[CSS] selector 와 declaration 알고 시작하자!!
kr-science·@wonnieyoon·
0.000 HBD[CSS] selector 와 declaration 알고 시작하자!!

안녕하세요!! @wonnieyoon입니다.
어제 CSS가 무엇인지에 대해 포스팅을 했습니다.
오늘은 CSS를 시작하기전에 알아두어야 할 용어에 관한 포스팅을 하겠습니다.
바로 selector(선택자)와 declaration(선언)입니다.
-----------------------------
# selector(선택자) , declaration(declaration)
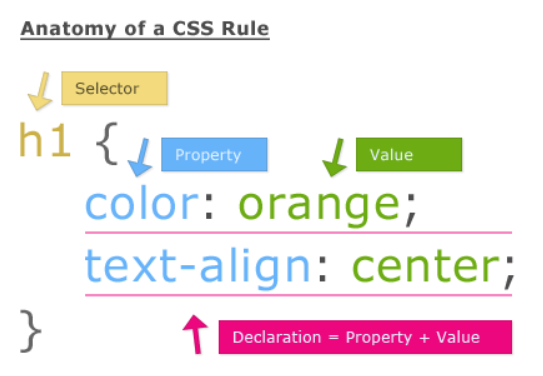
<center>
(이미지:구글)</center>
Selector이라는 것은 선택을 하겠다.
즉, "내가 선택한 태그는 이것이다"라는 말입니다.
Declaration은 선택한 대상에게 적용할 것은 선언하는 것입니다.
내가 선택한 selector에게 declaration을 하겠다는 말이 되는것이죠.
어제 포스팅을 보시면 아시겠지만 style태그 안에 위의 그림처럼 사용목적에 맞게 정의를 했었습니다.
{}시작하기 전에 h1이 그림에서는 selector이 되고 그 안에 color은 속성 이름이 되고 orange는 속성의 값이 됩니다. 속성과 속성값을 합친것은 Declartaion이라고 부릅니다.
-------------
# 예제
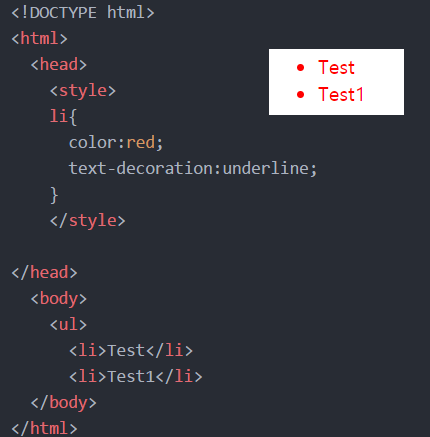
<center></center>
여기서 selector는 li 태그가 되는것이고
declaration은 color:red; 와 text_decoration:underline;입니다.
CSS 포스팅이지만 html 태그를 잘 모르신분들이 있을것 같아. body부분에서 사용된 html 태그에 대해 간단한 설명을 하고 가겠습니다.
ul란? unordered list의 약자로 순서가 필요없는 목록을 만들때 사용합니다.
li란?태그는 list의 약자로, 목록을 만드는 태그입니다. 단독으로 쓰이지 않으며 ul 태그에 자주 사용됩니다.👍 wonnieyoon, mircokim22, shiho, isaaclab, seunglimdaddy, thecminus, joenghwa, kdj, ssghsti, nhj12311, banjjakism, centering, virus707, sorimach,