Tutorial: Como crear separadores y como usar el markdown en imágenes
spanish·@luming·
0.000 HBDTutorial: Como crear separadores y como usar el markdown en imágenes
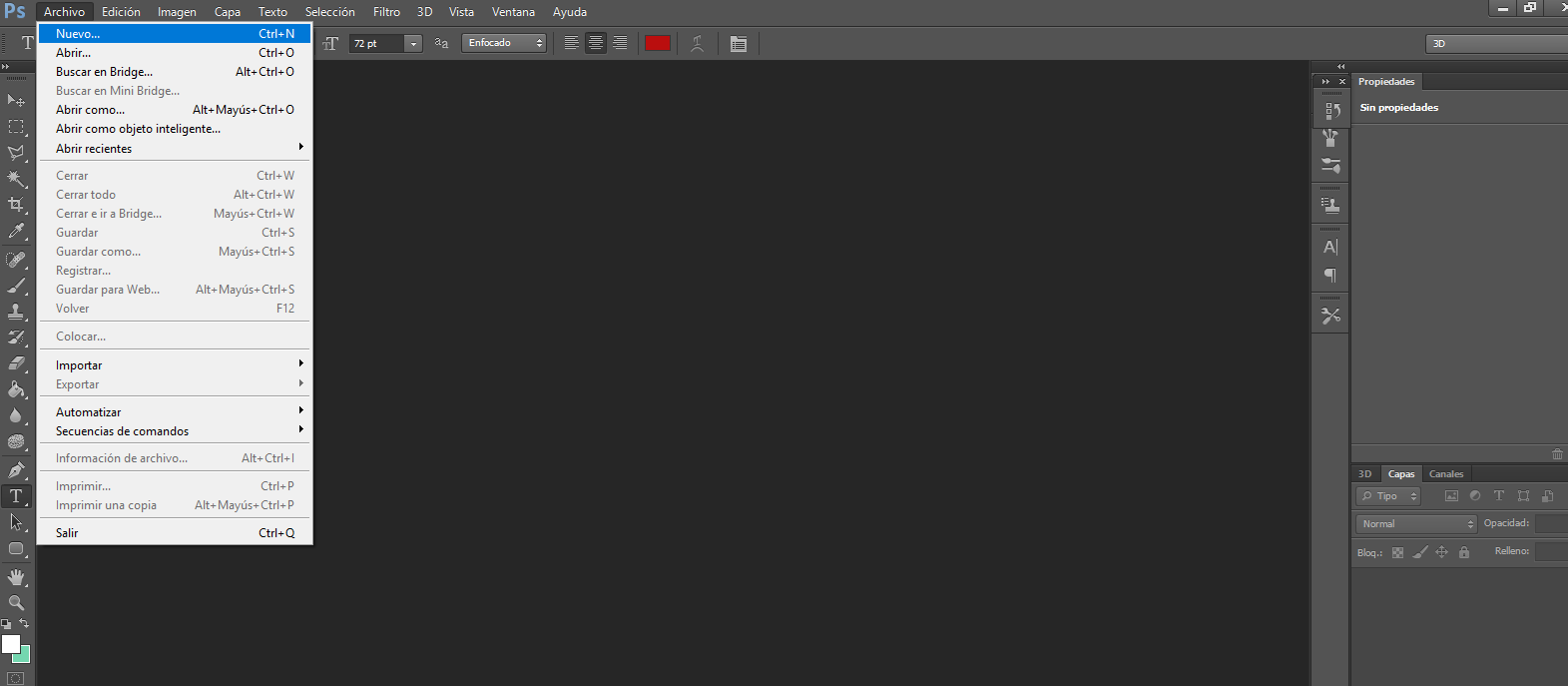
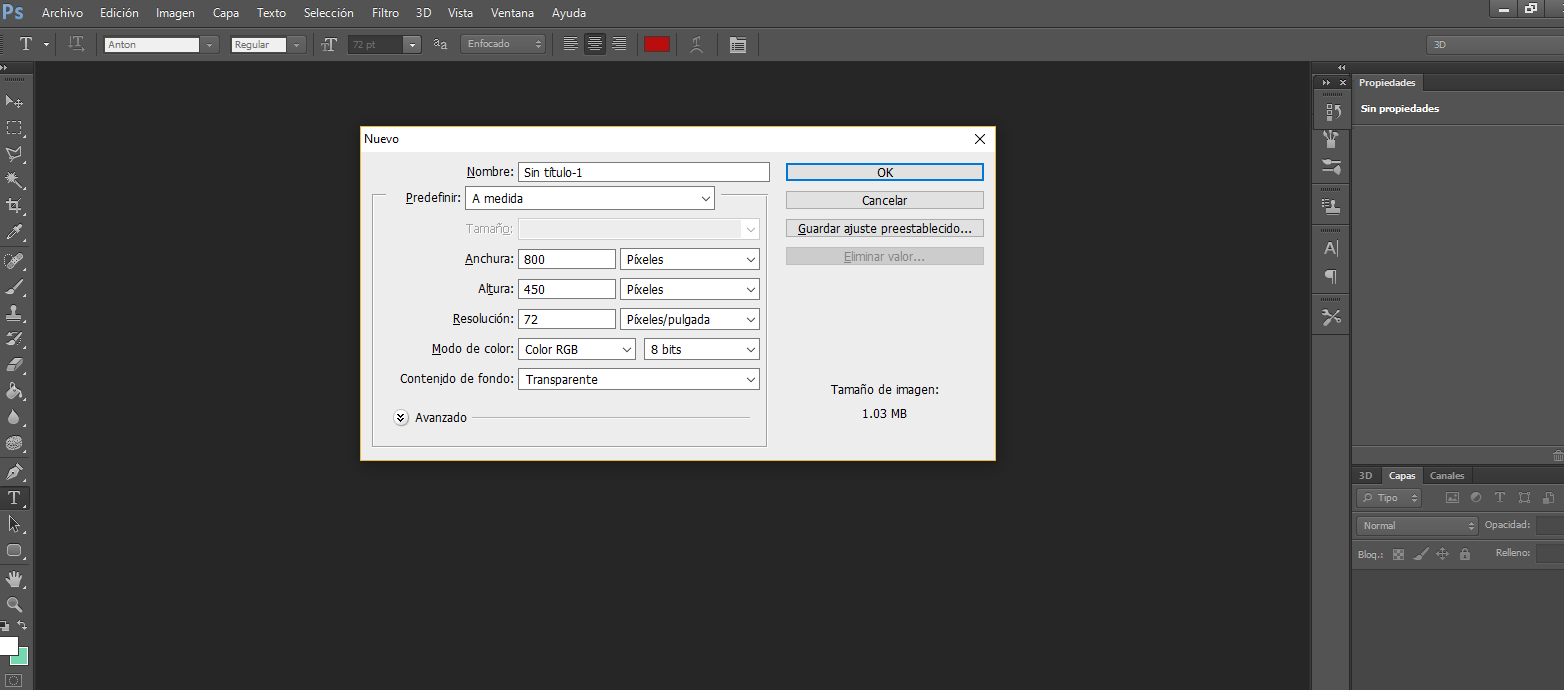
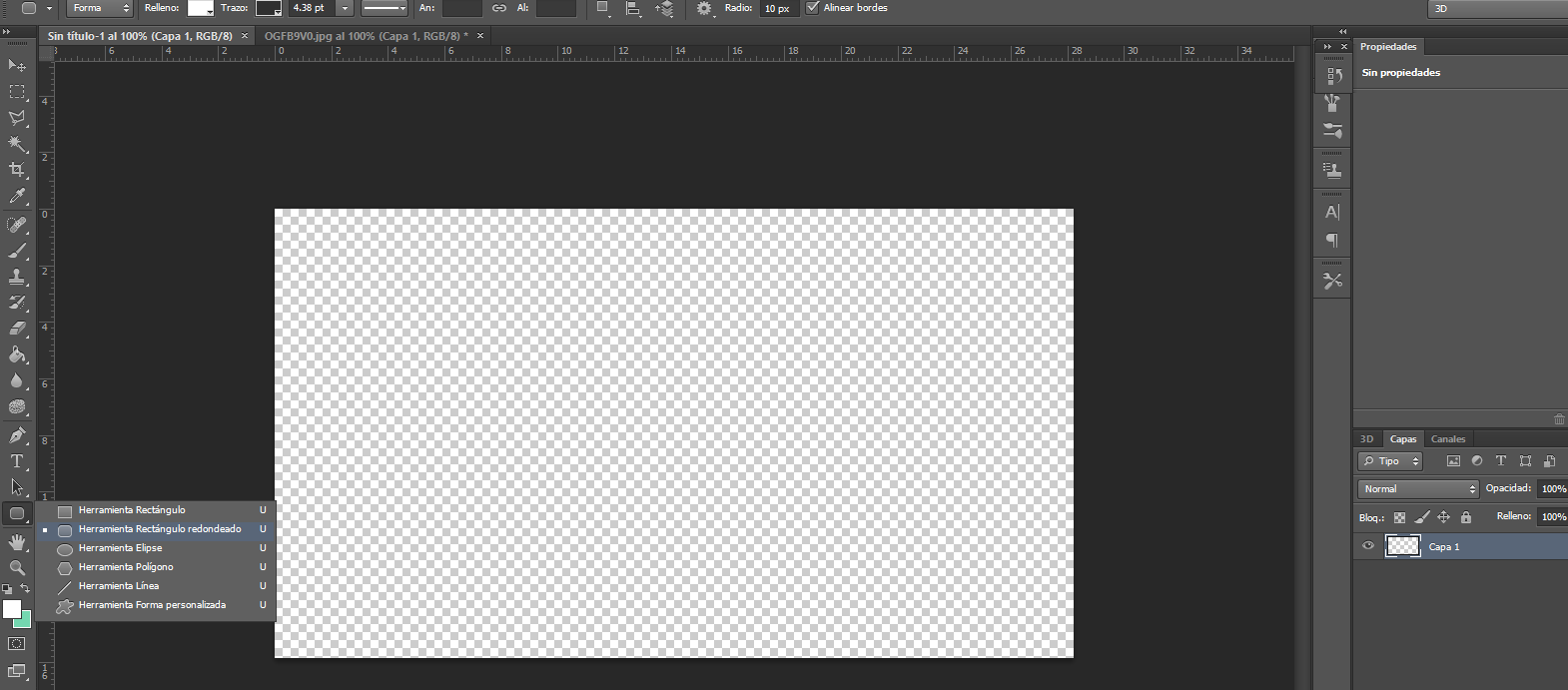
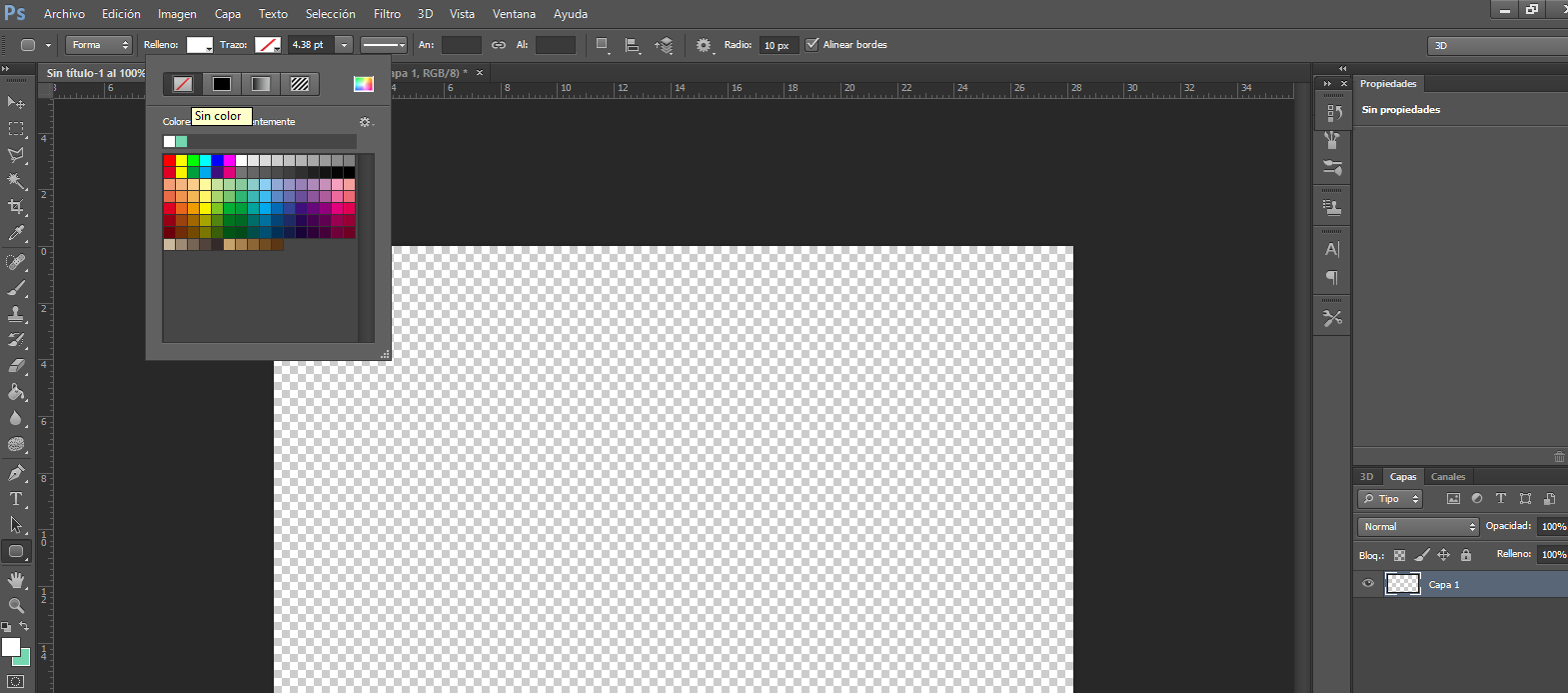
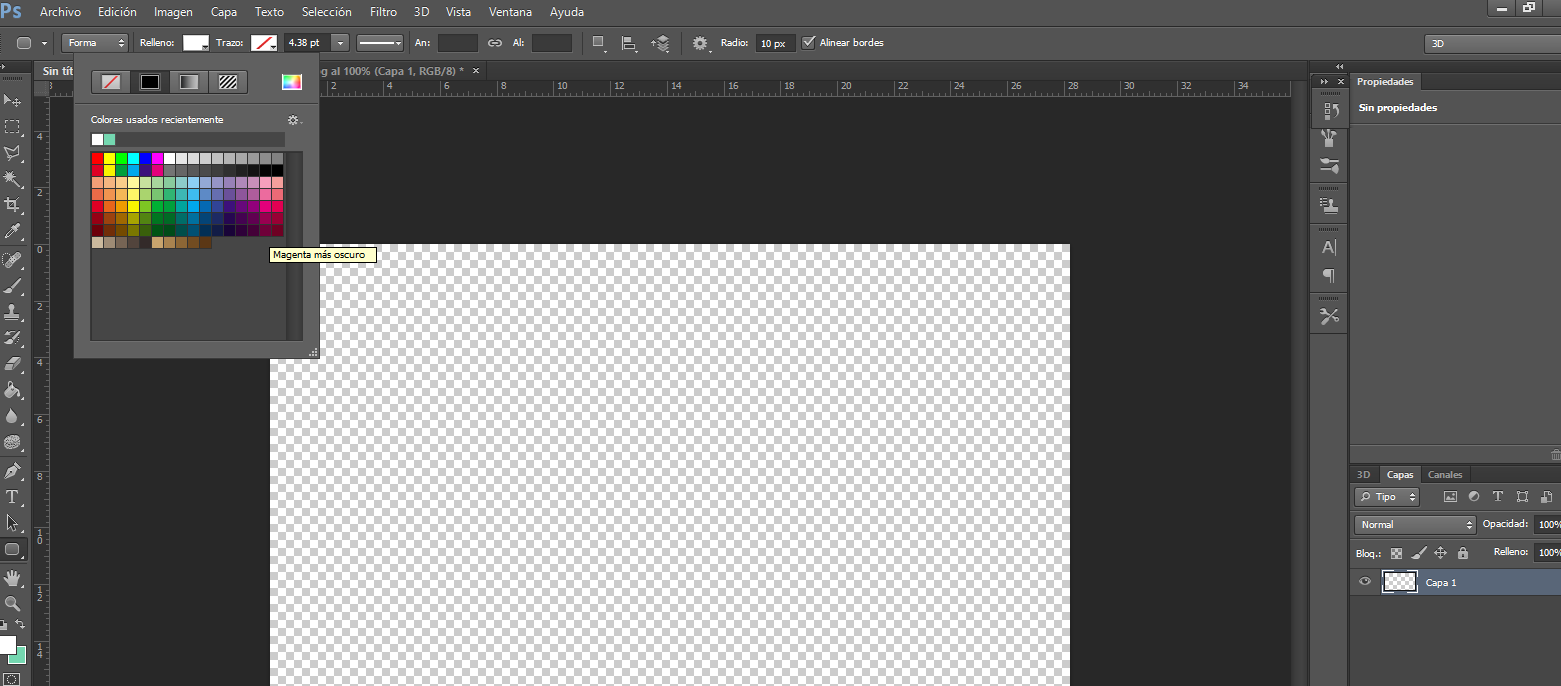
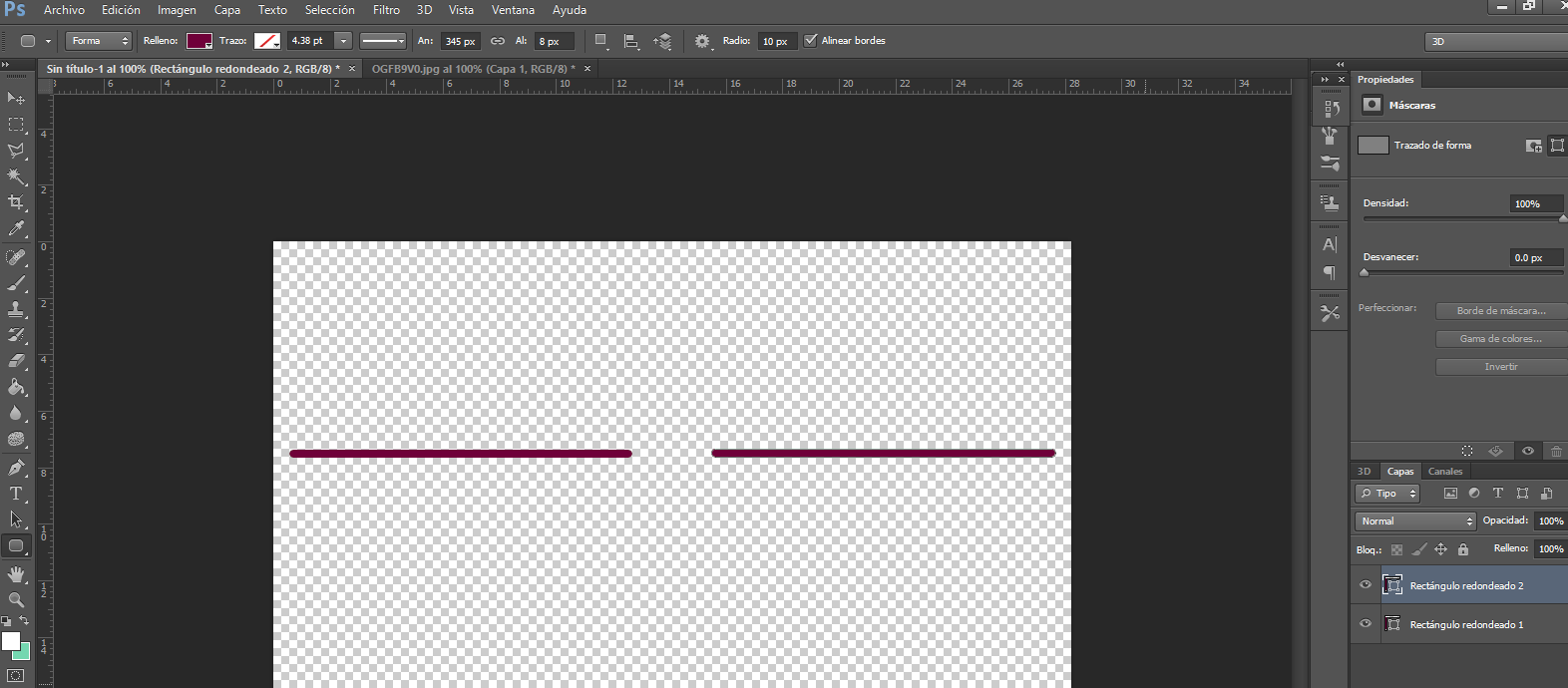
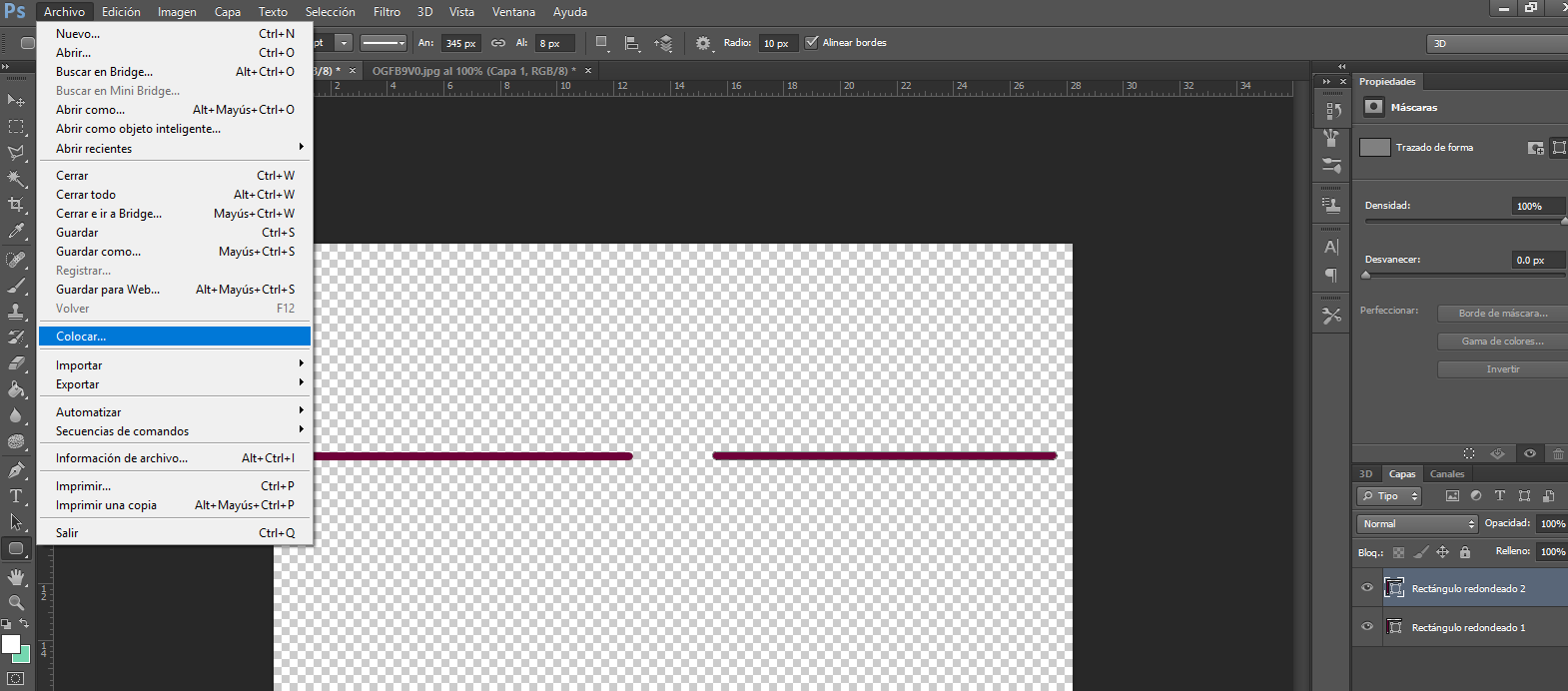
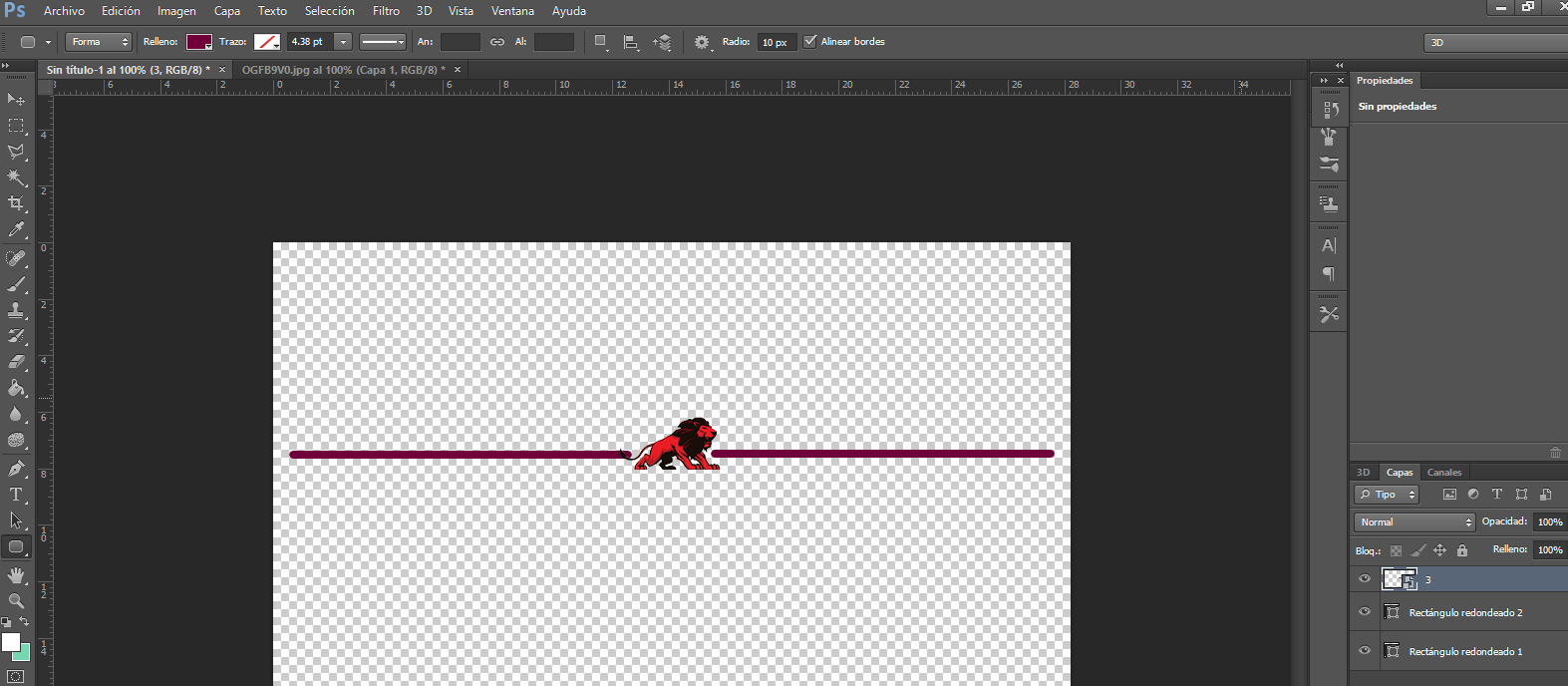
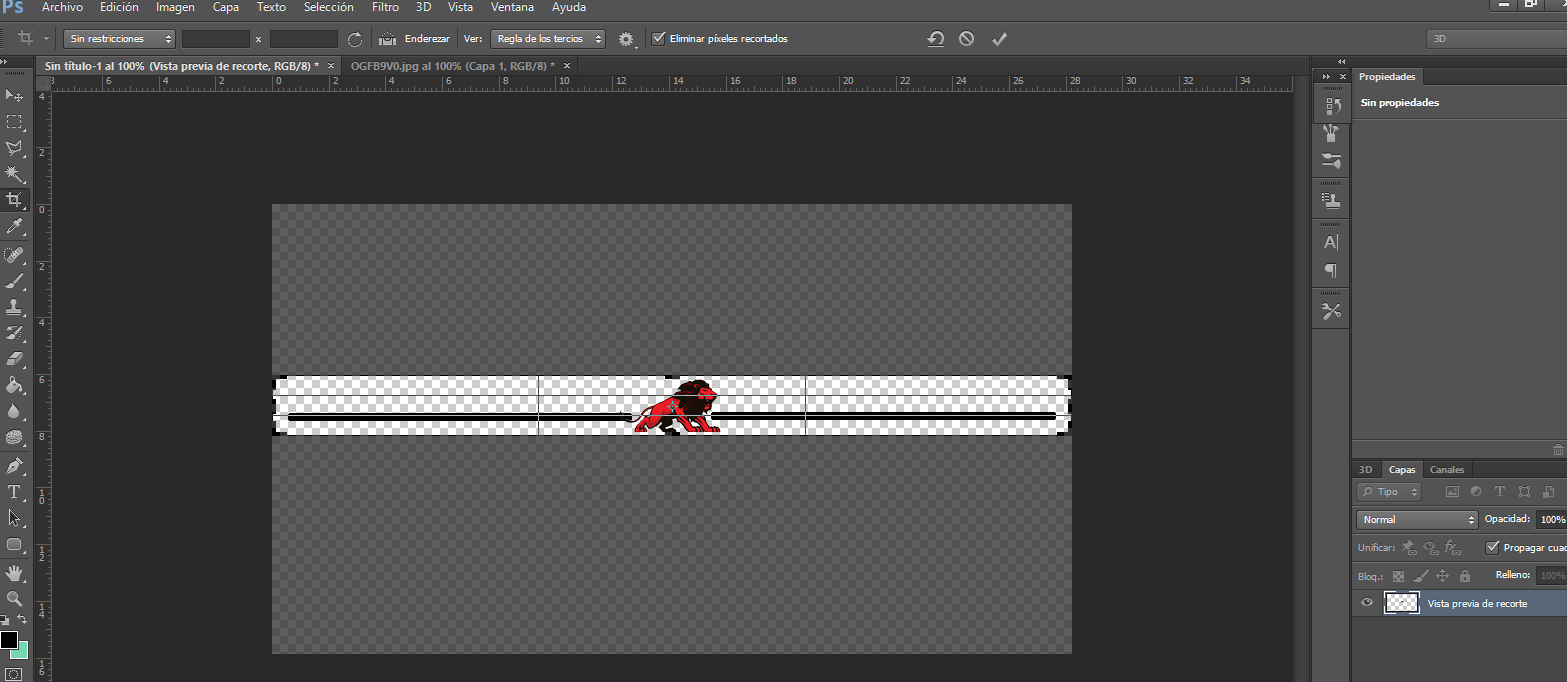
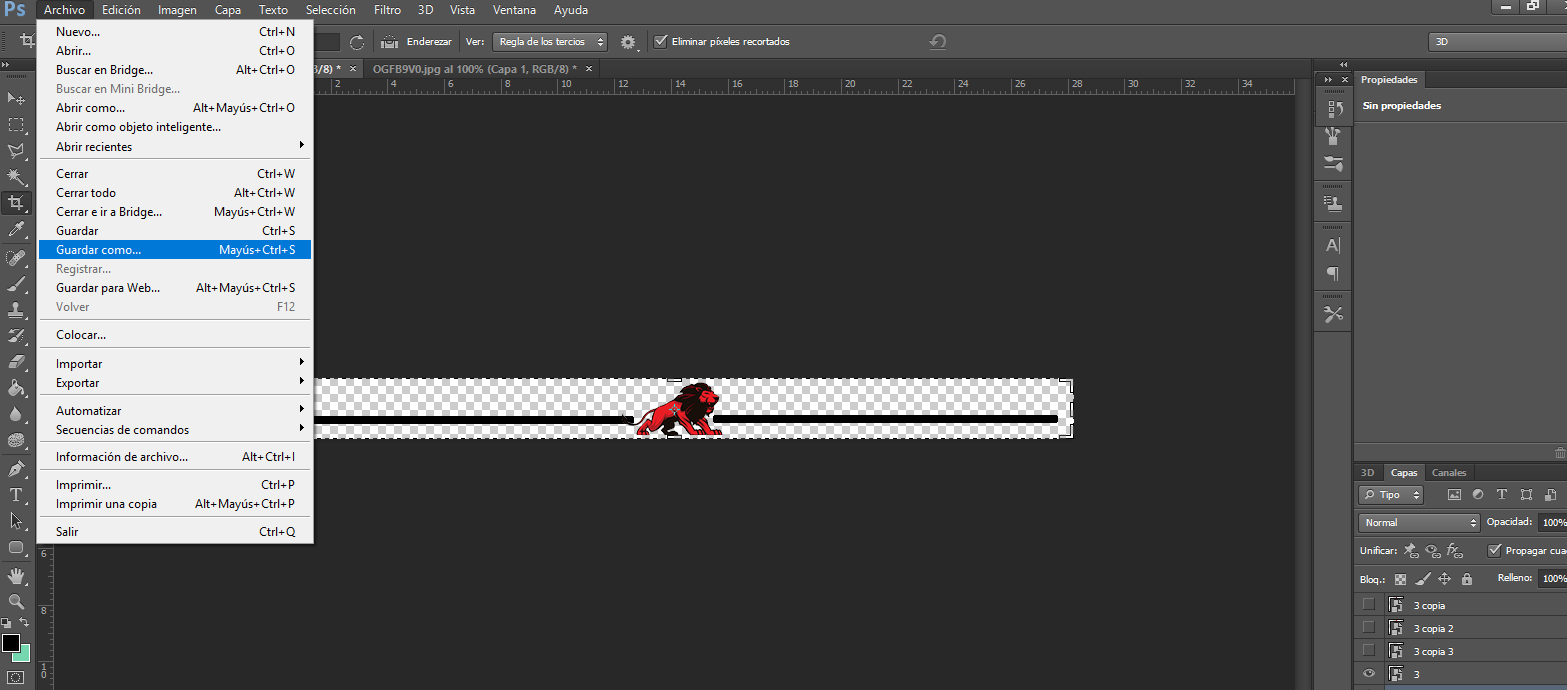
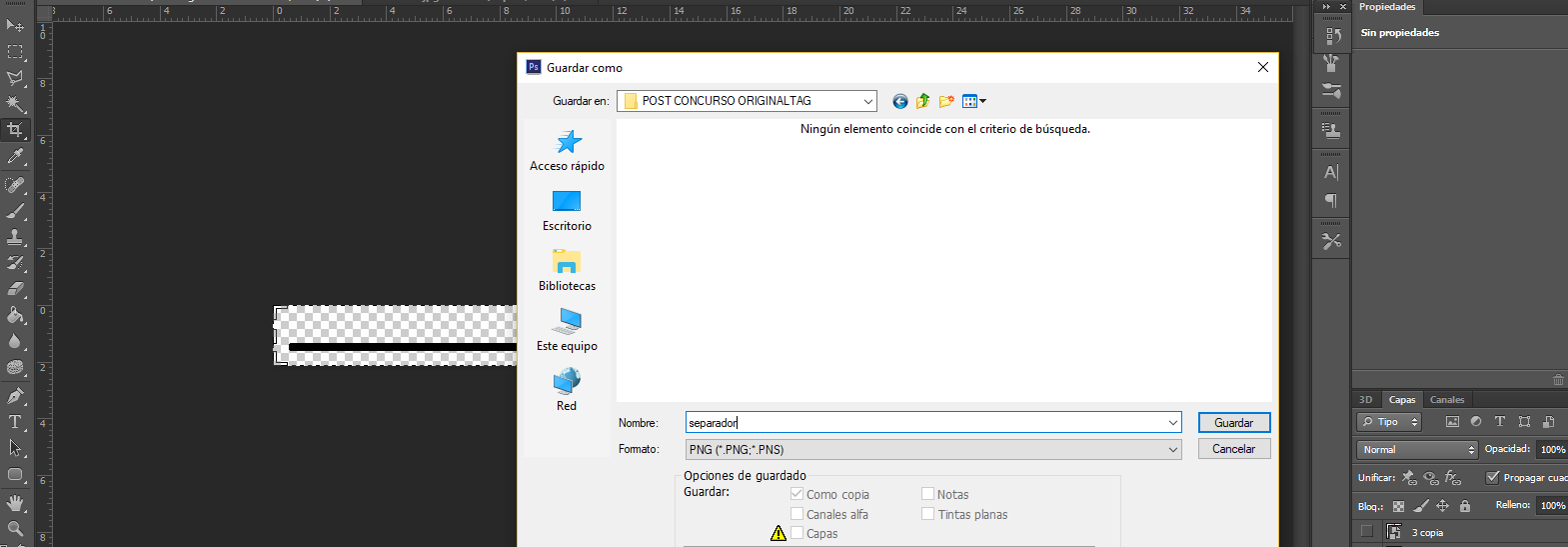
 Muchos buscamos una mejor visibilidad de nuestras publicaciones dando mejor organización al contenido, para eso, el uso de separadores e imágenes es fundamental. Hoy quiero escribir un tutorial básico sobre cómo crear elegantes separadores mediante el **programa de photoshop Cs6** y como utilizar el markdown para usar imágenes en nuestras publicaciones.  # <center>Como crear separadores</center> #  ### <center>Paso 1</center> #  Ya que tenemos abierto el Photoshop cs6, lo primero que vamos hacer es ir a la pestaña: **Archivo** y seleccionar la opción: **Nuevo**  ### <center>Paso 2</center> #  Nos mostrará una ventana en la que debemos ingresar los siguientes parámetros: * Anchura: **800px** * Altura: **450px** * Resolución: **72** * Modo de color: **Color RGB** * Contenido de fondo: **Transparente** Luego daremos click a la opción: **OK**  ### <center>Paso 3</center> #  El siguiente paso es seleccionar la herramienta de rectángulo redondeado en la barra lateral izquierda, como lo muestro en la imagen de arriba.  ### <center>Paso 4</center> #  Al seleccionarlo nos mostrará en la parte superior un barra con opciones en ella daremos click en donde dice: **Trazo** y seleccionamos la opción: **Sin color**, como lo muestro en la imagen de arriba  ### <center>Paso 5</center> #  Ahora en la misma barra superior seleccionamos la opción: **Relleno** y elegimos el color que queremos para el rectángulo redondeado  ### <center>Paso 6</center> #  Para realizar los rectángulos redondeados como lo muestro en la imagen de arriba vamos a tomar en cuenta los píxeles de la imagen y la regla superior. Comenzando desde la parte izquierda dejando un espacio de 2 píxeles, alargamos hacia el centro y fijándonos en la regla superior lo soltamos en 12.3 cm y repetimos todo con el siguiente rectángulo pero esta vez empezando desde la parte derecha. El grosor del rectángulo a mi me gusta dejarlo en 1 pixel ( _la altura de un cuadro en la imagen de fondo en la que estas trabajando_ )  ### <center>Paso 7</center> #  Ahora vamos a irnos a la pestaña: **Archivo** y seleccionamos la opción: **Colocar**. Nos mostrará una ventana de nuestro explorador de windows donde seleccionaremos la imagen que vamos a colocar en el centro de nuestro separador.  ### <center>Paso 8</center> #  Nos mostrará la imagen en su tamaño original, para achicarla vamos hacer uso de los extremos y jalamos hacia el centro hasta tener el tamaño justo para el espacio en el centro entre los 2 rectángulos redondeados. Ya que tenemos el tamaño, vamos arrastrar la imagen al centro.  ### <center>Paso 9</center> #  Ahora vamos a seleccionar la herramienta: **recortar** de la barra lateral izquierda y nos aparecerán unas marcas en los bordes de la imagen. Vamos a jalar el borde superior hasta donde está el límite de nuestro separador y repetimos la misma opción con el borde inferior. Nos tiene que quedar como lo muestro en la imagen de arriba.  ### <center>Paso 10</center> #  El último paso es irnos a la opción: **Archivo** y seleccionar la opción: **Guardar como**.  Elegimos la carpeta y el nombre de nuestro separador y seleccionamos el formato del archivo: **PNG** y damos click en **Guardar**  # <center>Guía de Markdown en imágenes</center> #  ### <center>Imagen a la derecha</center> # Si queremos que la imagen a utilizar dentro del texto nos aparezca en la parte derecha utilizaremos el siguiente código: <code>< div class="pull-right" >< img src="image" >< /div ></code> Donde dice "image" lo reemplazamos por el link de la imagen que subimos ( _dentro de las comillas_ ), se tiene que ver así: <hr> <div class="pull-right"><img src="https://steemitimages.com/DQme3nwugAihnAELsZoXV2Td4eNm2mTBw9ZqdZAHn6GDu1J/logo.jpg"></div> Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) <hr> **Nota: si vas a coger el código de arriba directamente de este post, elimina los espacios en blanco dejados después del símbolo mayor que y menor que.**  ### <center>Imagen a la izquierda</center> # Si queremos que la imagen a utilizar dentro del texto nos aparezca en la parte derecha utilizaremos el siguiente código: <code>< div class="pull-left" >< img src="image" >< /div ></code> Donde dice "image" lo reemplazamos por el link de la imagen que subimos ( _dentro de las comillas_ ), y ahora para que la imagen se muestre a la izquierda, reemplazamos donde dice "pull-right" por "pull-left" ( _dentro de las comillas_ ), se tiene que ver así: <hr> <div class="pull-left"><img src="https://steemitimages.com/DQme3nwugAihnAELsZoXV2Td4eNm2mTBw9ZqdZAHn6GDu1J/logo.jpg"></div> Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) <hr> **Nota: si vas a coger el código de arriba directamente de este post, elimina los espacios en blanco dejados después del símbolo mayor que y menor que.**  ### <center>Como usar imagenes dentro de una tabla</center> # Si quieres usar imágenes en forma de galería para mostrar tus fotos, este es el código necesario: <code>||||| |---|---|---|---| |imagen|imagen|imagen|imagen|</code> Reemplazamos donde dice imagen y colocamos el link de la imagen que subimos y nos quedará algo así: ||||| |---|---|---|---| |https://steemitimages.com/DQmZQyCv7GKT6RnkBWgkpFS4SJywwHNY6cKRg5SLgFxfhzE/FOTOPERFIL.png|https://steemitimages.com/DQmZQyCv7GKT6RnkBWgkpFS4SJywwHNY6cKRg5SLgFxfhzE/FOTOPERFIL.png|https://steemitimages.com/DQmZQyCv7GKT6RnkBWgkpFS4SJywwHNY6cKRg5SLgFxfhzE/FOTOPERFIL.png|https://steemitimages.com/DQmZQyCv7GKT6RnkBWgkpFS4SJywwHNY6cKRg5SLgFxfhzE/FOTOPERFIL.png| |<center><sup>🎄[luming](https://steemit.com/@luming)</sup></center>|<center><sup>🎄[luming](https://steemit.