HTMl tags to improve your steemit articles
steemit·@vaibhavshah·
0.000 HBDHTMl tags to improve your steemit articles
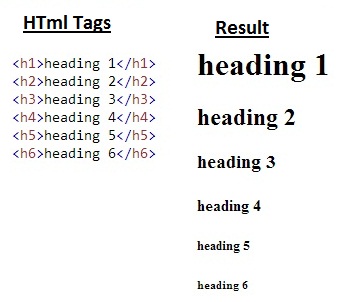
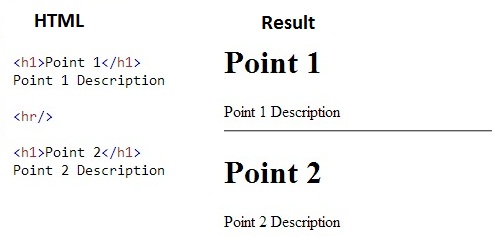
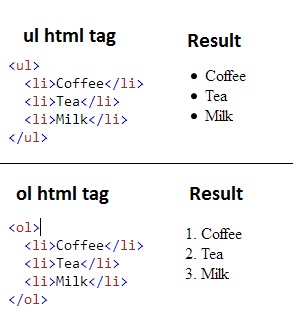
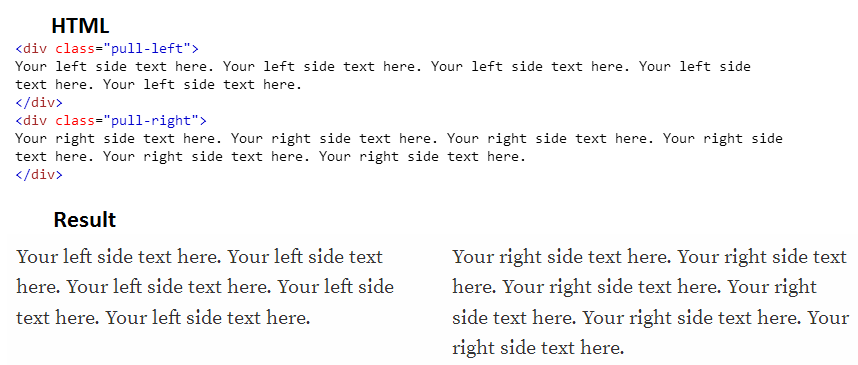
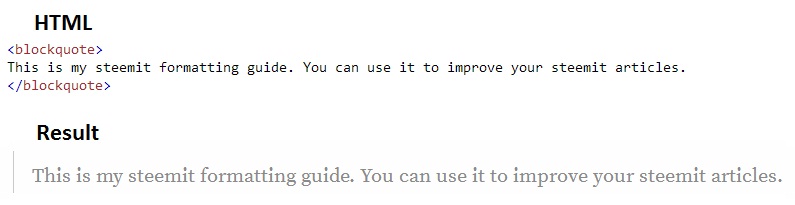
Today I will show how and what tags you can use to improve your Steemit article. Using these tags will improve readability of your posts & better user experience. <h2>1.Headers</h2> You can use h1 to h6 tags to make your headers big & noticeable. Bellow is HTML & Result of using header tags  <hr/> <h1>2. Horizontal Line</h1> You can use horizontal lines to separate your points. Bellow is HTML & Result of using horizontal line tag  <hr/> <h1>3. Points </h1> You can use ol or ul tags for numbers or bullet points respectively. Bellow is HTML & result of that HTML  <hr/> <h1>4. Columns Left & Right </h1> For aligning you can use css classes available "pull-left" & "pull-right" Here is example of same  <hr/> <h1>5. Quotes </h1> You can use quotes for someones speech or interview so that it will be easily visible to readers. You can use html tag "blockquote" for doing same. Here is the example.  <hr/> Hope you liked it.!! Thank you for reading my post. Upvote if you like it. Follow me at @vaibhavshah for more.