Visual Web Design | Floornap | Adobe XD + Adobe Illustrator | UI/UX Design
hive-174301·@tonac·
0.000 HBDVisual Web Design | Floornap | Adobe XD + Adobe Illustrator | UI/UX Design
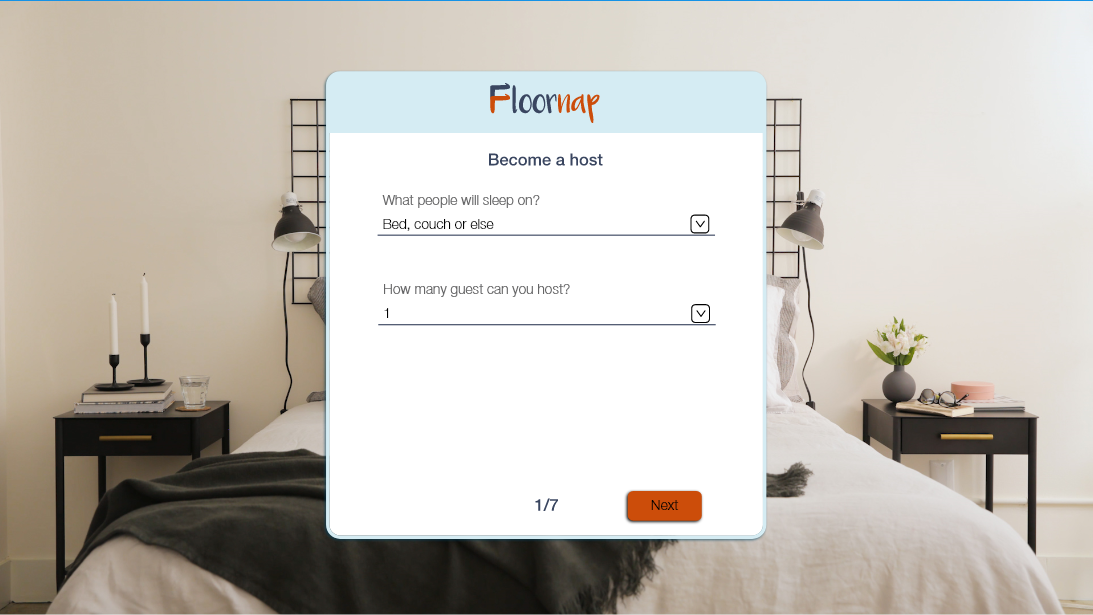
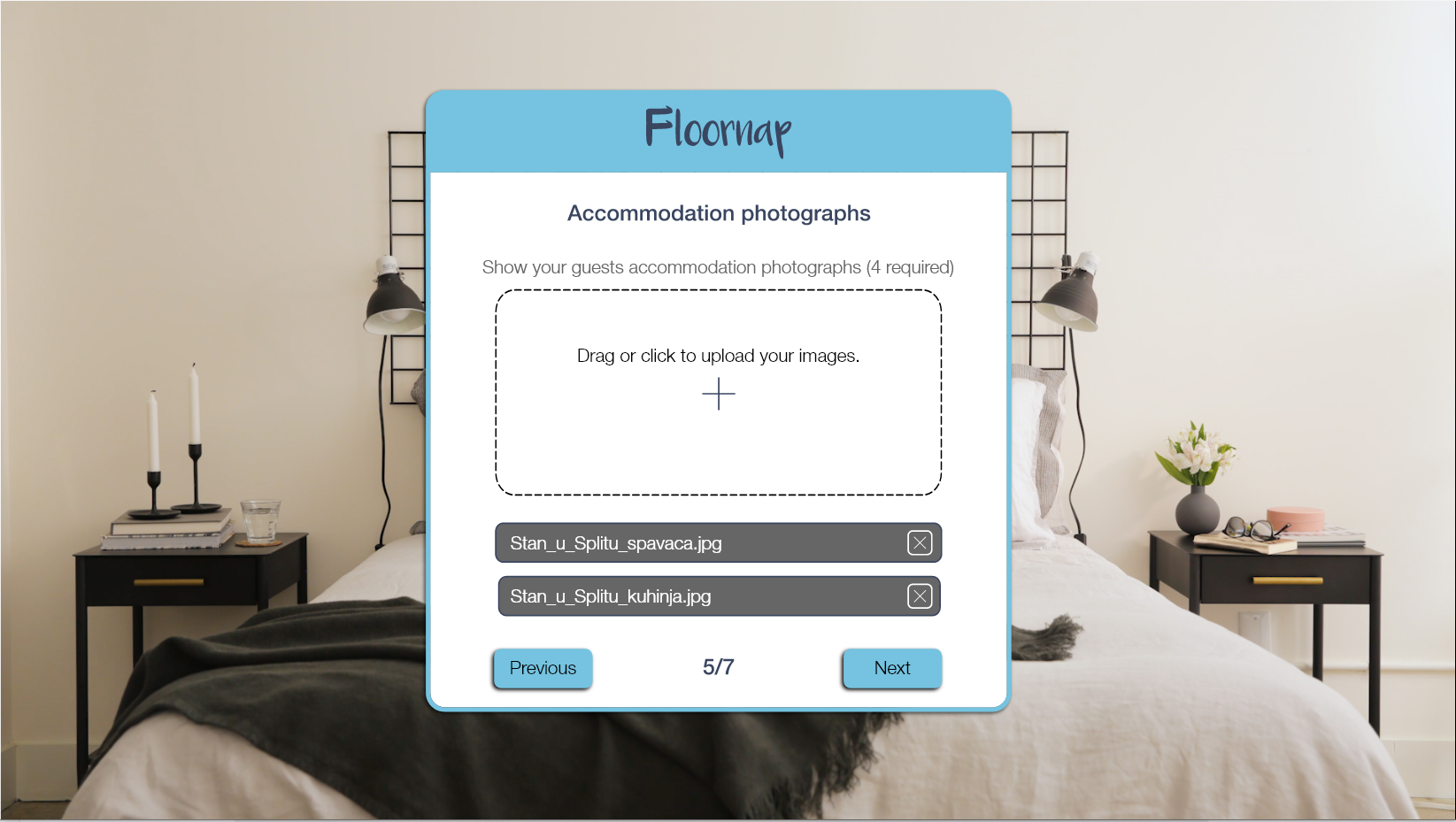
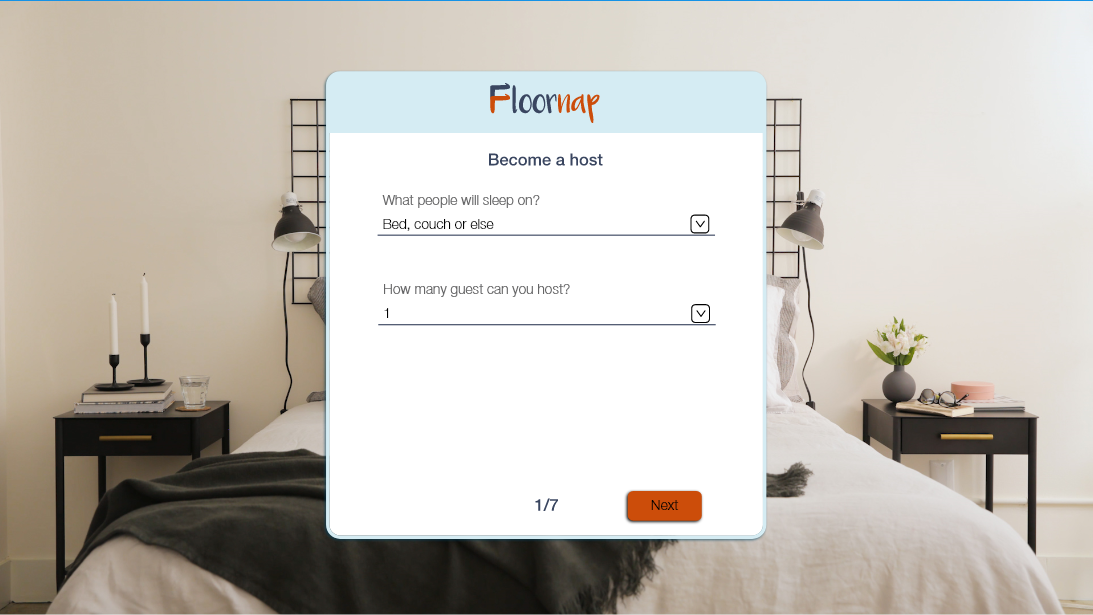
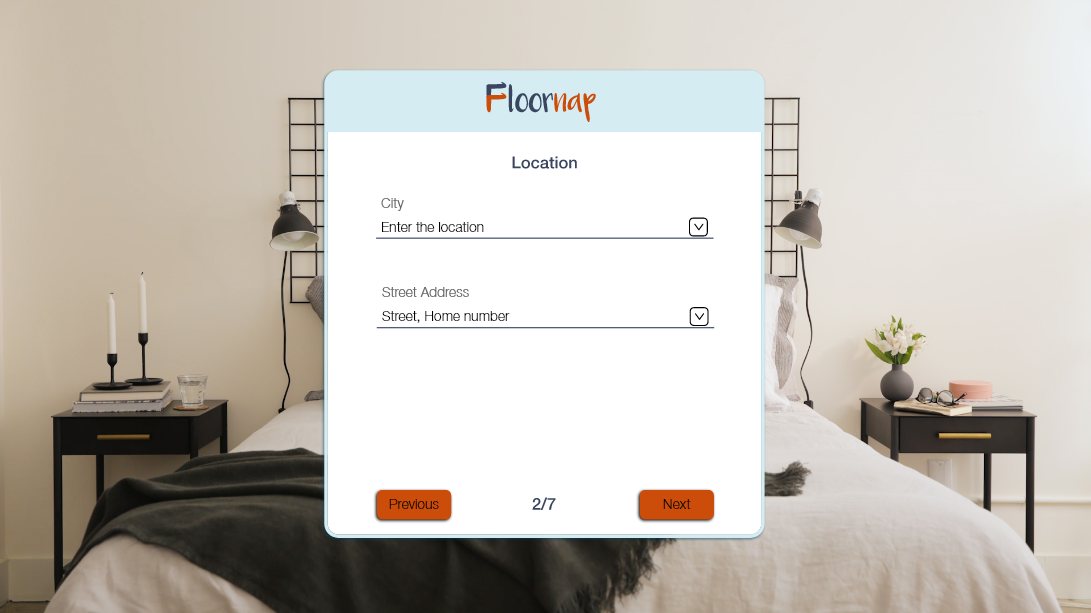
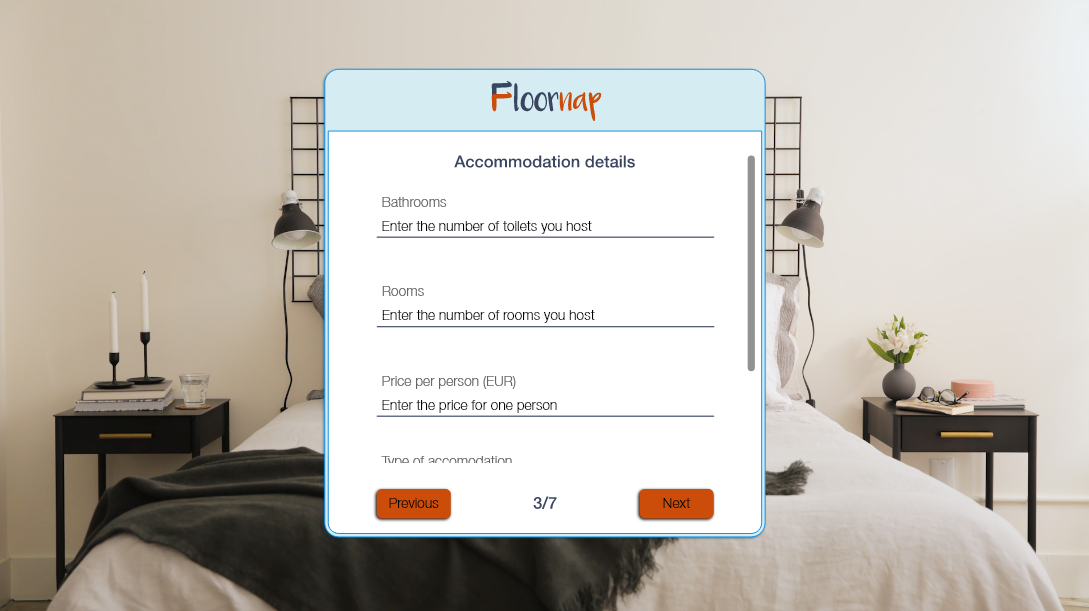
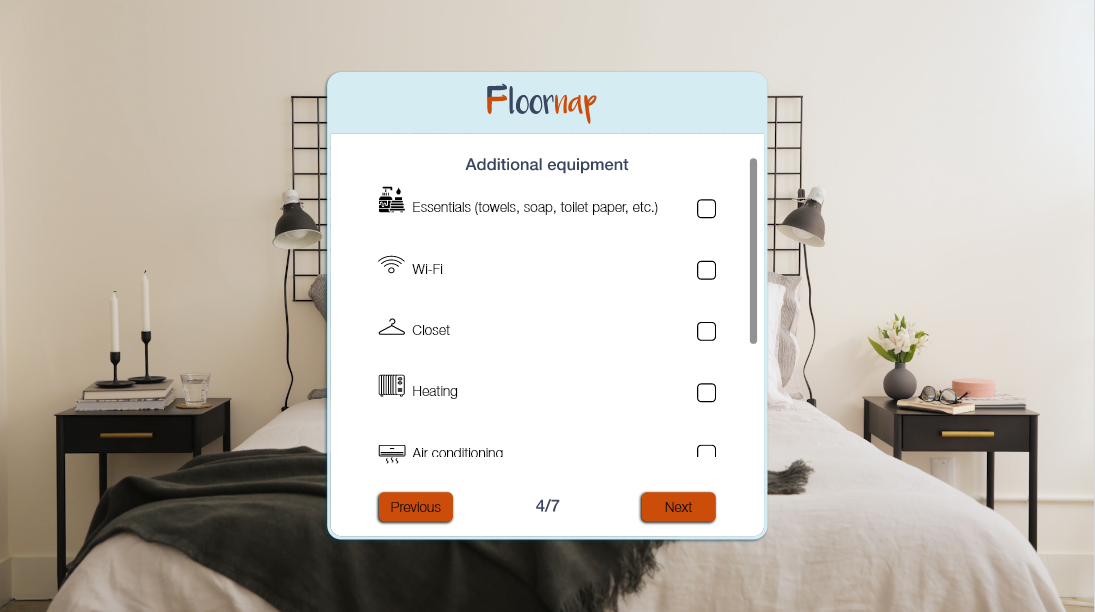
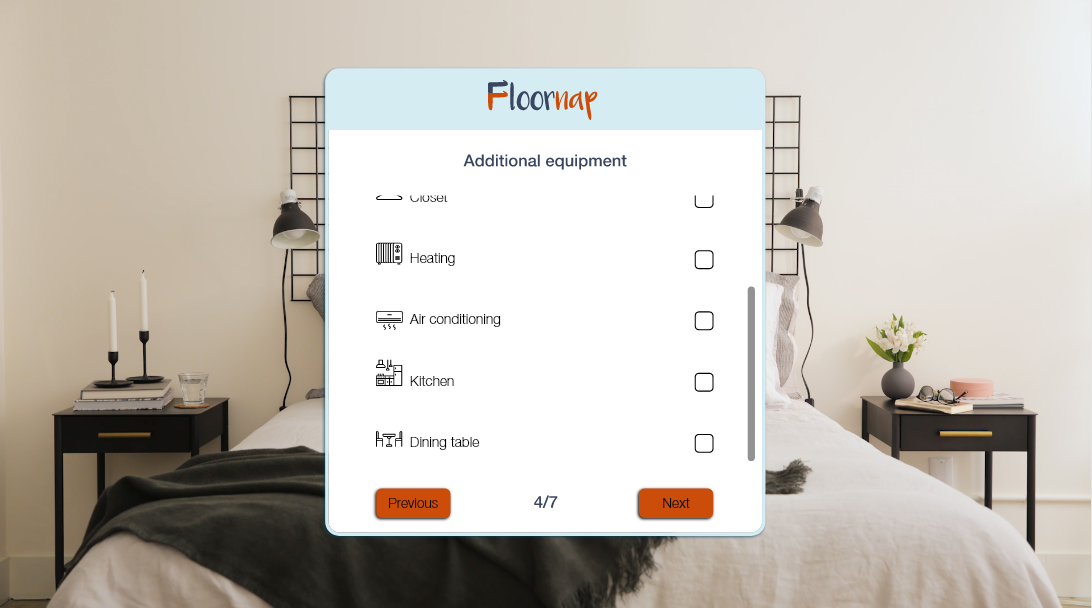
