Desarrollo web N10. Atributo HTML style
hive-154226·@rafaelaquino·
0.000 HBDDesarrollo web N10. Atributo HTML style
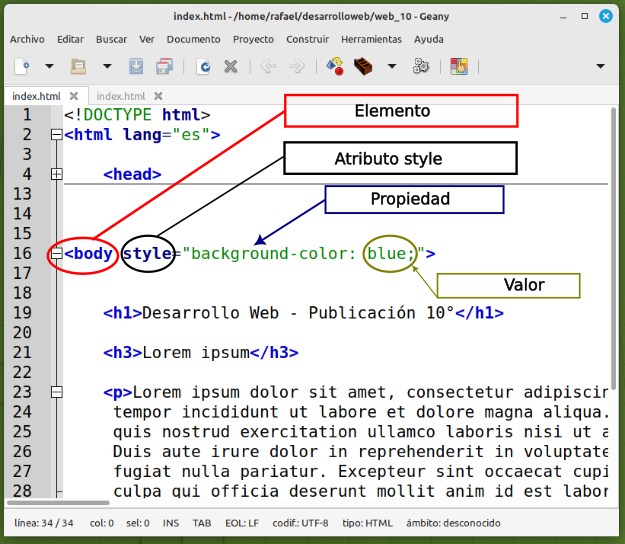
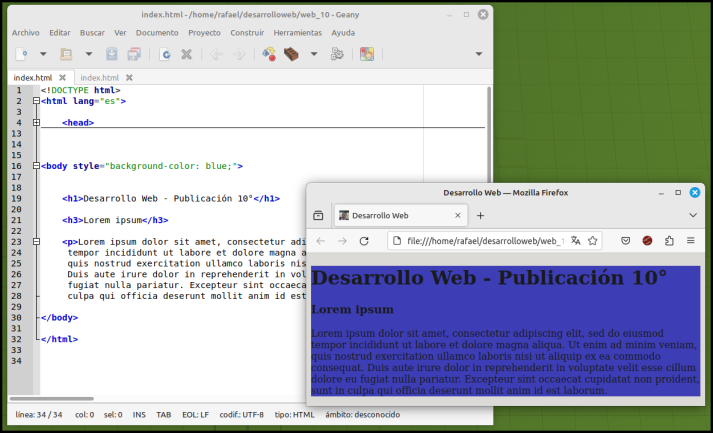
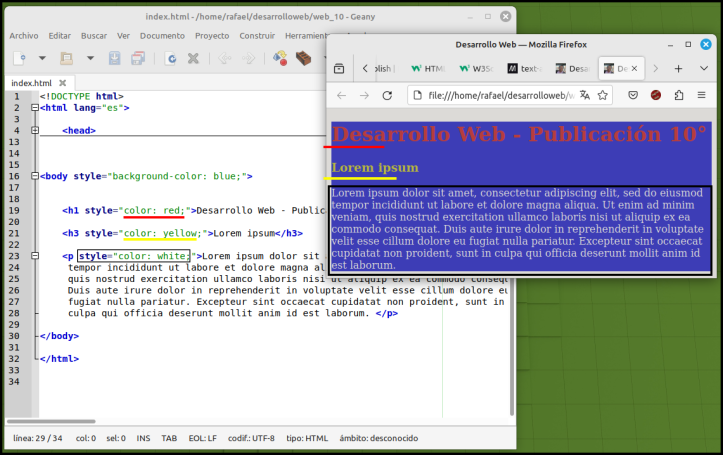
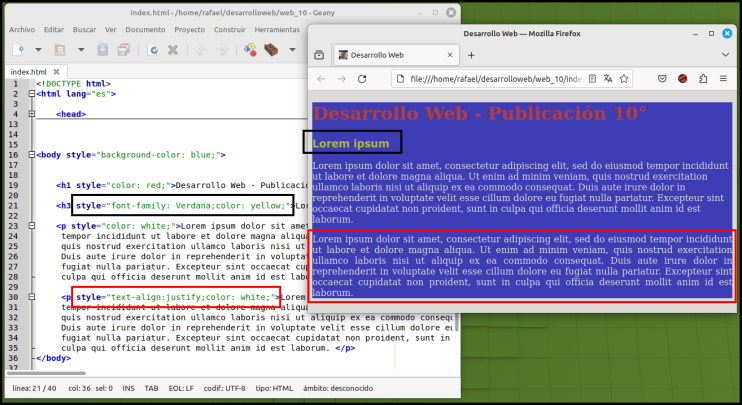
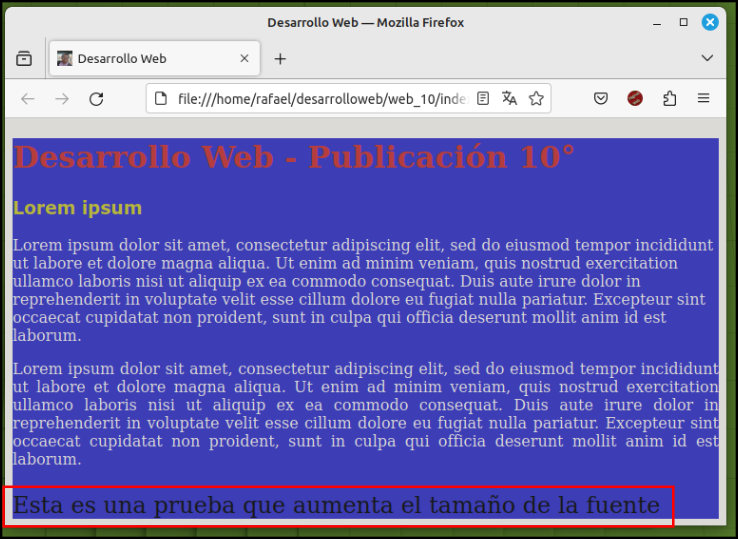
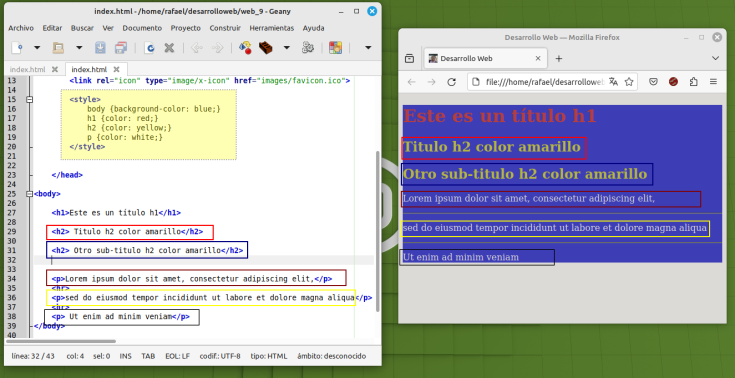
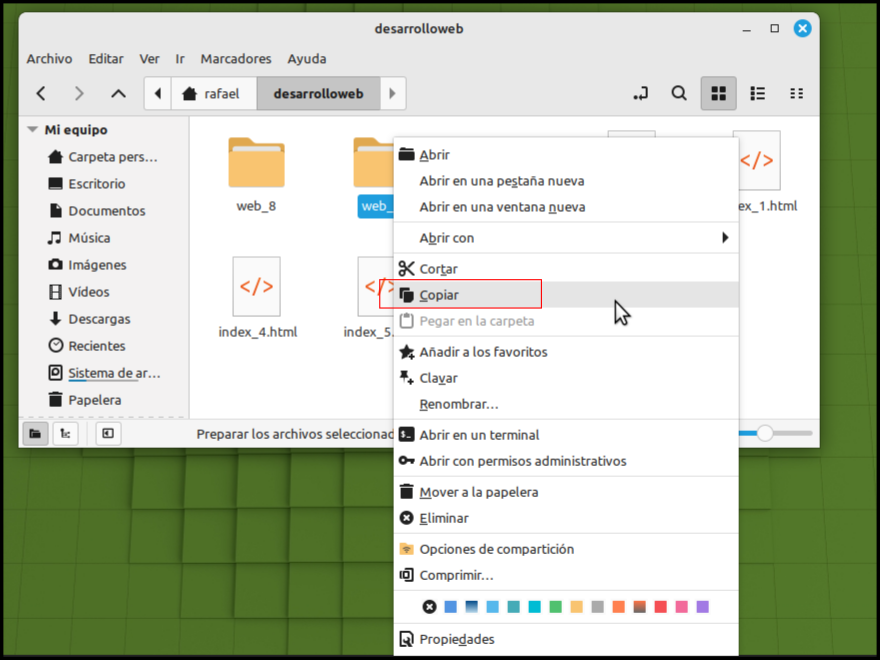
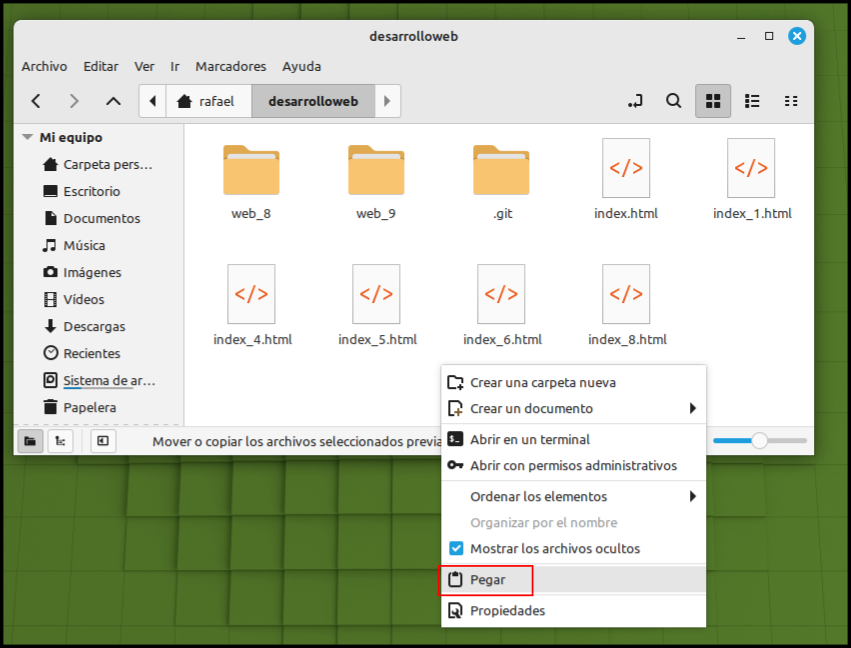
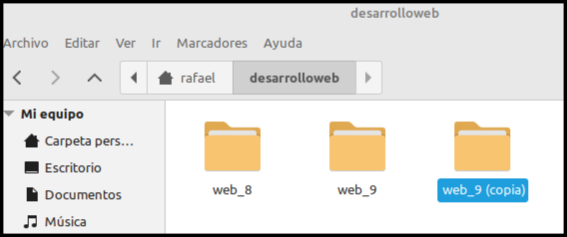
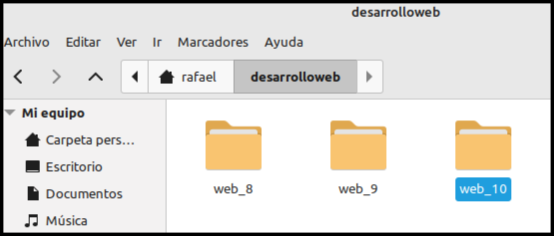
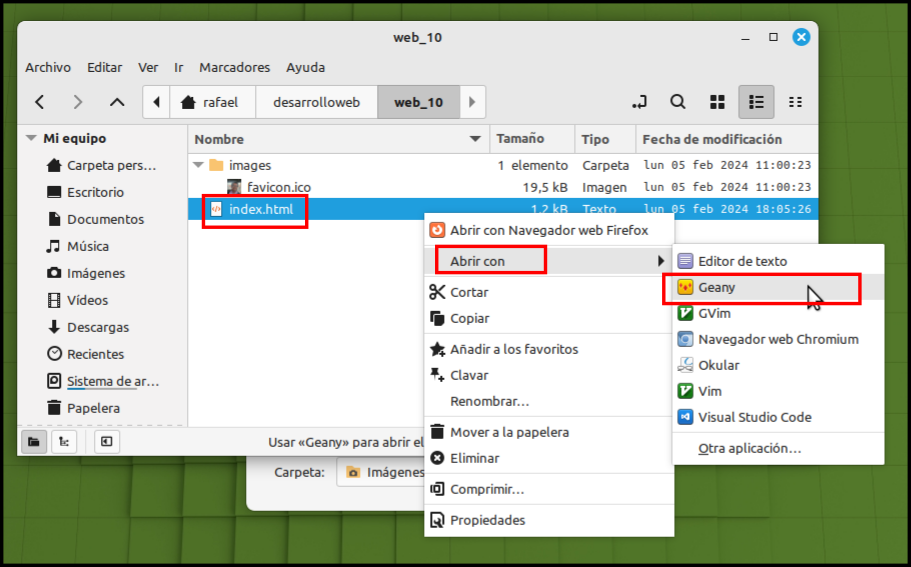
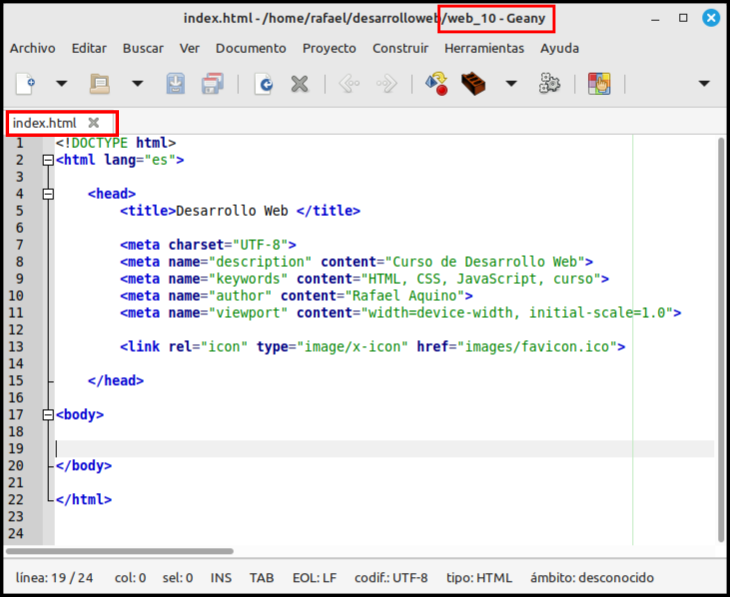
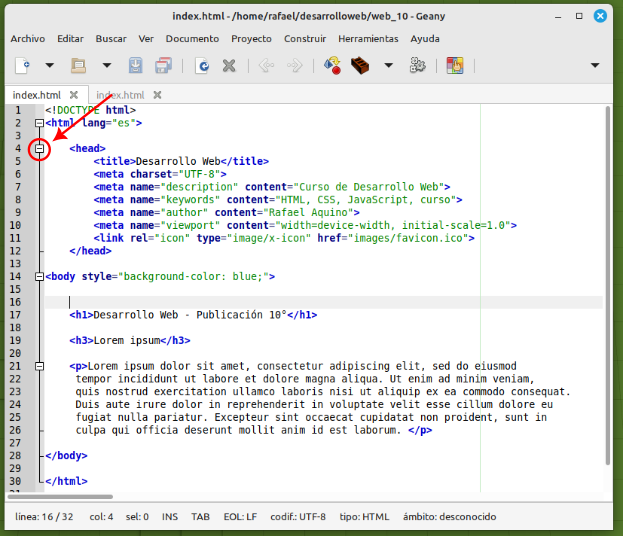
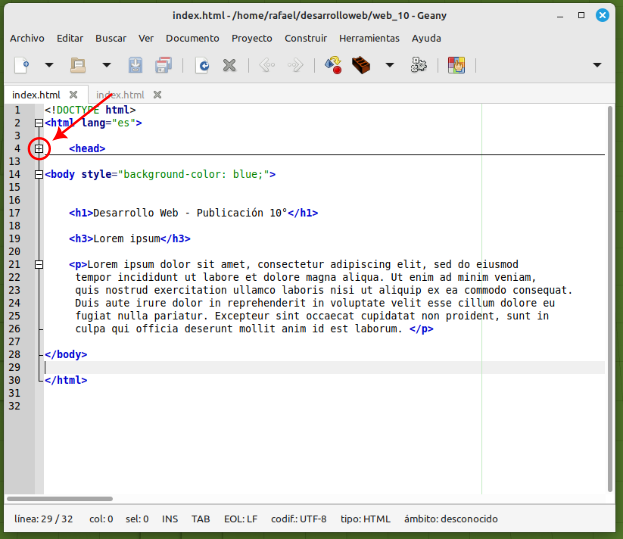
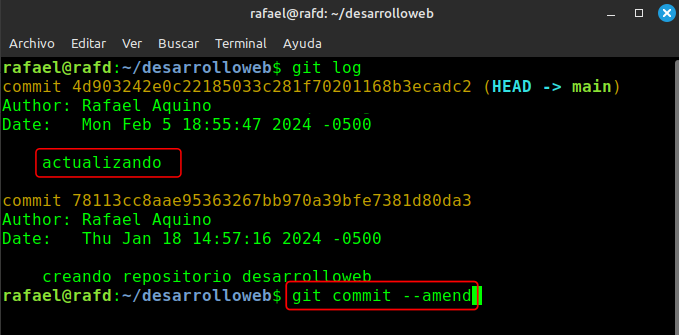
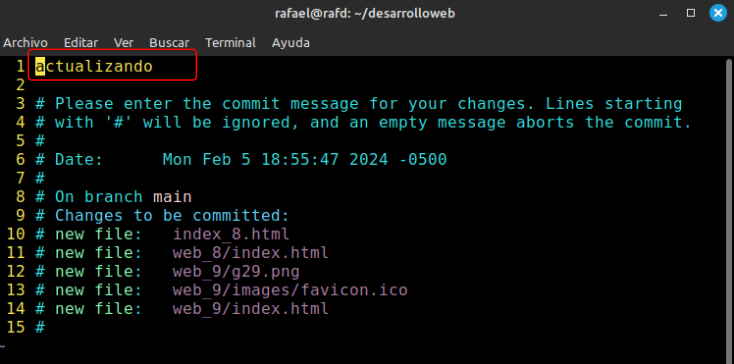
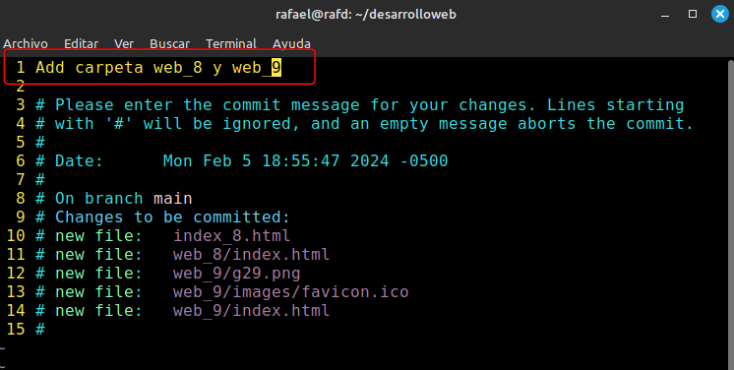
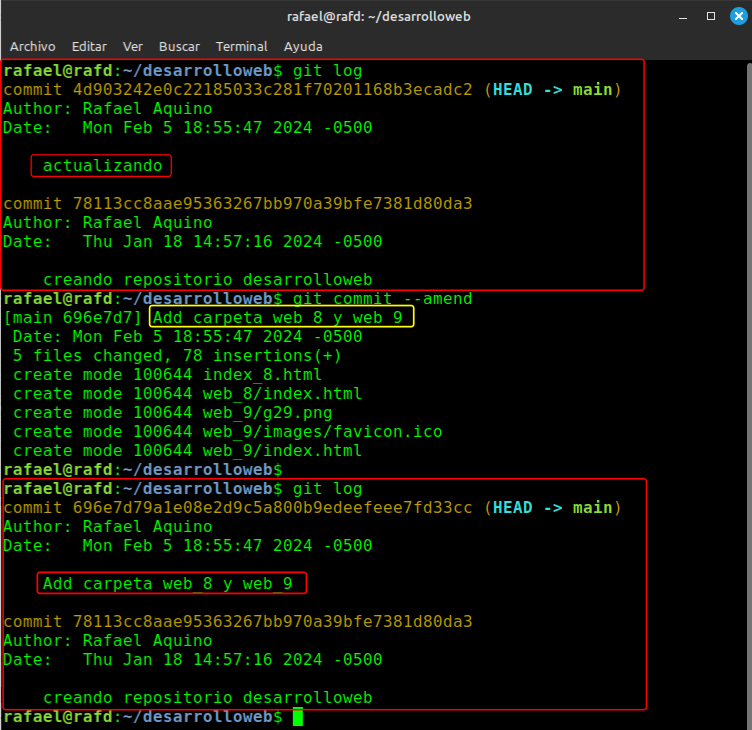
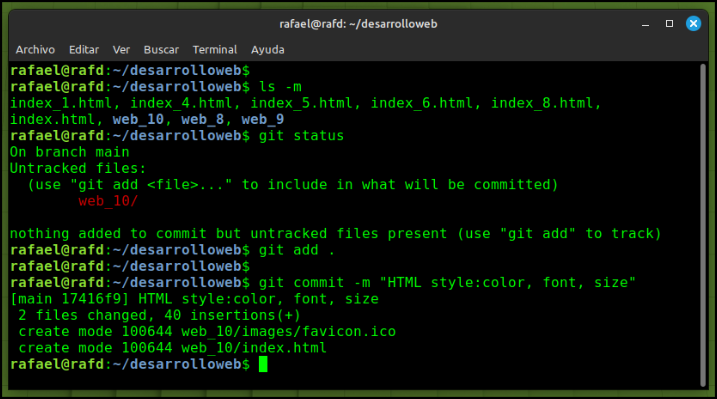
Cordiales Saludos <center>  </center> ## Estilos Hablar de estilos en **HTML**, se refiere a que podemos a los elementos cambiarles su apariencia en cuanto al color, tipo y tamaño de letra, entre otros atributos. De esta forma tenemos más dominios de los estilos a aplicar de forma independientes, a cada elemento. A continuación se observa claramente como es el formato o sintaxis a seguir para modificar nuestro elelmento.Tenemos el elemento **body** y a continuación utilizaremos la palabra **style** seguido del signo **=**pegado a este la propiedad con su respectivo valor. <center>  </center> Aquí se ve el resultado (en la siguiente captura de pantalla) de aplicarle un nuevo color de fondo al **body**. Se utilizó la siguinete linea de código. ~~~ <body style="background-color: blue;"> ~~~ <center>  </center> A continuación por medio de **style**, modificamos el color de la fuente de: **h1, h3 y p**. <center>  </center> En la siguiente imagen notamos que modificamos a **h3**, tanto el tipo de fuente, como el color. Quiere decir que podemos, colocar varias propiedades a un mismo elemento. Esto lo hicimos con: ~~~ <h3 style="font-family: Verdana;color: yellow;">Lorem ipsum</h3> ~~~ Y modificamos la alineación y el color de **p**, con: ~~~ <p style="text-align:justify;color: white;">Lorem ipsum dolor... </p> ~~~ <center>  </center> Por último se modificó el tamaño de la fuente a un nuevo párrafo (párrafo final), con: ~~~ <p style="font-size:150%;">Esta es una prueba que aumenta el tamaño de la fuente</p> ~~~ <center>  </center> Aquí podemos observar, el resultado al ejecutar nuestra web. <center>  </center> Hasta aquí, todo lo relacionado con los estilos que le podemos dar a cada uno de los elementos de nuestra página web, vimos los más básicos, porque se pueden