What's the Steemit Profile and Cover Image Size?
introduceyourself·@lykkejay·
0.000 HBDWhat's the Steemit Profile and Cover Image Size?
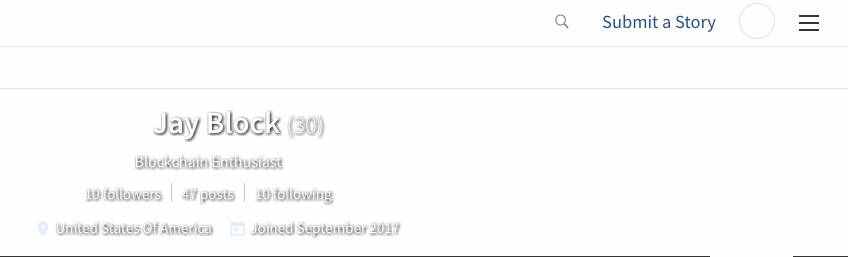
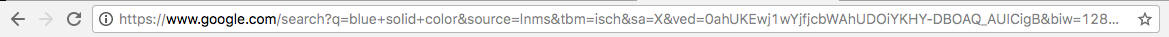
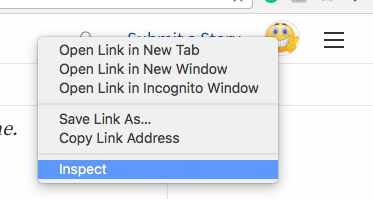
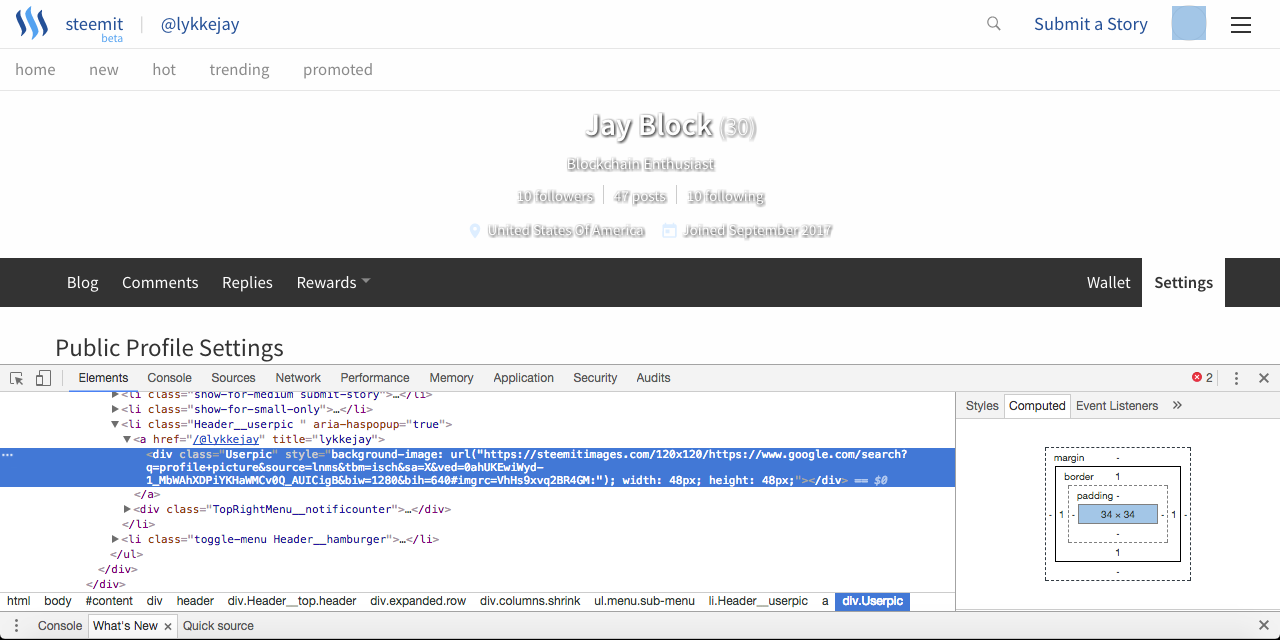
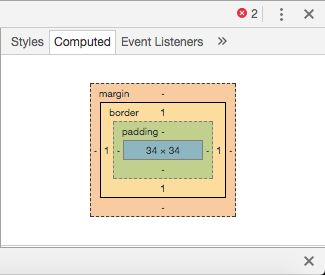
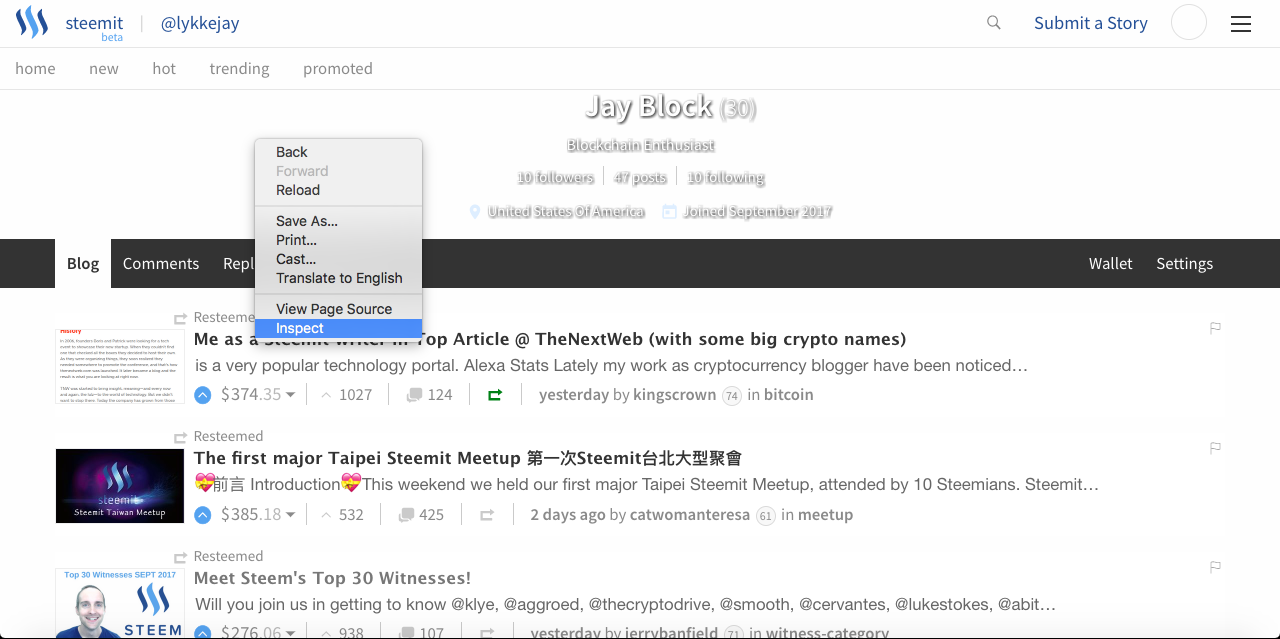
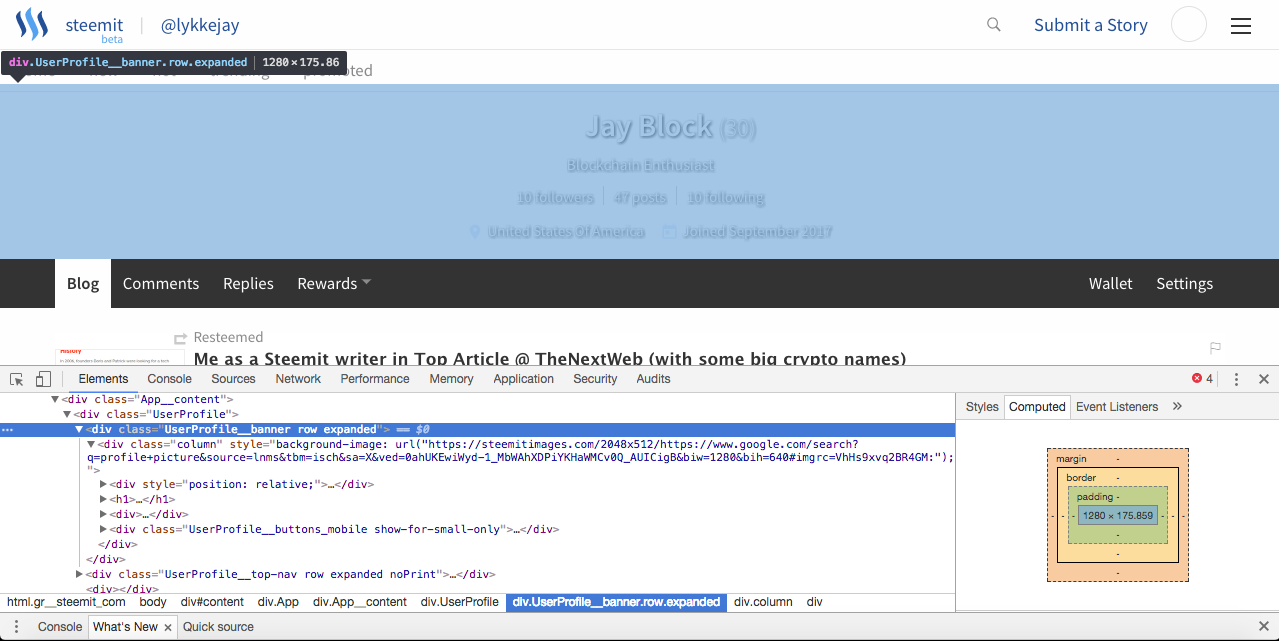
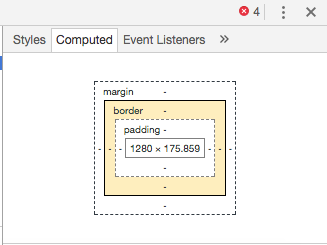
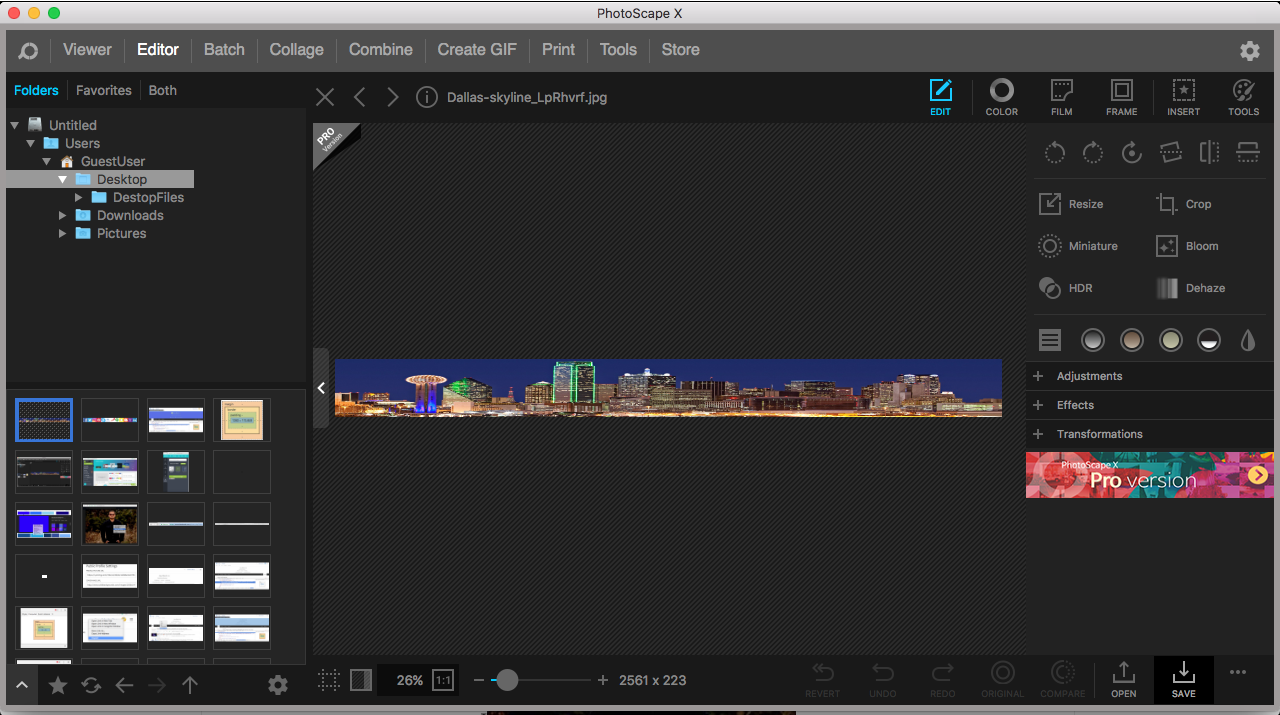
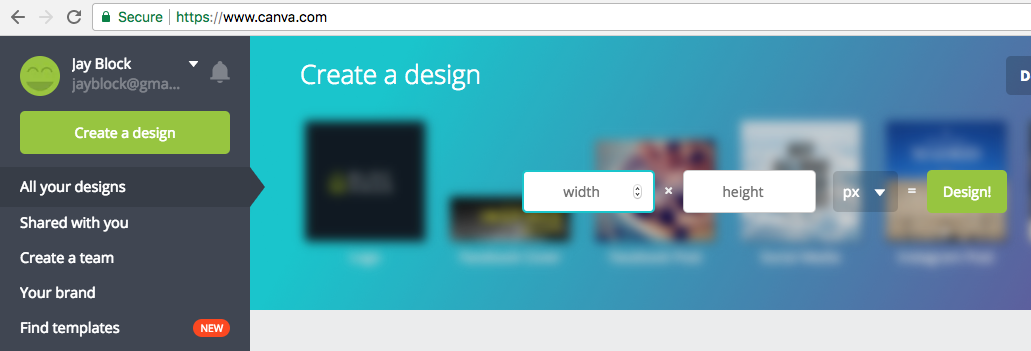
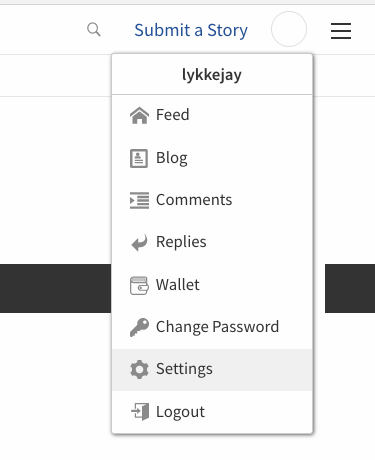
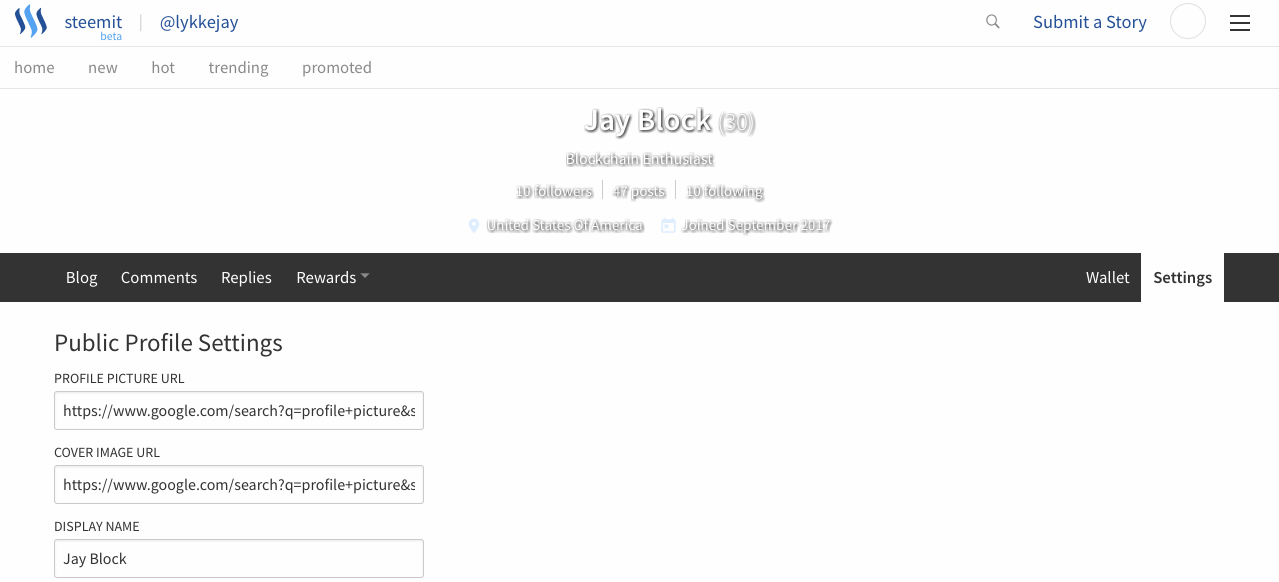
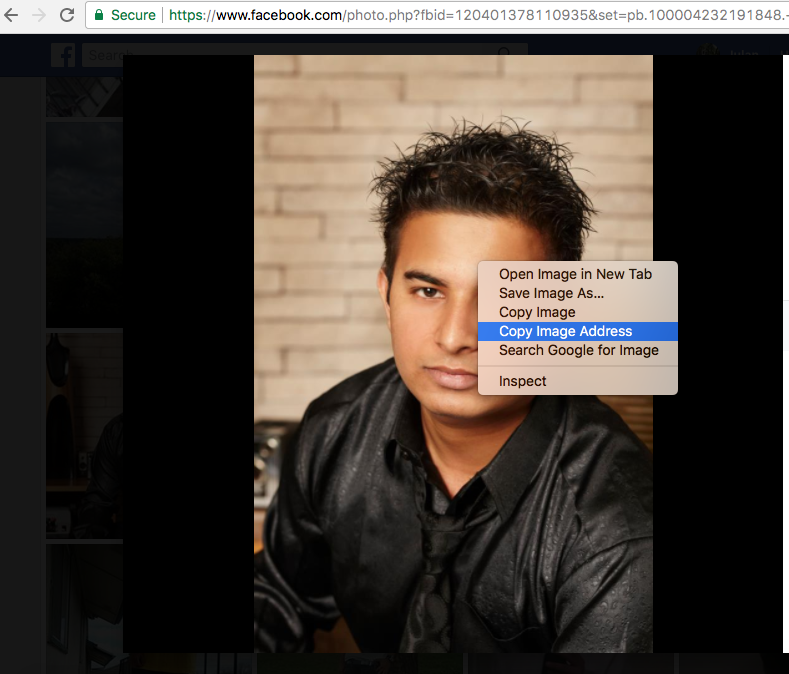
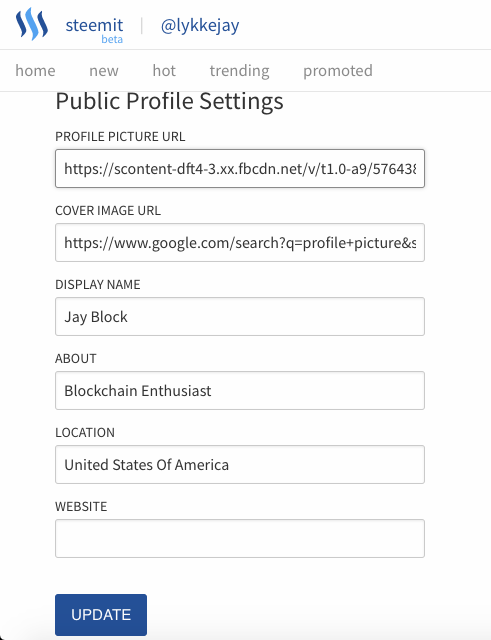
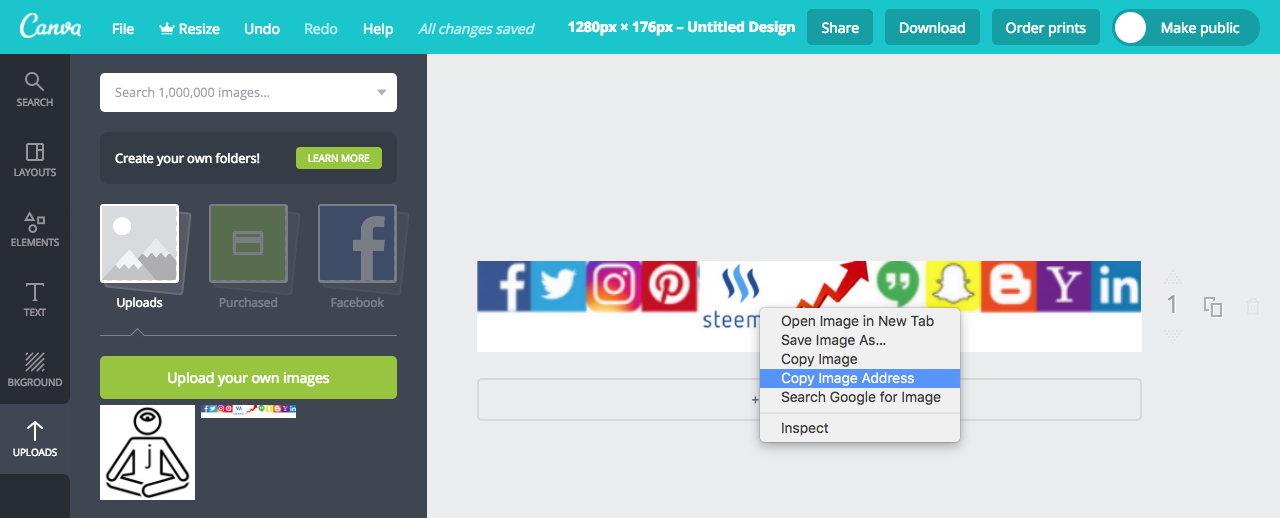
