Steemit-Sidebar v0.5.0 (en/de)
steemit-sidebar·@mwfiae·
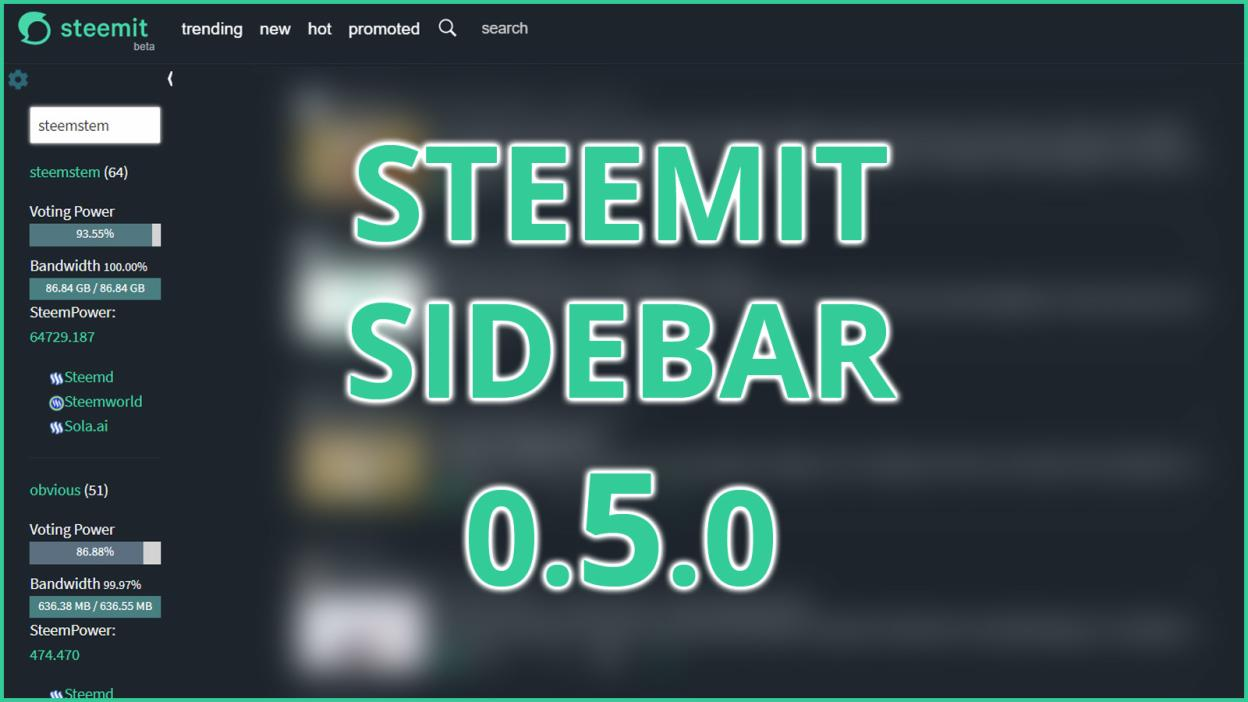
0.000 HBDSteemit-Sidebar v0.5.0 (en/de)
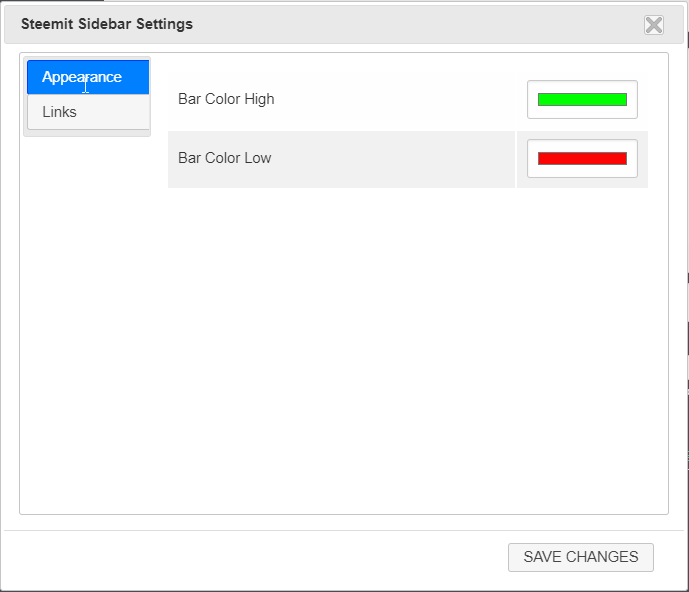
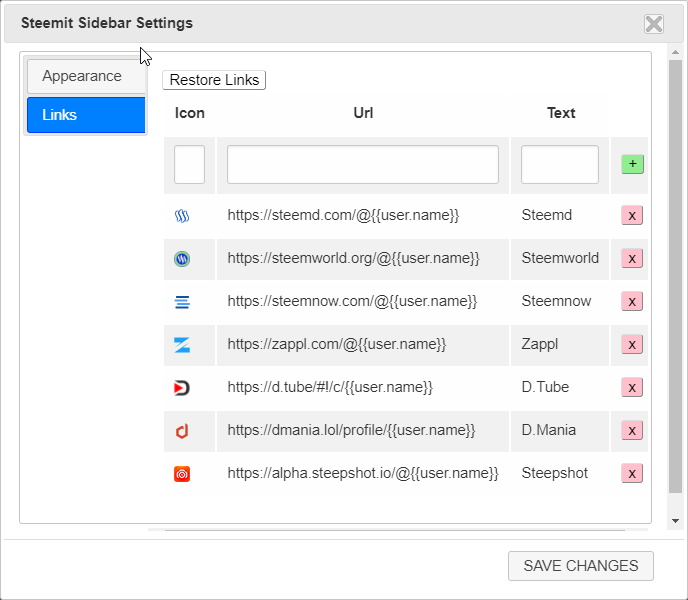
<h2>The Settings Update</h2>  <hr /> <div class="pull-left"> <h3>Notice</h3> Additionally to my @utopian-io post <a href="https://steemit.com/utopian-io/@mwfiae/steemit-sidebar-v0-5-0">here</a> I will now also post the stable version updates in this format! (So that I don't have to keep the formal language utopian demands and to be able to inform the german community, too!). </div> <div class="pull-right"> <h3>Notiz</h3> Zusätzlich zu meinem @utopian-io Post <a href="https://steemit.com/utopian-io/@mwfiae/steemit-sidebar-v0-5-0">hier</a> werde ich nun auch die stabilen Versions-Updates in diesem Format veröffentlichen! (Damit ich nicht die formalen Anforderungen von Utopian einhalten muss und auch die deutsche Community informieren kann!). </div> <hr /> <div class="pull-left"> <h3>Description</h3> You can now customize the sidebar to your liking! (at least a few things for now, with much more to come ;) ) </div> <div class="pull-right"> <h3>Beschreibung</h3> Du kannst jetzt die Sidebar einstellen wie du sie haben willst! (vorerst nur ein paar Sachen, aber es wird noch sehr viel mehr geben ;) ) </div> <hr /> <center> <div class="pull-left"> The settings menu is accessed by clicking on the little cog-symbol on the left side: </div> <div class="pull-right"> Du öffnest das Einstellungsmenü mit einem Klick auf das Zahnrad auf der linken Seite: </div> <hr />  *** <div class="pull-left"> You can edit the colors of the bars using the 2 color input fields: </div> <div class="pull-right"> Du kannst die Farben der Bars über die 2 Farbeingabefelder ändern </div> <hr />  *** <div class="pull-left"> One can insert his own links or delete the default ones. (There is also a button to restore the default links, if deleted by accident) </div> <div class="pull-right"> Du kannst deine eigenen Links einfügen oder die Standard Links löschen. (Es gibt auch einen Button um die Standard Links wiederherzustellen) </div> <hr />  *** <div class="pull-left"> The changes made should be applied instantly. If one closes the settings menu using the cross-button, it