com/@luming)</sup></center>|<center><sup>🎄[luming](https://steemit.com/@luming)</sup></center>|<center><sup>🎄[luming](https://steemit.com/@luming)</sup></center>| Si queremos agregar información debajo de cada imagen podemos usar este código: <code>||||| |---|---|---|---| |imagen|imagen|imagen|imagen| |Detalles|Detalles|Detalles|Detalles|</code> Reemplazamos donde dice **Detalles** por la información que quieras incluir.  # <center>Hago separadores en movimiento</center> # Hago bonitos separadores con movimiento por un precio de **$2 SBD**, aquí te muestro un vídeo con unos ejemplos: https://www.youtube.com/watch?v=5AnONX06_RY Si te gustaría tener un separador como en el vídeo por favor envíame $2 y dentro del memo coloca el link de la imagen que quieres utilizar en el centro de separador. También agrega en el memo que clase de movimiento quieres que tenga la imagen, por ejemplo: * girar en 360 grados * en 180 grados y regresar a la posición inicial * en 180 grados y luego vuelta de 360 grados y volver a la posición original <hr> **Nota: los vectores usados en los ejemplo dentro del vídeo no son mios son tomados de [freepik](https://www.freepik.es) y editados por mi.** #### Atribución a sus autores: [Imagen del león](https://www.freepik.com/free-vector/hand-painted-lion-design_975552.htm#term=leon&page=1&position=31) [Imagen de la cara del perro](https://www.freepik.es/vector-gratis/coleccion-de-animales-dibujados-a-mano_1060705.htm) [Imagen del pug](https://www.freepik.es/vector-gratis/dibujo-de-boceto-del-conjunto-de-tarjetas-de-perros_1380855.htm)  ### <center>Gracias por leer!, por favor apoyame con tu voto, follow me, resteem, todo es bienvenido, Saludos!! :)</center> <center></center>
👍 luming, busy.org, hectorjoachim, mllg, marpa, tcpaikano, alchemage, anabanana, miyata1987, team, th2017, yaleal, critic-on, roseri, mballesteros, neuerko, fabiyamada, elteamgordo, moises-moran, quehacer, yenipaola, mk40, ocd, linamisvivencias, tarazkp, acidyo, roelandp, outwalking, pharesim, ausbitbank, hegaby, tecniautojose, mariana4ve, jaol,