[Steemtech] 보팅 건강검진(?)의 @lazyrodi 버전 release...
kr·@lazyrodi·
0.000 HBD[Steemtech] 보팅 건강검진(?)의 @lazyrodi 버전 release...
# 서문
오늘 @asbear님께서 보팅 건강검진에 대한 툴을 공개하셨습니다.
> https://steemit.com/kr/@asbear/steemian-health-check
사실 저도 @clayop님께서 보상 어뷰징 관련 글을 작성하신 것을 보고 공부할 겸 도전해 보고 있었습니다.
> https://steemit.com/cvso/@clayop/6rd6fu
웹 개발자는 아니지만 웹쪽은 눈에 보이는 결과도 있고 재미가 있거든요. 그리고 잘 모르니 공부도 될 것 같아서 시작해 보았습니다.
이번 공부의 목표는 @clayop님의 python코드를 javascript로 포팅하는 것 그리고 billboard.js를 이용해서 차트를 그려보는 것이었습니다.
# 사이트
작성한 사이트는 아래와 같습니다. 공개할만한 수준은 아니지만 @asbear님께서 프로토 타입을 공개하셔서 저도 오픈해 보았습니다.
PC로 보시는 것을 추천드립니다.
> https://steemtech.github.io/
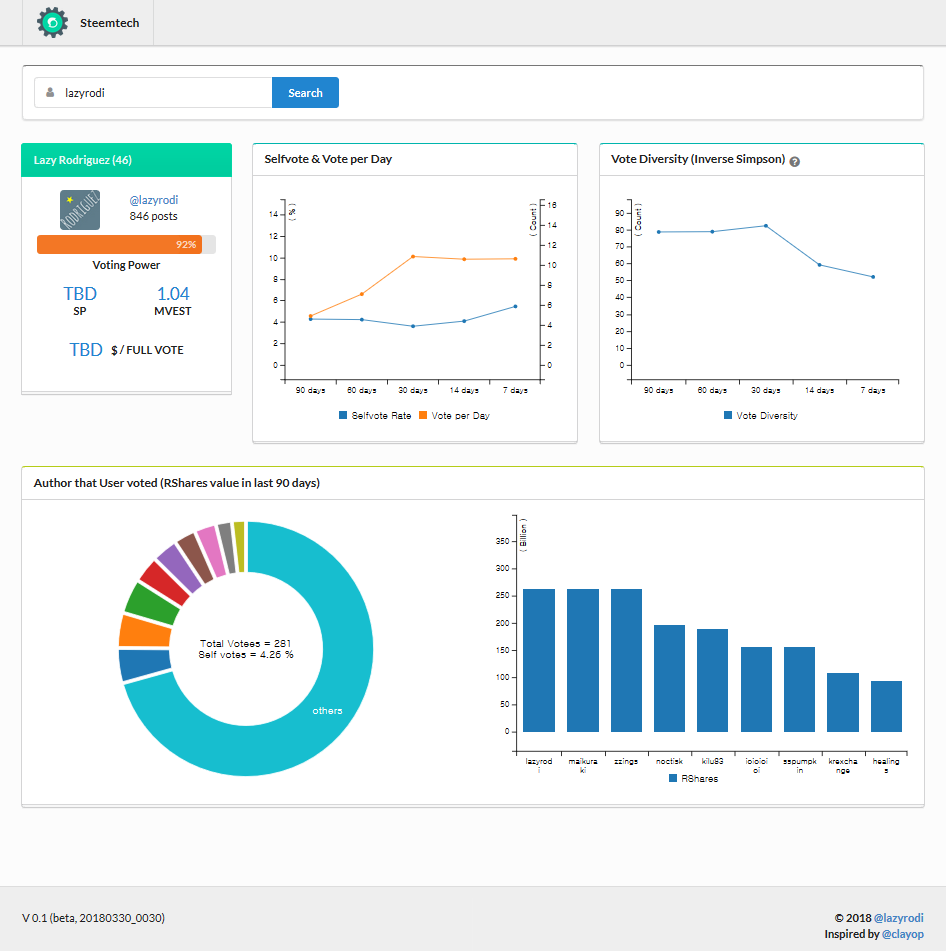
<center>
[ 제가 셀봇이 1위일 줄은... ]</center>
# 설명
### Usecase
상단에 `Steemit ID만 입력`하시면 됩니다.
저를 포함하여 뉴비분들은 금방 로딩이 끝나지만 활동을 많이 하신 분들의 경우 30초 이상 로딩하기도 합니다.