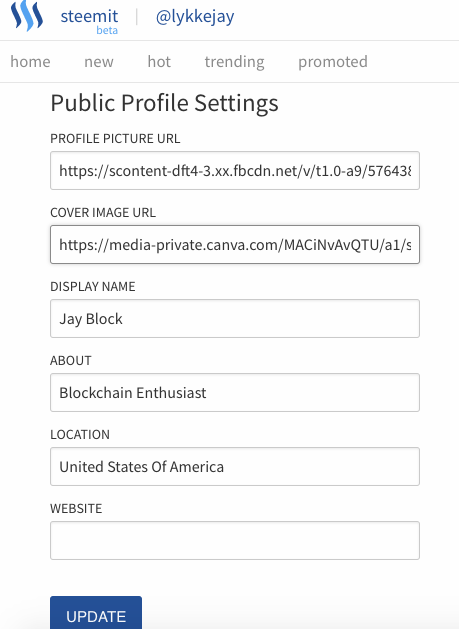
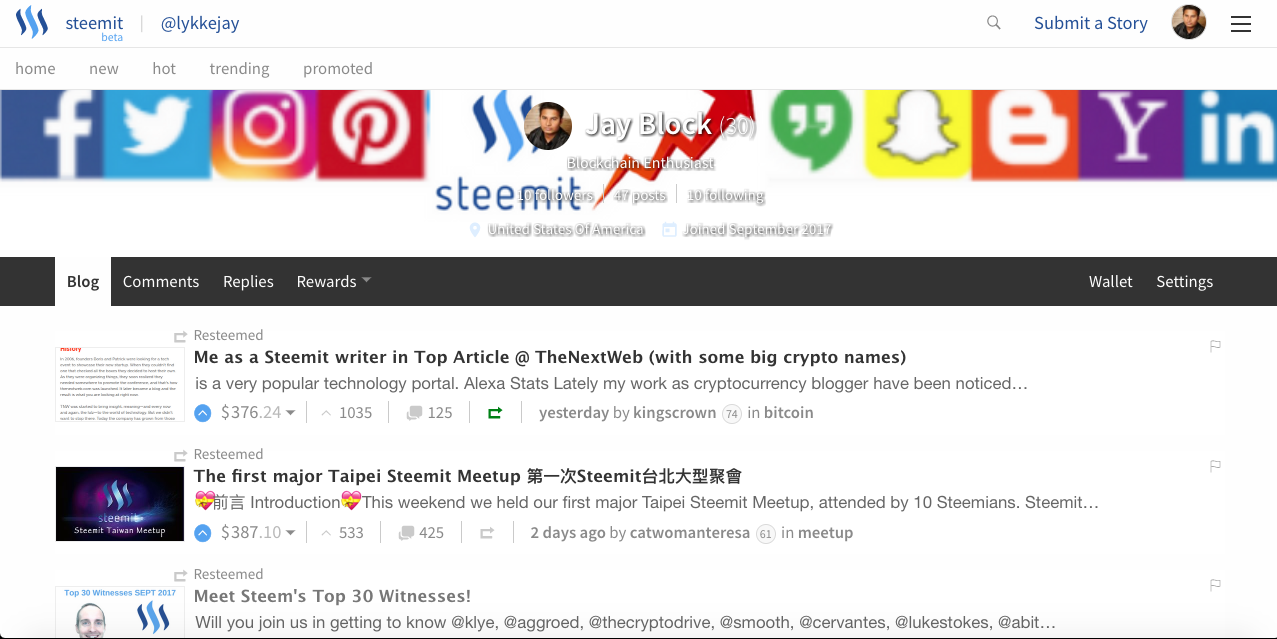
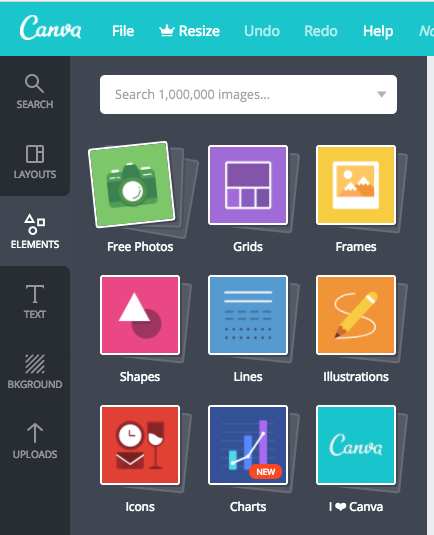
https://maxcdn.icons8.com/Share/icon/Users//user_male_circle_filled1600.png ## <center>Thank you for stopping by my first Blog Post</center> ## <center>Ihttps://scontent-dft4-3.xx.fbcdn.net/v/t1.0-0/p206x206/1979729_409627872521616_7767532789049905204_n.jpg?oh=05177c18dea161c80458893ba4389aff&oe=5A4023F2</center> <center><b>I am very excited to be part of the Steemit Community.</b></center> <center><i> <b> My name is Jay and I am from Dallas, Texas, USA. </i></b></center> <center>Ihttp://images.kw.com/agent_photos/3/5/4/354109/library/Downtown_Dallas3_1367615841972.jpg</center> ```sh Dallas, a cutting