discards all settings. If one clicks Save Changes, the settings are saved and the settings menu closes. </div> <div class="pull-right"> Die Änderungen sollten sofort angezeigt werden. Schließt man das Einstellungsmenu über das Kreuz werden die Änderungen verworfen. Nur wenn man auf "Save Changes" klickt werden die Einstellungen gespeichert </div> *** <div class="pull-left"> Which means you could let your sidebar now look like this: </div> <div class="pull-right"> Das bedeutet du kannst auch dafür sorgen, dass deine Sidebar so aussieht: </div> <hr />  </center> <hr /> <div class="pull-left"> <h3>First Time Installation</h3> `1.` Install the Tampermonkey Addon for your browser (the pictures are clickable). </div> <div class="pull-right"> <h3>Erstinstallation</h3> `1.` Installiere das Tampermonkey Addon für deinen Browser (einfach die Bilder anklicken). </div> <table><tr><td><a href="https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo?hl=de"> <b>Chrome</b><img src="https://res.cloudinary.com/hpiynhbhq/image/upload/v1517100325/xsq9ghbsv0vsqziavxc4.png" /></a></td><td> <a href="https://addons.mozilla.org/de/firefox/addon/tampermonkey/"><b>Firefox</b><img src="https://res.cloudinary.com/hpiynhbhq/image/upload/v1517100401/xi8yhlzl67wqzocat9n1.png" /></a></td></tr></table> <div class="pull-left"> `2.` Click on [**this link**](https://openuserjs.org/install/mwfiae/Steemit-Sidebar.user.js) or on the image below and then on "install" </div> <div class="pull-right"/> `2.` Klicke auf [**diesen Link**](https://openuserjs.org/install/mwfiae/Steemit-Sidebar.user.js) oder auf das Bild und anschließend auf "Installieren". </div> </div> <center> [](https://openuserjs.org/install/mwfiae/Steemit-Sidebar.user.js)</center> <div class="pull-left"> `3.` Go to [**steemit.com**](https://steemit.com/@mwfiae) and refresh the page with F5. `4.` Enter your username in the input field on the left side and hit Enter! </div> <div class="pull-right"> `3.` Gehe auf [**steemit.com**](https://steemit.com/@mwfiae) und aktuallisiere die Seite mit F5. `4.` Gib deinen Benutzernamen in dem Eingabefeld ein und drück auf Enter! </div> <center>  </center> <div class="pull-left"> `5.` Done! Have Fun! </div> <div class="pull-right"> `5.