[CSS] - Knock Out Text Using SVG or CSS
css·@thedevchick·
0.000 HBD[CSS] - Knock Out Text Using SVG or CSS
<center>

</center>
## Knock Out Text Is Slick!
In a world where apps and website are constantly pushing the limits to try to grab the users attention, doing something a little different can go a long way.
Knock Out Text lets you achieve that. It's hip, it slick, and if you have a nice image behind it, looks pretty awesome. It's such a simple effect that we've been able to achieve in image-editors for over a decade, but on the web it's still quite the rarity. You can even add some animation to it, and if it's subtle enough, using knockout you can take a tier 4 site right up to tier 5.
## SVG or Pure CSS?
Knock Out text in pure css is still not fully supported by all major browsers so while it's **much** easier to work with and has a **lot** less code, it may not be the right solution for you depending on the visitors to your site, and how important the knockout text is.
If you need the knock out text to be viewed by a wider audience then you have to go the SVG route. Below I've explained how to do both. You can checkout the demo by [clicking here](http://thedevchick.io.php7-29.phx1-1.websitetestlink.com/examples/knockout/)!
## The Code
### Pure CSS Route
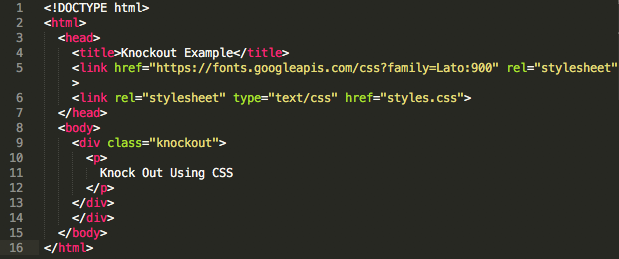
##### HTML
<div class="pull-left">

</div>
<div class="pull-right">
```
<!DOCTYPE html>
<html>
<head>
<title>Knockout Example</title>
<link href="https://fonts.googleapis.com/css?family=Lato:900" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="knockout">
<p>
Knock Out Using CSS
</p>
</div>
</div>
</body>
</html>
```
</div>
<hr>
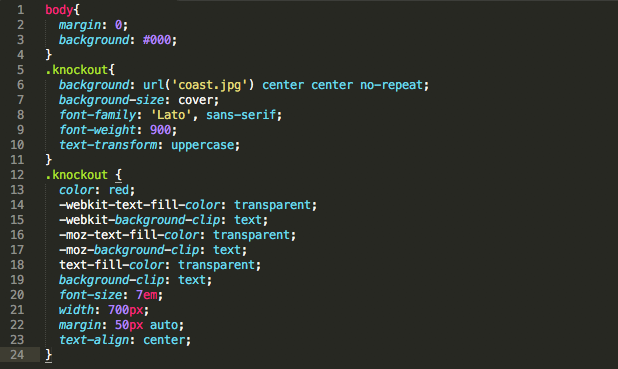
##### CSS
<div class="pull-left">

</div>
<div class="pull-right">
```
body{
margin: 0;
background: #000;
}
.knockout{
background: url('coast.jpg') center center no-repeat;
background-size: cover;
font-family: 'Lato', sans-serif;
font-weight: 900;
text-transform: uppercase;
}
.knockout {
color: red;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-moz-text-fill-color: transparent;
-moz-background-clip: text;
text-fill-color: transparent;
background-clip: text;
font-size: 7em;
width: 700px;
margin: 50px auto;
text-align: center;
}
```
</div>
<hr>
### SVG Route
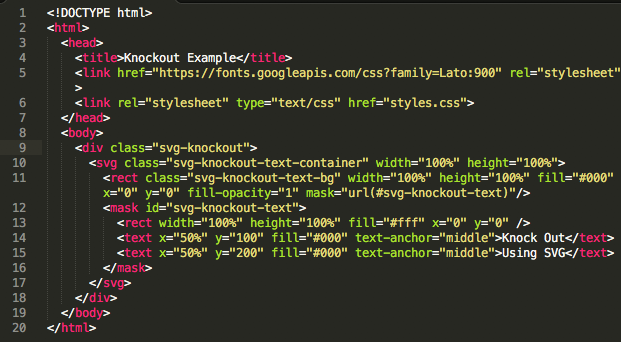
##### HTML
<div class="pull-left">