### Profile 구역
Steemd에서 확인할 수 있는 내용들을 넣는 중입니다.
지금 구현된 사항들은 아래와 같습니다.
- ID
- Name
- Profile image
- Reputation
- Posts count
- Voting power
- MVest
Voting power의 경우 @maanya님의 [포스팅](https://steemit.com/kr-dev/@maanya/steem-python)을 보고 참고하여 구현하였습니다.
하지만 보정용 VP를 구하는 공식이 잘 되지 않아 제 편의대로 수정하였습니다.
### Selfvote & Vote per Day 구역
파란색 선이 `셀프보팅 비율`이며 좌측 y축을 참조해 주시기 바랍니다.
주황색 선이 `일 별 보팅 수`이며 우측 y축을 참조해 주시기 바랍니다.
모든 차트들은 최대값에 따라 y축이 가변적으로 변하게 하였습니다.
뉴비분들과 고래분들의 수치 차이가 심하게 나는 항목도 있었기 때문입니다.
### Vote Diversity 구역
Inverse Simpson index값으로 `얼마나 다양한 사람에게 보팅을 하였는지 알려주는 지표`입니다.
자세히는 뭔지 잘 모릅니다. @clayop님의 코드를 보고 공식을 베껴왔습니다.
### Author that User votes... 구역
`자신이 보팅한 상위 9명과 others의 비율`을 나타냅니다.
10명이 아닌 이유는 기본 색상이 10가지라 겹쳐서입니다. filter를 이용하여 추가하면 될 것 같은데 일단은 9명으로도 데이터가 충분할 것 같아서 남겨두었습니다.
우측의 RShares에 대한 차트는 `좌측의 보팅 비율을 실제 RShares 값으로 나타낸 것`입니다.
이 값은 특정 공식을 통해 실제 보팅 액수를 구할 때 사용됩니다.
# 사용한 라이브러리
- Semantic-ui
- Frontend framework으로 레이아웃을 효율적으로 배치할 수 있게 도와줍니다.
- jQuery
- Javascript를 편하게 사용할 수 있게 도와줍니다. (코드를 보신다면 아시겠지만 저는 잘 사용을 못해서 개판입니다.)
- D3.js
- Billboard.js를 사용하기 위해 필요합니다.
- Billboard.js
- naver에서 만든 차트 그리기 Javascript 라이브러리 입니다.
# Github
코드를 확인하실 수 있습니다.
> https://github.com/steemtech
# 후기
신기해서 이것저것 copy & paste하며 진행을 해보았습니다. ajax를 통해 데이터를 받아서 가공하는 것은 처음 해 본 작업이라 고생을 많이 했습니다.
당장 눈에 보이는 큰 문제는 아래와 같습니다.
1. 코드가 엄청 지저분합니다. 하드코딩을 위한 전역변수가 엄청납니다.
2. 폰에서 보았을 때 viewport가 맞지 않아 보기가 어렵습니다. 그런데 이 부분을 잘 몰라서 시간이 좀 걸릴듯 합니다.
3. 검증이 충분히 이루어지지 않았습니다. (이에 대한 핑계로 버전을 `beta v0.1` 이라고 달아두었습니다.
4. 익스플로러에서 차트가 마우스를 올려야 보이고, footer가 고정되어 있습니다. 크롬이나 파이어폭스를 이용해 주시기 바랍니다. 익스플로러는 그냥 버리렵니다. (...)
언제 완벽하게 고칠 수 있을지는 잘 모르겠습니다만 하다보면 되지 않을까요...?
이것저것 라이브러리를 사용하고 구글에서 소스를 가져다가 사용해도 웹 작업은 역시 어렵다는 것을 느꼈습니다.
며칠 밤을 새다시피 했는데 잠시 좀 쉬다가 천천히 달려봐야 할 것 같습니다. :)
PS. 포스팅 직전에 steem.js(https://github.com/steemit/steem-js)라는 것이 있다는 사실을 알게 되었습니다. 공부할 것이 자꾸 늘어나네요...👍 maanya, herez, hr1, robocity, sitha, ioioioioi, silkroadgo, golbang, kwiba1592, otac, nowmacha, sakra, virus707, nhj12311, zzings, asbear, feyee95, sjchoi, happyberrysboy, dayoung, extrashin, julianpark, tpdns90321, ldsklee, uksama, menerva, cham, leesol, zorba, twohs, wonsama, lylm, magicdm, valueup, yoon, lazyrodi,