realizar otras acciones. Te recomiendo que practiques cambiando los valores a las propiedades para que observes toda la potencialidad y vistocidad que le podemos dar a nuestra web. --- ## Diferencia de los estilos que se realizaron en el ejercicio anterior y en este nuevo ejercicio Es importante aclarar que en la publicación anterior al colocar nuestros estilos en Head, los estilos se aplicarán a todos los elementos, a **todos**. Veamos un ejemplo con referencia al ejercicio anterior ([publicación anterior](https://peakd.com/hive-154226/@rafaelaquino/desarrollo-web-n09-head-favicon-estilos-scripts)). En la siguiente **capture de pantalla** todos los **h2** son de color amarillo, si coloco otro **h2** también tomará este estilo de color amarillo. Notamos también que los párrafos siempre serán **blancos**. Estamos en un curso para **neófitos** para novatos! Y estamos tratando todas las alternativas que podemos aplicarle a nuestro **HTML**. eso si, aprenderemos mucho... <center>  </center> <center>  </center> ##### Duplicando un proyecto Una forma de realizar un nuevo proyecto, es duplicando el proyecto anterior. En este caso se puede hacer porque son ejercicios muy parecidos los que estamos abordando, en esta primera etapa de nustro curso. Primeramente ubicamos el ejercicio anterior en nuestro *sistema de archivos*, en este