edge city in north Texas, is a business and social center point of the district. Dallas Downtown's Sixth Floor Museum at Dealey Plaza is the site of President John F. Kennedy's death in 1963. ```` <center>http://gazettereview.com/wp-content/uploads/2016/03/facebook-avatar.jpg</center> ### <center>How to change the Steemit Profile Picture? </center> <i> <b>This is probably going to help only the beginers, but if you are here on Steemit community for sometime then please feel free to comment and give me your insights. </b></i> As I was changing my <b><i>Steemit profile and cover picture</i></b>, I got the very weird looking profile and cover.  I was very surprised to see that even after pasting the image URL why I was getting those weird profile and cover pictures. Suddenly after few seconds, I noticed that I was actually copying the image address from the address bar, but not the image address.  I guess it was my <b><i>Steemit Excitment</i></b>. I am not sure if you have made the similar mistakes before or not, but I hope I am not the only one. :p There are few things that I noticed while setting up the profile and cover picture which I would like to share with you today, so you could save some time. <i><b>So</b></i> ## <b><i>What's the size of Steemit profile picture?</i></b> Since Steemit can change the profile picture dimensions at any time, I would like to show you how you can find out yourself if you ever need to change, update or add it for the first time. <b>Note: </b> <i>This will work even if you are reading this post after a couple years from now :=) </i> </i> ```sh You will need Google Chrome Browser or Firefox Browser to perform this. ``` ### Right click on the Steemit profile picture and Click on the Inspect or the Inspect Element.  You should see something like this. Click on the Computed or Layout on the right side after you see this.   #### And there you go, That's your <b><i> size of the Steemit profile picture / image </i></b> ##### Let's repeat the same steps with the cover image. Right click on the cover image and click on inspect element.  BAM!! BAM!!  And there you go here's the current <b><i>size of the Steemit cover picture / image</b></i>.   