👍💥Best Styling guides for your steemit💌 posts (multi columns)
steemit·@ladyluck·
0.000 HBD👍💥Best Styling guides for your steemit💌 posts (multi columns)
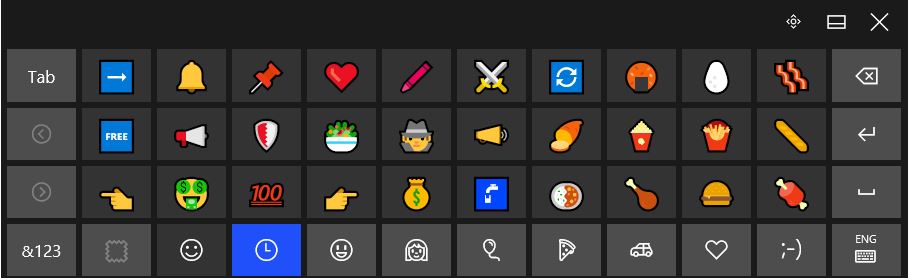
# Make columns by Table If You are not good at Math like me , It is an easy way for you to make columns on your steemit posts ## 2 columns https://cdn.pixabay.com/photo/2015/08/12/00/19/hat-885402__340.jpg | https://cdn.pixabay.com/photo/2016/03/15/17/17/girl-1258739__340.jpg ------------ | ------------- <h3>Where can I get some? </h3> Lorem Ipsum is simply dummy text of the printing industry. Lorem Ipsum has been the industry's standard dummy text ever since.. | <h3>Why do we use it? </h3> It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem ## 3 columns https://cdn.pixabay.com/photo/2016/03/15/17/17/girl-1258739__340.jpg | https://cdn.pixabay.com/photo/2016/03/15/17/17/girl-1258739__340.jpg | https://cdn.pixabay.com/photo/2016/03/15/17/17/girl-1258739__340.jpg ------------ | ------------- | ------------- ## 4 columns http://cdn1-www.craveonline.com/assets/mandatory/legacy/2015/09/man_file_1061828_5.jpg | http://cdn1-www.craveonline.com/assets/mandatory/legacy/2015/09/man_file_1061828_5.jpg | http://cdn1-www.craveonline.com/assets/mandatory/legacy/2015/09/man_file_1061828_5.jpg | http://cdn1-www.craveonline.com/assets/mandatory/legacy/2015/09/man_file_1061828_5.jpg ------------ | ------------- | ------------- | ------------- ## 5 columns http://cdn1-www.craveonline.com/assets/mandatory/legacy/2015/09/man_file_1061828_5.jpg | http://cdn1-www.craveonline.com/assets/mandatory/legacy/2015/09/man_file_1061828_5.jpg | http://cdn1-www.craveonline.com/assets/mandatory/legacy/2015/09/man_file_1061828_5.jpg | http://cdn1-www.craveonline.com/assets/mandatory/legacy/2015/09/man_file_1061828_5.jpg | http://cdn1-www.craveonline.com/assets/mandatory/legacy/2015/09/man_file_1061828_5.jpg ------------ | ------------- | ------------- | ------------- | ------------- ## 6 columns http://www.returnofkings.com/wp-content/uploads/2016/09/sexy_girl_by_mira_heart-d69klkt-262x262.png | http://www.returnofkings.com/wp-content/uploads/2016/09/sexy_girl_by_mira_heart-d69klkt-262x262.png | http://www.returnofkings.com/wp-content/uploads/2016/09/sexy_girl_by_mira_heart-d69klkt-262x262.png | http://www.returnofkings.com/wp-content/uploads/2016/09/sexy_girl_by_mira_heart-d69klkt-262x262.png | http://www.returnofkings.com/wp-content/uploads/2016/09/sexy_girl_by_mira_heart-d69klkt-262x262.png | http://www.returnofkings.com/wp-content/uploads/2016/09/sexy_girl_by_mira_heart-d69klkt-262x262.png ------------ | ------------- | ------------- | ------------- | ------------- | ------------- <div class="pull-right"> #### 7, 8 ,9 , ... as many as you want </div> <div class="text-justify"> <br /> <br /><br /> </div> https://steemitimages.com/0x0/https://i.hizliresim.com/yzoO5M.png # Align Texts and images use captions for credits of images <div class="pull-right"> https://cdn.pixabay.com/photo/2016/05/19/17/08/girl-1403417__340.jpg <center><sub>Image by pixabay.com @ladyluck</sub></center><br/> </div> <div class="text-justify">Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32. <div class="pull-right">https://i2.wp.com/www.speakerscorner.me/wp-content/uploads/2017/02/Gabby_Epstein_7.jpg?resize=262%2C262 <br/><sub>Image by pixabay.com @ladyluck</sub> </div><br/> packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the likckages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like </div> --- <div class="pull-left"> https://cdn.pixabay.com/photo/2016/05/19/17/08/girl-1403417__340.jpg </div> <div class="text-justify" > There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. </div> --- <div class="pull-right"> http://www.returnofkings.com/wp-content/uploads/2016/09/sexy_girl_by_mira_heart-d69klkt-262x262.png </div>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. <div class="text-justify"> <br/></div> All the Lorem Ipsum generators on the Internet predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. </div> --- # Use decorative images You can click right button of the mouse to copy image address #### Line Separator or Text breaker Cliparts <center>                              </center> --- # 🌝💓💕 Include Emojis and Symbols in Your Articles 💔💕 <div class="text-justify" > <h4> Emojis</h4>😀😁😂😃😄😅😆😇😈😉😊😋😌😍😎😏😐😑😒😓😔😕😖😗😘😙😚😛😜😝😞😟😠😡😢😣😤😥😦😧😨😩😪😫😬😭😮😯😰😱😲😳😴😵😶😷😸😹😺😻😼😽😾😿🙀🙁🙂🙃🙄🙅🙆🙇🙈🙉🙊🙋🙌🙍🙎🙏☹☺🤐🤑🤒🤓🤔🤕🤖🤗🤘🤙🤚🤛🤜🤝🤞🤠🤡🤢🤣🤤🤥🤦🤧🤰🤳🤴🤵🤶🤷🤸🤹🤺🤼🤽🤾 | <h4>Food & Drinks</h4>🌭🌮🌰🌯🌱🌲🌳🌴🌵🌶🌷🌸🌹🌺🌻🌼🌽🌾🌿🍀🍁🍂🍃🍄🍅🍆🍇🍈🍉🍊🍋🍌🍍🍎🍏🍐🍑🍒🍓🍔🍕🍖🍗🍘🍙🍚🍛🍜🍝🍞🍟🍠🍡🍢🍣🍤🍥🍦🍧🍨🍩🍪🍫🍬🍭🍮🍯🍰🍱🍲🍳🍴🍵🍶🍷🍸🍹🍺🍻🍼🍽🍾🍿🎀🎁🎂🎃🎄🎅🎆🎇🎈🎉🎊🥐🥑🥒🥓🥔🥕🥖🥗🥘🥙🥚🥛🥜🥝🥞🦀🧀 | <h4>People & love</h4>👤👥👦👧👨👩👪👫👬👭👮👯👰👱👲👳👴👵👶👷👸👹👺👻👼👽👾👿💀💁💂💃💄💅💆💇💈💉💊💋💌💍💎💏💐💑💒💓💔💕💖💗💘💙💚💛💜💝💞💟💠💡💢💣💤💥💦💧💨💩💪💫 ------------ | ------------- | ------------- <h4> Animals </h4>🐀🐁🐂🐃🐄🐅🐆🐇🐈🐉🐊🐋🐌🐍🐎🐏🐐🐑🐒🐓🐔🐕🐖🐗🐘🐙🐚🐛🐜🐝🐞🐟🐠🐡🐢🐣🐤🐥🐦🐧🐨🐩🐪🐫🐬🐭🐮🐯🐰🐱🐳🐲🐴🐵🐶🐷🐸🐹🐺🐻🐼🐽🐾🐿🦁🦂🦃🦄🦅🦆🦇🦈🦉🦊🦋🦌🦍🦎🦏🦐🦑 | <h3>Office-Finance</h3>💬💭💮💯💰💱💲💳💴💵💶💷💸💹💺💻💼💽💾💿📀📁📂📃📄📅📆📇📈📉📊📋📌📍📎📏📐📑📒📓📔📕📖📗📘📙📚📛📜📝📞📟📠📡📢📣📤📥📦📧📨📩📪📫 | <h4>Sport -Profession</h4>♨♻♿⚒⚓⚔⚖⚗⚙⚛⚜⚠⚡⚪⚫⚰⚱⚽⚾⛄⛅⛈⛎⛏⛑⛓⛔⛝⛣⛩⛪⛰⛱⛲⛳⛴⛵⛷⛸⛹🎽🎾🎿🏀🏁🏂🏃🏄🏅🏆🏇🏈🏉🏊🏋🏌🏍🏎🏏🏐🏑🏒🏓🏸🏹 ------------ | ------------- | ------------- <h4> Time: </h4>⌚⌛⌨⏰⏱⏲⏳ⒶⒷ🕐🕑🕒🕓🕔🕕🕖🕗🕘🕙🕚🕛🕜🕝🕞🕟🕠🕡🕢🕣🕤🕥🕦🕯🕧🕰 | <h4>Writing: </h4> ⛺⛽ 🏳🏴🏵🏷🏺🏻🏼🏽🏾🏿✂✅✈✉✊✋✌✍✎✏✐✒✔✕ | <h4>Life</h4> 🎋🎌🎍🎎🎏🎐🎑🎒🎓🎖🎗🎙🎚🎛🎞🎟🎠🎡🎢🎣🎤🎥🎦🎧🎨🎩🎪🎫🎬🎭🎮🎯🎰🎱🎲🎳🎴 | <h4>Transportation </h4> 🚀🚁🚂🚃🚄🚅🚆🚇🚈🚉🚊🚋🚌🚍🚎🚏🚐🚑🚒🚓🚔🚕🚖🚗🚘🚙🚚🚛🚜🚝🚞🚟🚠🚡🚢🚣🚤🛫🛬🛰🛳🛴🛵🛶🛩 ------------ | ------------- | ------------- | ------------- <h4> Signals & Signs: </h4>🚥🚦🚧🚨🚩🚪🚫🚬🚭🚮🚯🚰🚱🚲🚳🚴🚵🚶🚷🚸🚹🚺🚻🚼🚽🚾🚿🛀🛁🛂🛃🛄🛅🛋🛌🛍🛎🛏🛐🛑🛒🛠🛡🛢🛣🛤🛥🥀🥁🥂🥃🥄🥅🥇🥈🥉🥊🥋 | <h4> Buldings:</h4> 🏔🏕🏖🏗🏘🏙🏚🏛🏜🏝🏞🏟🏠🏡🏢🏣🏤🏥🏦🏧🏨🏩🏪🏫🏬🏭🏮🏯🏰 | <h4>Earth </h4>🌀🌁🌂🌃🌄🌅🌆🌇🌈🌉🌊🌋🌌🌍🌎🌏🌐 | <h4>Moon & Weather </h4>🌑🌒🌓🌔🌕🌖🌗🌘🌙🌚🌛🌜🌞🌝🌟🌠🌡🌤🌥🌦🌧🌨🌩🌪🌫🌬❄ ------------ | ------------- | ------------- | ------------- ### The Others 🔀🔁🔂🔃🔄🔅🔆🔇🔈🔉🔊🔋🔌🔍🔎🔏🔐🔑🔒🔓🔔🔕🔖🔗🔘🔙🔚🔛🔜🔝🔞🔟🔠🔡🔢🔣🔤🔥🔦🔧🔨🔩🔪🔫🔬🔭🔮🔯🔰🔱🔲🔳🔴🔵🔶🔷🔸🔹🔺🔻🔼🔽🕉🕊🕋🕌🕍🕎 ---- 🕳🕴🕵🕶🕷🕸🕹🕺🖇🖊🖋🖌🖍🖤🖥🖨🖱🖲🖼🗂🗃🗄🗑🗒🗓🗜🗝🗞🗡🗣🗨🗯🗳🗺🗻🗼🗽🗾🗿 ✖✝✡✨✳✴❇❌❎❓❔❕❗➕➖➗➡➰➿⤴⤵⬅⬆⬇⬒⬓ ---- ↬↭↮↯↰↱↲↳↴↵↶↷↸↹↺↻↼↽↾⇀⇂⇃⇄⇅⇆⇇⇈⇉⇊⇋⇌⇍⇎⇏⇐⇑⇒⇓⇔⇕⇖⇗⇘⇙⇚⇛⇜⇝⇞⇟⇠⇡⇢⇣⇤⇥⇦⇧⇨⇩⇪⇫⇬⇭⇮⇯⇰ⒹⒺⒻⒼⒽⒾⒿⓂ▪▫▷▸▹►▻▼▽▾▿◁◂◃◄◅◆◇◈◉◊○◌◍◎●◐◑◒◓◔◕◖◗◘◙◚◛◜◝◞◟◠◡◢◣◤◥◦◧◨◩◪◫◬◭◮◯◰◱◲◳◴◵◶◷◸◹◻◼◽◾◿ ---- ⬔⬕⬖⬗⬘⬙⬚⬛⬜⭐⭑⭕〰〽㉄㉅㉆㉇㊗㊙fifl🀀🅰🅱🅾🅿🆎🆑🆒🆓🆔🆕🆖🆗🆘🆙🆚🈁🈂🈚🈟🈠🈡🈢🈣🈤🈥🈦🈧🈨🈩🈪🈫🈬🈭🈯🈲🈳🈴🈵🈶🈷🈸🈹🈺🉐🉑 </div> --- ### Steemoji 0.3.0 - easy emojis in Steemit - Chrome extention by @dehenne You can find it in the chrome web store. [](https://chrome.google.com/webstore/detail/steemoji/oglhmgjoechnljijaoedcgjgjmeladgf) 🏆🏆🏆 ### [Emoji's & Beyond! - The Essential Guide (MAC/Apple)](https://steemit.com/emoji/@blueorgy/steemit-emoji-s-and-beyond-the-essential-guide-mac-apple) ### For