` Fertig! Viel Spaß! </div> <hr /> <div class="pull-left"> <h3>How to Update</h3> Just click on the image below (or <a href="https://openuserjs.org/install/mwfiae/Steemit-Sidebar_dev.user.js">this link</a>) </div> <div class="pull-right"> <h3>Wie man updated</h3> Einfach auf das Bild unten klicken (oder auf <a href="https://openuserjs.org/install/mwfiae/Steemit-Sidebar_dev.user.js">diesen Link</a>) </div> <hr /> <center> <a href="https://openuserjs.org/install/mwfiae/Steemit-Sidebar_dev.user.js"><img src="https://steemitimages.com/DQmfFaVeBAG8bVbMYLMTBZxoGhSidoBaD3UYFMAjqrTDkhs/image.png" /></a></center> <hr /> <div class="pull-left"> <h3>Versions</h3> <ul> <li> <a href="https://openuserjs.org/install/mwfiae/Steemit-Sidebar.user.js">Stable Version (click to install)</a></li> <li> <a href="https://openuserjs.org/install/mwfiae/Steemit-Sidebar_dev.user.js">Dev Version (click to install)</a></li> </ul> Only one version can be activ at any given time. The other one has to be deactivated using Tampermonkey (see down below) </div> <div class="pull-right"> <h3>Versionen</h3> <ul> <li> <a href="https://openuserjs.org/install/mwfiae/Steemit-Sidebar.user.js">Stabile Version (klick zum installieren)</a></li> <li> <a href="https://openuserjs.org/install/mwfiae/Steemit-Sidebar_dev.user.js">Dev Version (klick zum installieren)</a></li> </ul> Nur eine Version kann aktiv sein! Die andere muss über Tampermonkey deaktiviert werden. (siehe unten) </div> <hr /> <center> <a href="https://steemitimages.com/DQmbf7tvGc9Ffxe1bK4owG3WdV6Bb5SFViV9TGYhbCeT48E/image.png"><img src="https://steemitimages.com/DQmbf7tvGc9Ffxe1bK4owG3WdV6Bb5SFViV9TGYhbCeT48E/image.png" /></a></center> <hr /> Follow <a href="https://steemit.com/@mwfiae">me</a> if you want to receive updates as fast as possible! :)<br /> Folge <a href="https://steemit.com/@mwfiae">mir</a> wenn du Updates so schnell wie möglich erhalten willst! :)
👍 mwfiae, ohrpheus, celticdream85, privacybydesign, baenkie, rivalzzz, hashkeks, targodan, arzon-cnaster, tufeau, mindscapephotos, burstfire, physalis, muschelschubser, felixxx, andreinac, rilc0n, shaka, fangadir, sybozz, vladimir-simovic, dauerossi, demp, theatreofdelays, naturicia, redenz, steveconnor, ullala, asperger-kids, dehenne, bearded-benjamin, smasher, mjs-space, makney, louis88, jedigeiss, schniggschnagg, herta-geetznich,