</div>
<div class="pull-right">
```
<!DOCTYPE html>
<html>
<head>
<title>Knockout Example</title>
<link href="https://fonts.googleapis.com/css?family=Lato:900" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="svg-knockout">
<svg class="svg-knockout-text-container" width="100%" height="100%">
<rect class="svg-knockout-text-bg" width="100%" height="100%" fill="#000" x="0" y="0" fill-opacity="1" mask="url(#svg-knockout-text)"/>
<mask id="svg-knockout-text">
<rect width="100%" height="100%" fill="#fff" x="0" y="0" />
<text x="50%" y="100" fill="#000" text-anchor="middle">Knock Out</text>
<text x="50%" y="200" fill="#000" text-anchor="middle">Using SVG</text>
</mask>
</svg>
</div>
</body>
</html>
```
</div>
<hr>
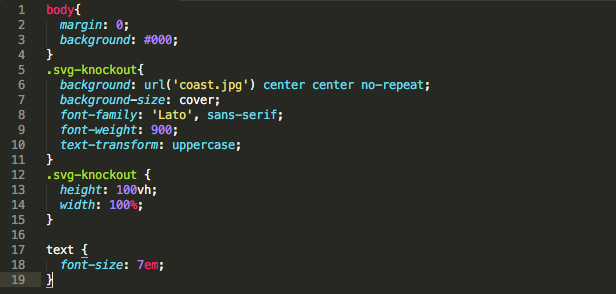
##### CSS
<div class="pull-left">

</div>
<div class="pull-right">
```
body{
margin: 0;
background: #000;
}
.svg-knockout{
background: url('coast.jpg') center center no-repeat;
background-size: cover;
font-family: 'Lato', sans-serif;
font-weight: 900;
text-transform: uppercase;
}
.svg-knockout {
height: 100vh;
width: 100%;
}
text {
font-size: 7em;
}
```
</div>
<hr>
### Both Together (*as in the demo*)
##### HTML
<div class="pull-left">

</div>
<div class="pull-right">
```
<!DOCTYPE html>
<html>
<head>
<title>Knockout Example</title>
<link href="https://fonts.googleapis.com/css?family=Lato:900" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="knockout">
<p>
Knock Out Using CSS
</p>
</div>
<div class="svg-knockout">
<svg class="svg-knockout-text-container" width="100%" height="100%">
<rect class="svg-knockout-text-bg" width="100%" height="100%" fill="#000" x="0" y="0" fill-opacity="1" mask="url(#svg-knockout-text)"/>
<mask id="svg-knockout-text">
<rect width="100%" height="100%" fill="#fff" x="0" y="0" />
<text x="50%" y="100" fill="#000" text-anchor="middle">Knock Out</text>
<text x="50%" y="200" fill="#000" text-anchor="middle">Using SVG</text>
</mask>
</svg>
</div>
</body>
</html>
```
</div>
<hr>
##### CSS
<div class="pull-left">

</div>
<div class="pull-right">
```
body{
margin: 0;
background: #000;
}
.svg-knockout,
.knockout{
background: url('coast.jpg') center center no-repeat;
background-size: cover;
font-family: 'Lato', sans-serif;
font-weight: 900;
text-transform: uppercase;
}
.svg-knockout {
height: 100vh;
width: 100%;
}
text {
font-size: 7em;
}
.knockout {
color: red;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-moz-text-fill-color: transparent;
-moz-background-clip: text;
text-fill-color: transparent;
background-clip: text;
font-size: 7em;
width: 700px;
margin: 50px auto;
text-align: center;
}
```
</div>
<hr>
## I hope you learned something!
I hope you learned something and already have some great ideas for how/where to implement knockout text. It's a great feature but obviously *not* to be abused. Don't forget to [Checkout the Demo](http://thedevchick.io.php7-29.phx1-1.websitetestlink.com/examples/knockout/) and if you have any requests for tutorials or anything of the sort to drop them in the comments.👍 thedevchick, head10, upgoat, resheep, minnowbooster, randowhale1, randowhaletrail, keik, haleyaerith, abdel-ali, cheftony, sasha.shade, etsur, primetimesports, kurtmnl, unknownmnl, teamph, teamphilippines, jazzybells, chinito, chrisdavidphoto, minnowsupport, whatamidoing, pkvlogs, steemprentice, pomperipossa, numpypython, rebele93, valth, lastminuteman, timbalabuch, professorbromide, shehbaznawaz, adrianobalan, markfitzgerald, bluchr, raymondspeaks, businesswri, jhagi.bhai, pusteblume, dwaeji-aizelle, taica, cryptohustler, tinashe, n1kofi, gamerveda, stephen.king989, jhermanbeans, sixexgames, starsteem, beng05, decibel, qwasert, ch00fy, eliashanna, endaksi1, edrivegom, gindor, myday, nesbitt, janmarysmith, bitcoinparadise, craftech, descterity, lemonchum, banjo, holdmydrink, ninjace, ivelton,