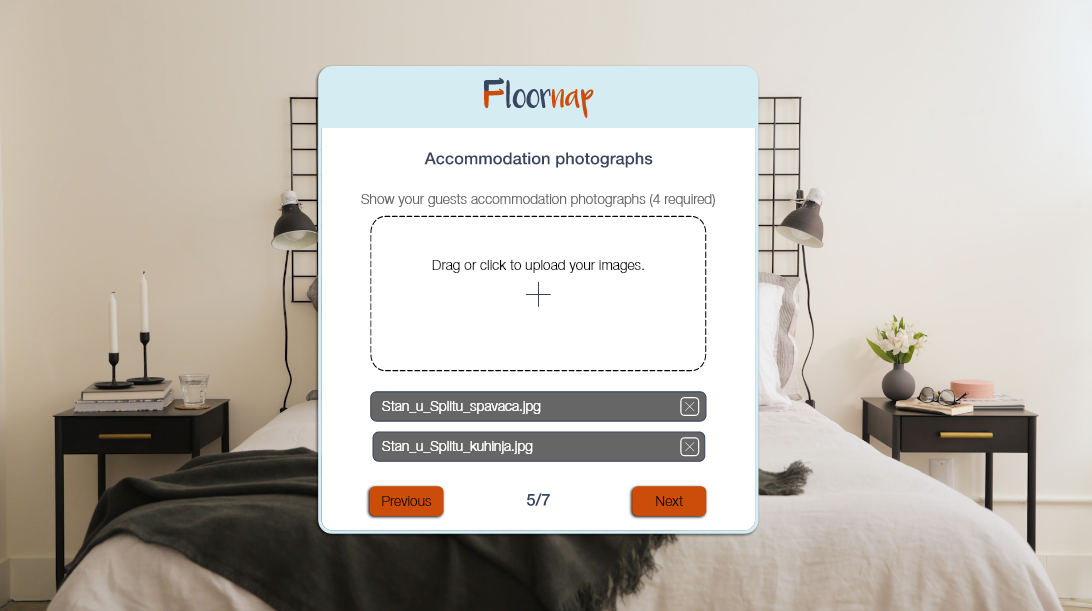
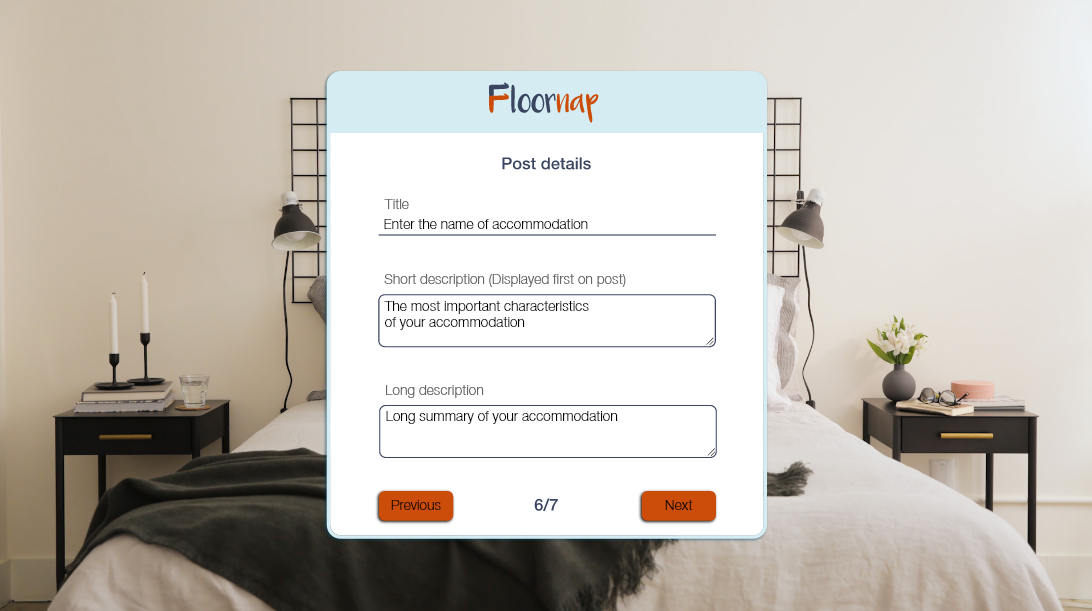
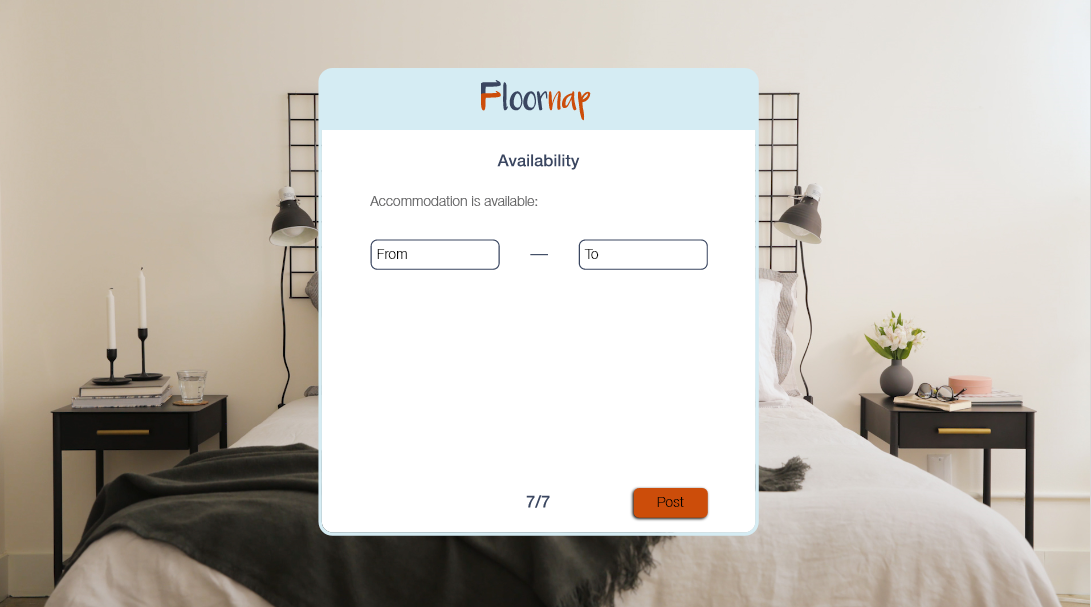
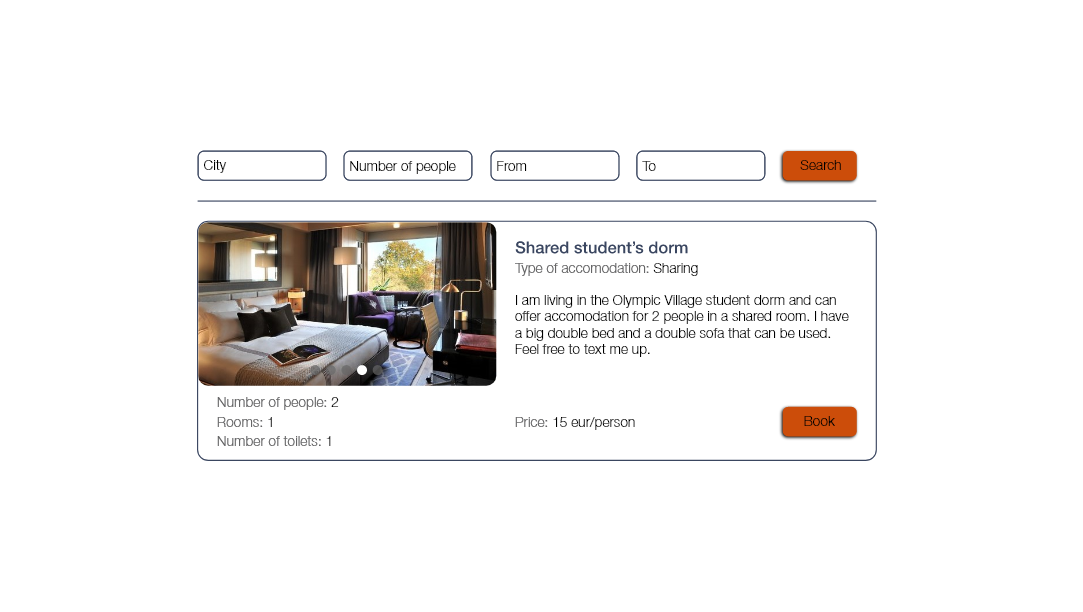
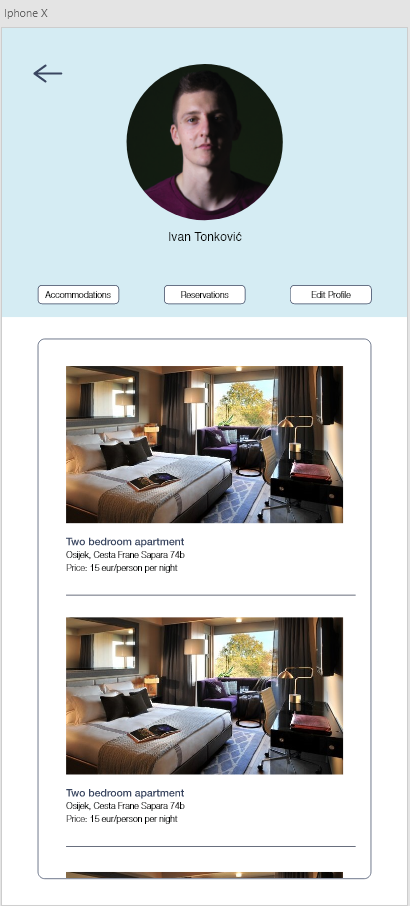
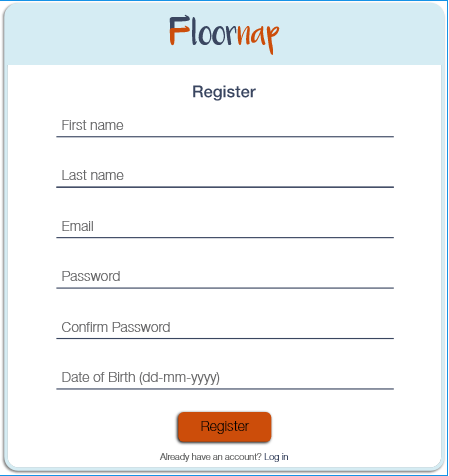
The recent student job I've done before I got a job in my profession. The project was about creating UI/UX design for a client that has a website. At the time I was at the 3rd year on University of Informatic Design.  