You can use PhotoScape X if you want to edit offline. ( It has free features which are all we need) to crop and resize your image.)  <b> OR </b> You can use Canava to edit your image online.  Once you are done editing your images. Go to Setting. <b> LIke this</b>  <b> or Like that</b>  Then you will get here :  Now, We need to get the Image Address, not from the image bar like I did once upon a time. :P You can find your picture online then right click on it and Copy Image Address  Paste on the Profile Picture URL box on the setting and Hit Update to see how it looks.  Since this is exactly what I wanted I will repeat the same for the cover image.  Since I edited my cover image from Canva, I can directly copy the image address from there as well.  Come to the Setting, Paste it and HIT that Update Button.  #### And here's the final result with <b>Steemit profile and Cover Image</b>  I know this cover image is not that good, but I am okay with it for now until I design something that I really like. # Quick Set Up Tips: You can google some solid color for the cover image and use it as well.  <b>OR</b> You can get the images from: <b> [Canva](https://www.canva.com)</b>  <b> [Pixabay](https://pixabay.com/)</b>  [Pexels](https://www.pexels.com/)  # Thank you for taking time and reading this blog. https://az616578.vo.msecnd.net/files/2016/04/29/6359749212265071701171552202_Dollarphotoclub_77959340-1024x577.jpg ### Please comment below if you feel like I missed something on here. https://media-private.canva.com/MACiSANS4oo/1/screen.png?response-expires=Thu%2C%2028%20Sep%202017%2008%3A16%3A56%20GMT&AWSAccessKeyId=AKIAJWF6QO3UH4PAAJ6Q&Expires=1506586616&Signature=pKglyXukVqv0afFMIKgxgfLkJAE%3D ### Please follow me [@lykkejay](https://steemit.com/@lykkejay) for the future posts.
👍 andywong31, joele, michelnilles, joendegz, originalworks, sogata, heigovannik, steemitboard, rheda, rubai18, merazbd, lykkejay, promoted, janne, anarcho-pirate, nikhilkochrekar1, amjad11, thefoodempire, lundgreenman, tripswithtam, kenmelendez, pajq, g-keys, taywilkins, kamikazeride, tagido, beyondlock, mesonetics, seiho.hart, eulenews, sk8ing.dan, arnaldocasanova, electronicsworld, natp, ispectator, badminton-yogi, findingcash, romeumdma,