Introducing DreamScape
muse·@raymonjohnstone·
0.000 HBDIntroducing DreamScape
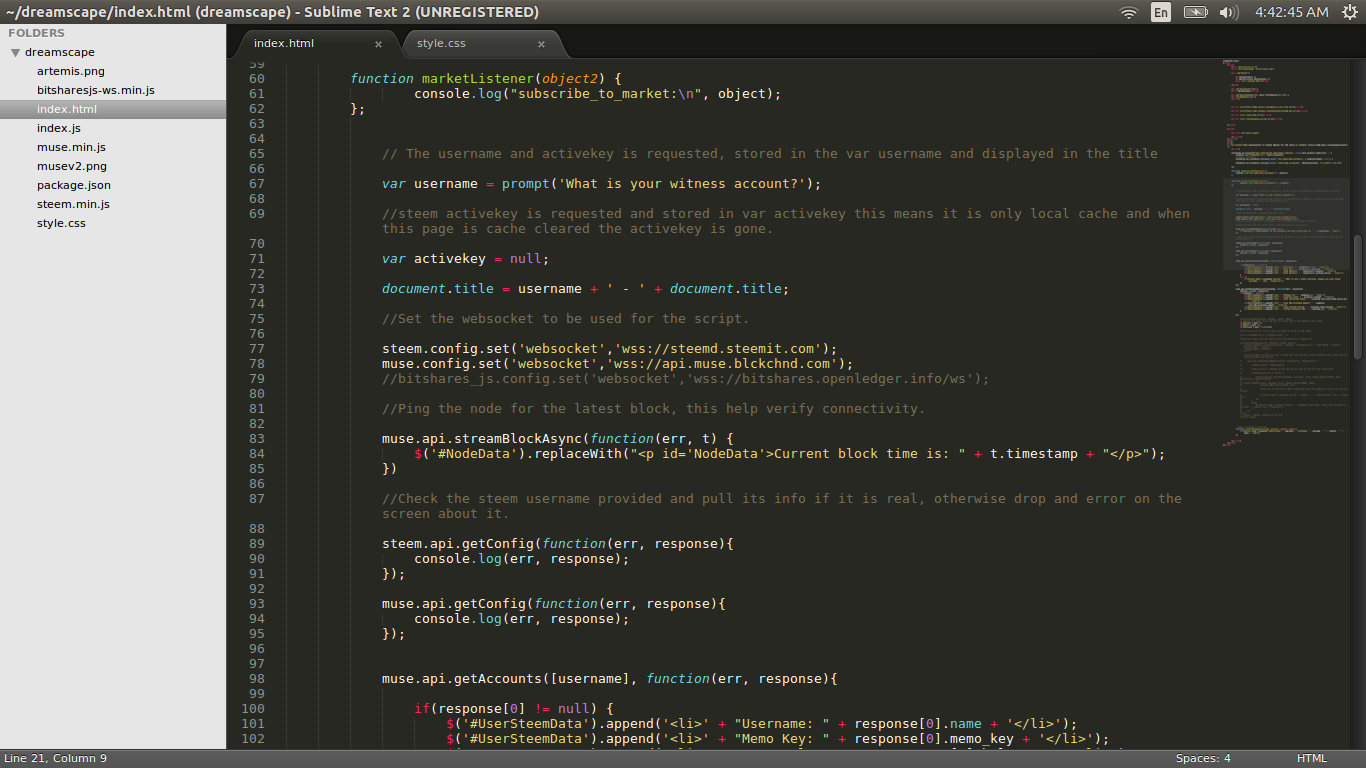
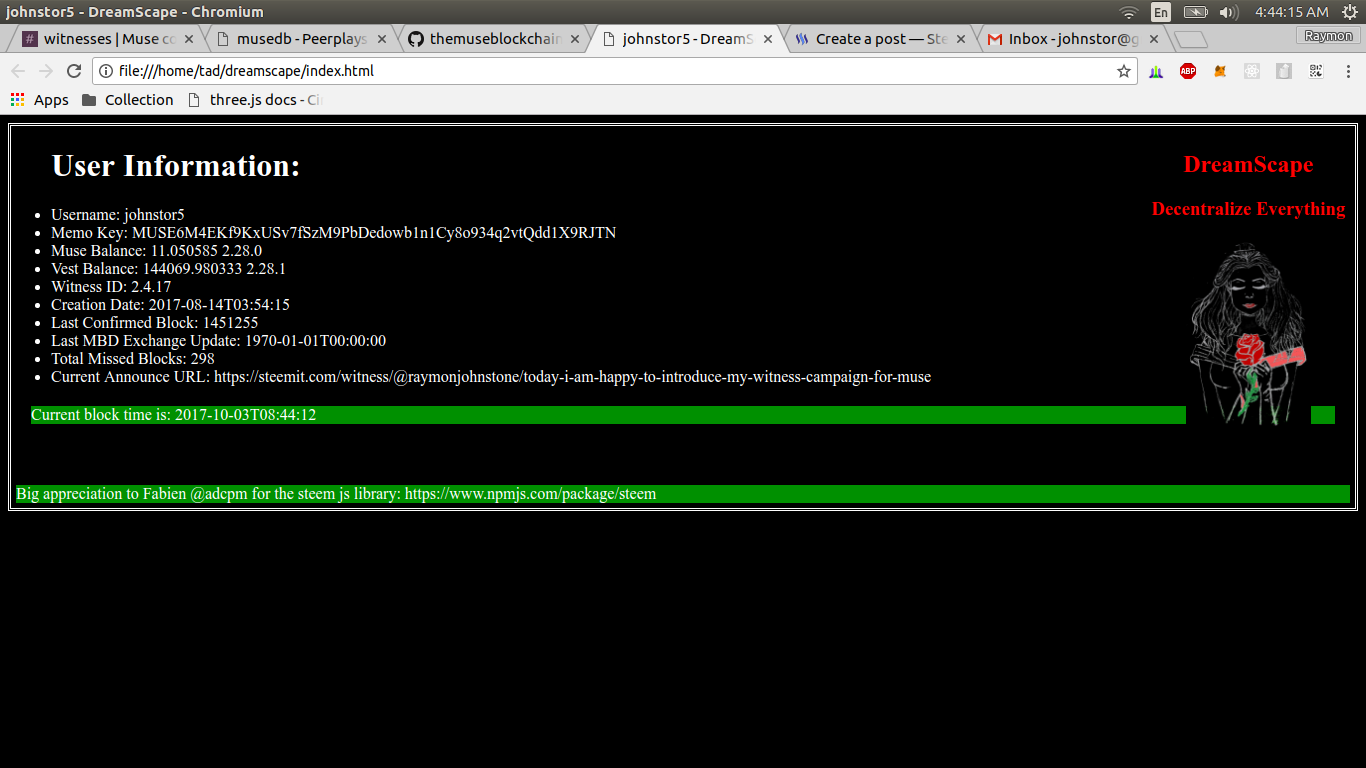
<h1>Software Development can be very fun.</h1> It can however also be very trying. For the last week or so I have been occasionally working on a little web browser script that I hope to eventually build into my witness panel for my Muse witness campaign. The intention of the witness panel is to give yourself an overview of your on chain properties and also to give you an overall health for any nodes you are running. Today I am happy to reveal the first landmark for the little script, as I am quite happy with the progress I am making.    The next things I will be working on for DreamScape are to get the market listener function using bitshares-js-ws to listen to market action on bitshares for any market exchanges and to get market price feed. The little application then will also be able to function as a price feed, however that is as I said a work in progress. If youd like to check out the code I publish purely open source::: https://github.com/Tadasu85/dreamscape Here is the blow up of the DreamScape Muse God :::  <i>Drawing by Aleesha Anaya</i> <h1>Thank you for your time and attention.</h1> 