caso: el directorio **web_9**. <center>  </center> Con el botón derecho, seleccionamos: *Copiar*. <center>  </center> Nuevamente con el botón izquierdo, seleccionamos: *Pegar*. <center>  </center> Ya tenemos la carpeta duplicada, es decir con las mismas características. <center>  </center> Corresponde ahora cambiarle nombre, en esta ocación, para seguir la secuencia, la renombré como: **web_10**. <center>  </center> Aquí tenemos **web_10**, listo para trabajar. <center>  </center> Con el botón izquierdo, seleccionamos la carpeta **index.html**, luego **Abrir con / Geany**. <center>  </center> Y listo ya tenemos el **index.html**, para trabajar. <center>  </center> Esta no es la única forma de hacerlo , tan solo te muestro una manera que podemos implementar para hacer cada nuevo proyecto. <center>  </center> ##### Ocultando elementos o bloques de código. Podemos ocultar parte del código de nuestro trabajo, dándole click en el signo de meno (-) en el borde izquierdo. Y si queremos volver a desplegar el contenido daremos click en el signo (+). | | | :-------------------------:|:-------------------------: | --- <center>  </center> ##### Modificando el último Commit En la publicación anterior, después de realizar el **commit**, me di cuenta que el mensaje que coloqué no es muy significativo: **"actualizando"** ver primer