HTML TUTORIAL
htm·@teddycool·
0.000 HBDHTML TUTORIAL
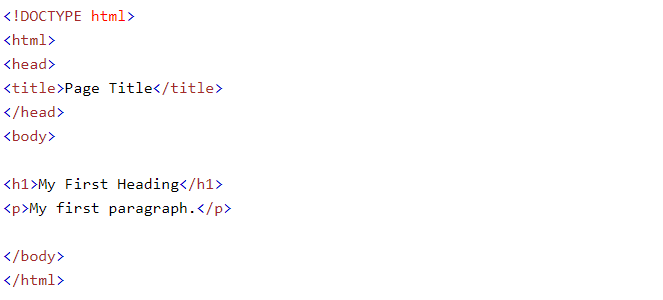
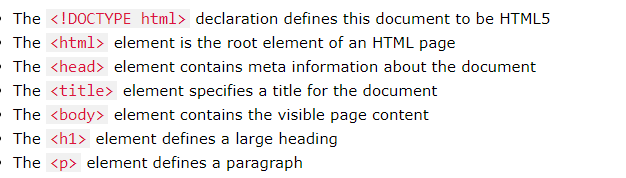
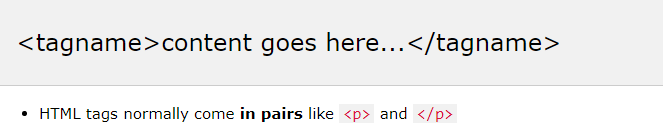
Hi today i'm share with you first lesson in HTML.HTML( Hyper Text Markup Language) is base on Markup Language.it mainly base on web developing.HTML is easy to learn - You will enjoy it. Here is basic EX:-  Example Explained  HTML Tags HTML tags are element names surrounded by angle brackets:  The first tag in a pair is the start tag, the second tag is the end tag The end tag is written like the start tag, but with a forward slash inserted before the tag name Tip: The start tag is also called the opening tag, and the end tag the closing tag.
👍 aussie.blogs,