`
> devuelve **true**
`false == 0`
> también devuelve **true**
` "Amor" + 100`
> devuelve "Amor100"
Si deseamos saber si lo que comparamos es estrictamente igual en tipo y valor, JS ofrece su operador de *igualdad estricta*:
`"1" === 1`
> devuelve **false**
`false === 0`
> también devuelve **false**
Esta versatilidad de JS hace que el programador no tenga que usar líneas de código extra para convertir los datos de un tipo a otro, su contra parte son los *lenguajes fuertemente tipados* donde en cada declaración se debe incluir el tipo de cada variable, ejemplo de código en algún hijo del Lenguaje C (C++, C#, Java):
```
int var_entero = 0; //para declarar un entero
double var_decimal = 3.1416; //para usar decimales
string var_cadena = "Hola soy una cadena en un leguaje fuertemente tipado";
char var_caracter_a = 'a'; //para un caracter solito
```
> En JavaScript todas las declaraciones llevan **var** en lugar de *int, double, string, char o lo que sea*.
# Un lenguaje de programación es como el noviazgo
Con esto finalizo este post, ya iré publicando más detalles importantes o llamativos de JS, para integrarlo con [steem-js](https://github.com/steemit/steem-js) que es mi objetivo al más corto plazo posible.
Los lenguajes de programación no son una herramienta solamente, sino como una compañera en tus misiones más arriesgadas, sobre la que bebes saber sus mas profundos deseos para conquistarla, y podemos usar **Python3** como yo, pero si ves que ya van muchas ocasiones en las que envidias lo que otros hacen con **JS**, es hora de aprender y adquirir una nueva compañera, no es suficiente conocer lo básico, me gusta entender las soluciones más actuales en cada fracción de código, y **JS** crece en cada actualización, es el lenguaje del Internet sin duda, pensé que podía sobrevivir con Python, C# o Java, pero definitivamente JavaScript me causa mucha curiosidad, no digo que es mejor, pero si digo que los proyectos que actualmente me interesan le dan más apoyo que a otros lenguajes, por ejemplo IOTA, Discord, Steem, etc.
<center>Referencias</center>
* https://www.w3schools.com
* Aravinth, A. (2017). *Beginning Functional JavaScript*. Tamil Nadu, India: Apress.
<div class='pull-right'><img src="https://steemitimages.com/DQmNkEbG9ExCiGvDtaq9LSg4XQzowvMxhdx1cnkQxqJCb7H/gif_firma.gif"></image></div>