recuadro rojo. Para enmendar ésto utilicé el comando de git: ```git commit --amend```, ver recuadro rojo final. <center>  </center> Es muy fácil modificar el *mensaje del último commit*, tan solo sustituimos el mensaje anteior por el nuevo. <center>  </center> Ya aquí sustituí el mensaje por: *Add carpeta web_8 y web_9* <center>  </center> Ejecutando el comando: ```git log```, vemos que se actualizó el mensaje del último commit. Listo!. <center>  </center> ##### Actualizando el repositorio local Para terminal de actualizar la actividad de hoy, en nuestro repositorio local, les dejo *capture de pantalla*, de los comandos de git, realizados. <center>  </center> Como verás sigo insistiendo en el conocimiento de **git**, te aseguro que es de suma importancia que siempre estés practicando **git**. <center>  </center> [Mi twitter](https://twitter.com/Rafa_elaquino) Nos vemos en una próxima entrega! Rafael Aquino
👍 amaponian, deadleaf, amigoponc, sbi4, sbi-tokens, sneakyninja, mastergerund, thedailysneak, babysavage, cryptoknight12, pixelfan, aurodivys, hivebuzz, lizanomadsoul, manncpt, jnmarteau, crypticat, tecnoticias, coquicoin, ubaldonet, sofiaquino98, globalcurrencies, lemouth, steemstem-trig, steemstem, dna-replication, stemsocial, justtryme90, valth, oluwatobiloba, minnowbooster, howo, aboutcoolscience, robotics101, fragmentarion, lamouthe, techslut, edb, sorin.cristescu, splash-of-angs63, postpromoter, kenadis, sco, gadrian, temitayo-pelumi, marcuz, cowpatty, stem.witness, afarina46, krrizjos18, nabu.doconosor2, pinkfloyd878, inibless, curie, samminator, madridbg, leoumesh, emiliomoron, pboulet, crowdwitness, metabs, dhimmel, alexander.alexis, tsoldovieri, abigail-dantes, aidefr, branbello, intrepidphotos, kingabesh, geopolis, alexdory, francostem, de-stem, deholt, nattybongo, jtm.support, hjmarseille, noelyss, ricardoeloy, vagabond42069, waivio.curator, roelandp, sustainablyyours, enzor, sankysanket18, dexterdev, charitybot, melvin7, doctor-cog-diss, cubapl, meanroosterfarm, newton666, zeruxanime, nazer, jsalvage, flemingfarm, zonguin, val.halla, lpv, croctopus, charitymemes, yaelg, zipporah, cakemonster, aicu, kodeblaccc, drhueso, clpacksperiment, cloh76, gunthertopp, redrica, stahlberg, torico, therealwolf, cheese4ead, merlin7, meritocracy, raph1, fineartnow, bflanagin, yozen, smartsteem, tobias-g, driptorchpress, minerthreat, chris-uk, filmmaking4hive, modernzorker, steveconnor, entrepreneur.one, tinyhousecryptos, fantasycrypto, irgendwo, bil.prag, palasatenea, kaylinart, zyx066, gabrielatravels, movingman, steemcryptosicko, jijisaurart, empath, coindevil, gaottantacinque, martibis, sunsea, cribbio, gasaeightyfive, cryptononymous, bscrypto, frissonsteemit, thelittlebank, the.success.club, keys-defender, allentaylor, stayoutoftherz, punchline, vonaurolacu, indigoocean, omarrojas, zirkonov, cryptoshots.nft, cnfund, qberry, steemean, marcocasario, crypto-shots, karina.gpt, bitrocker2020, enjar, thelordsharvest, dynamicrypto, kylealex, pipiczech, kevinwong, dipom98, multifacetas, detlev, serylt, kristall97, aichanbot, princessmewmew, rocky1, hetty-rowan, altleft, bennettitalia, utube, perpetuum-lynx, steemstorage, blingit, michelle.gent, federacion45, investingpennies, therising, certain, cosplay.hadr, lukasbachofner, sergiomendes, cliffagreen, steemvault, sportscontest, didic, photohunt, superlotto, hairgistix, hadrgames, drricksanchez, belug, vscampbell, yadamaniart, vittoriozuccala, dbddv01, netaterra, iansart, eliel, armandosodano, noalys, mugueto2022, carn, hiveonboard, aries90, sbtofficial, yixn, russellstockley, gonklavez9, baltai, adelepazani, takowi, koenau, arunava, iamsaray, zirky, anneporter, borniet, justyy, baboz, flyerchen, rhemagames, thecryptodrive, steemiteducation, sumant, dcrops, atexoras.pub, fatman, investegg, voter007, gloriaolar, lichtkunstfoto, pandasquad, voter001, projectdignity, broncofan99, schoolforsdg4, neneandy, marc-allaria, humbe, neumannsalva, jjerryhan, leomarylm, trisolaran, rt395, felt.buzz, yoghurt, dodovietnam, failingforwards, okluvmee, seinkalar, metroair, archangel21, doifeellucky, bartosz546, cryptocoinkb, epicdice, benwickenton, tfeldman, proxy-pal, sarashew, revo, brianoflondon, quinnertronics, drivingindevon, steemed-proxy, goblinknackers, meno, celescu, cugel, apshamilton, hamismsf, jpbliberty, podping, dawnoner, evagavilan2, soyjoselopez, rmach, mcsvi, firstamendment, ibt-survival, elevator09, bebeomega, mproxima, sanderjansenart, primersion, mafufuma, vixmemon, robibasa, reggaesteem, keco, holovision.cash, revueh, pladozero, atheistrepublic, andre.btc, cryptictruth, jerrybanfield, bigtakosensei, juecoree, stem-espanol, iamphysical, ydavgonzalez, lorenzor, azulear, sandracarrascal, miguelangel2801, tomastonyperez, elvigia, josedelacruz, erickyoussif, andrick, acont, reinaseq, fran.frey, aleestra, giulyfarci52, inthenow, technicalside, uche-nna, hk-curation, hashkings, xclanleo, liuke96player, infernalcoliseum, rondonshneezy, psicoluigi, migka, fatkat, walterprofe, buttcoins, roozeec, medro-martin, beerlover, drsensor, onestrong, kieranstone, nfttunz, gribouille, hive-defender, key-defender.shh, cryptoshots.play, cryptoshotsdoom, eric-boucher, robertbira, afifa, lk666, chrisdavidphoto, m1alsan, orlandogonzalez, cyprianj, ennyta, endopediatria, dandays, bluefinstudios, gejami, photographercr, gamersclassified, aqua.nano,