windows 10 You can use touch keyboard <center></center> <div class="text-justify"> <br/> <br/>https://steemitimages.com/0x0/https://i.hizliresim.com/yzoO5M.png <br/> <br/></div> ## Format your texts, links, images, titles <h1>Size your text </h1> <h2>Size your text </h2><h3>Size your text </h3><h4>Size your text </h4> <h5>Size your text </h5><h6>Size your text </h6> <sub>Size your text </sub> | <h3>Emphasis your text </h3>__This will be bold__<br /> <i> - Italic text </i><br /> <del> - Deleted text </del><br /> under <sub> - Subscript text </sub><br /> over <sup> - Superscript text </sup> <br /> `inline code` <h1> <i> Italic </i> <del> Deleted text </del> in title</h1><blockquote> blockquote text </blockquote> | <h3>Image links</h3><center> [](https://steemit.com/@ladyluck/blog)</center> ------------ | ------------- | ------------- <div class="text-justify"> <br/> <br/>https://steemitimages.com/0x0/https://i.hizliresim.com/yzoO5M.png <br/> <br/></div> ## Place " click to action" buttons under your posts <center>  <div class="pull-right">https://steemitimages.com/DQmRhDtjokAZnGKi4QwheqksKTFo6m4fsjMYsNNrsitC1xk/up.gif </div> <div class="pull-left">https://steemitimages.com/DQmZMMBGcegrQWevQKCgB6BFEa543Ed1tc9SgEa5znYngYC/ezgif-1-54e517d976.gif</div> https://steemitimages.com/DQmQsSTW8BpJAJwKCcAEHm8cspvjaWQnPdhxK2WWUwZ9guj/ezgif.com-crop.gif https://i.imgur.com/34RVxRX.gif http://modernuidesign.com/website/uploads/free-socialmedia-v2-modernuidesign-thumb.png </center> <div class="text-justify"> <br/> <br/>https://steemitimages.com/0x0/https://i.hizliresim.com/yzoO5M.png <br/> <br/></div> <center> [ ](https://steemit.com/@ladyluck) If you want to learn how to style your posts like this , Upvote I will explain it next day. Let me know what you think, please leave your comments below. As always, please upvote this post and follow me if you like my work and want to see more. If you think others will enjoy this Please ReSteem it! <h1>💃 @ladyluck</h1> HAPPY STEEMING # Thank you for reading! If you enjoyed the blog please consider  </center>