[nodejs] 프로그래밍을 통한 단어장 만들기 #3 - 구글번역 구현
kr-dev·@wonsama·
0.000 HBD[nodejs] 프로그래밍을 통한 단어장 만들기 #3 - 구글번역 구현
# 서문
안녕하세요 @wonsama 입니다. 이전 글에 이어 이번 시간에는 문단 단위로 글을 클릭하면 해당 클릭된 문장을 구글번역기를 통해 번역하는 것을 구현해 봤습니다.
# 동작방식
1. 문장 선택
1. 구글 번역 api 호출 및 번역
### DONE
* 파일에서 읽기
* 문장에서 단어 추출
* 이미 알고 있는 단어는 추출 제외
* 선택 문장 구글 번역
* medium 류 사이트 번역
### ING
* express로 ui 구성하기 ( 모르는 단어 선택을 쉽게 하기 위함 + 웹에서도 동작하도록 )
### TODO LIST
* google translate 연동으로 모르는 단어 자동 번역
* ~~단어 맞추기 게임 ( 외운 날짜 기준으로 날짜 범위 설정 가능)~~
* ~~electron으로 desktop app 형태 만들기~~
* ~~url 정보 입력을 통해 문서 읽기 ( 웹사이트마다 별도 파서가 필요예상 )~~
( 생각 날때마다 좀 더 추가예정)

<center>[이미지] 단락 선택 후 : 선택 단락 하이라이트 및 구글번역</center>

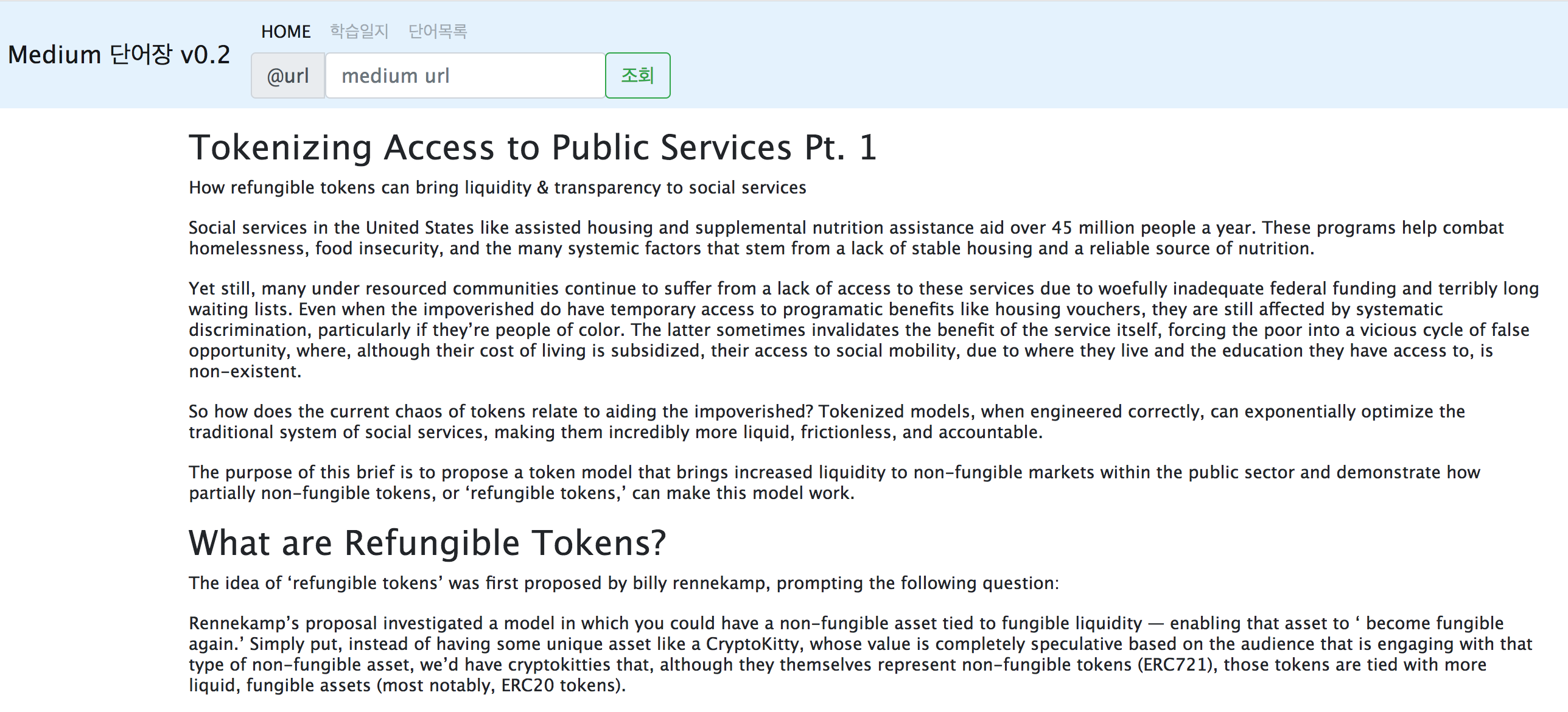
<center>[이미지] 단락 선택 전</center>
**result**
> 결과물을 보면 알 수 있듯이 클릭을 통해 문단 단위로 자동 번역이 되는 것을 확인할 수 있습니다.
> (수행시간 약 1초 이내, 구글번역과 속도 거의 동일)
**source**
> 일단 핵심이 되는 소스만 일부 발췌하여 공개해보면 아래와 같습니다.
[routes/index.js]
> 단순하게 api 만 call 하면 번역이 되어 쏘옥 ~
> npm install google-translate-api 를 통해 지금 바로 구글번역기를 사용해 보실 수 있습니다.
> ( nodejs 사용자 한정 ㅜㅜ / api key 필요없음 !! )
```
router.post('/translate', function(req, res, next) {
translate( req.body.text, {to:'ko'} ).then(r=>{
res.json(r);
})
});
```
[public/javascript/index.js]
> 오히려 화면단에서 UI를 조작하는 것이 힘드네요
```
// 문장 : 선택
let prevText = null;
let prevPopover = null;
$(".translate").click((e) => {
let text = $(e.target).text();
// $(e.target).outerHTML
// $(e.target).append(text);
let popcnt = $(".popover").length;
if (popcnt == 1) {
prevPopover.popover('dispose');
$(".translate").removeClass('bg-dark text-white');
}
let currText = $(e.target).text();
if (prevText != currText) {
$.post('/translate', { text: text }, (res) => {
$(e.target).addClass('bg-dark text-white');
prevPopover = $(e.target).popover({
content: res.text,
placement: 'bottom'
});
prevPopover.popover('show');
$(".popover-body").addClass('text-danger');
prevText = currText;
}, 'json');
} else {
$(".popover").hide();
prevText = -1;
}
});
```
# 맺음말
일단 번역기능을 추가하니 뭔가 좀 있어 보이게 되었네요 ... ^^
# 다음 시간에는 ...
medium 사이트에서 추출 된 컨텐츠 내에서 단어 추출을 연동해 보겠습니다. (아래 참조)
( *저번 시간에 해본다고 해놓고선 번역부터 작업했네요 -_-;* )
```
본문 | 추출단어 목록
```
# 이전 글 목록
[프로그래밍을 통한 단어장 만들기 #2 - Medium 파싱](https://steemit.com/kr-dev/@wonsama/nodejs-2-medium)
[프로그래밍을 통한 단어장 만들기 #1 - 시작](https://steemit.com/kr-dev/@wonsama/nodejs-1)