Primary goal was to create *"Frames"* - Design of the Forms. The client started his start-up company named **Floornap** - A platform for a variety of low budget accommodation within 15 euros per person. The goal of the company is to make possible for both - hosts and travelers to make eco-friendly accommodation possible.  - A finalized version of the visual identity I've made for the website. As the logo has the darkish blue and orange color combination, I've managed to pick **Sky Blue** for the background color as it makes nice contrast - which means nice visuals and something that user will like to use.  <center></center> <center><H4> HEX Codes of Logo and Background Colors.</H4> </center>  Every **UI/UX Design process** consist of concentrated elaboration of preparation and ideas. It's not about turning on some of the Adobe Creative Cloud software and making something from the scratch. It's about making a personalized design that will get remembered and subconsciously connected with the brand - in this example - Floornap, and its visual design.  - This was already the idea that was constructed well, elements were balanced well and the layout was trasnparent. The thing that was bothering me was I tried to exempt the orange color from the logo. That made the design more serious and at the time I wanted that look. By rethinking, I finally decided to make it more colorful as the theme of the company is **socializing, traveling and discovering new things**.  My actual job in this case was to make a nice UI (stands for User Interface, everything you as a user can see at the layout of the webiste) of the forms of **"Register | Login | Become a Host | Booking"** All of that 4 elements are visually divided on the main page of the website, but with a nice visual identity and consistency as a user (for example) registering and trying to "Become a Host" should be "looking the same" and making fluid synergy, without our user get distracted or lost.  <center><h2>Completed Project - Examples of the Visuals</h2></center>           <center></center>  <center></center>  The main intention was to make a design for the website, but I as a designer like to provide to my clients a mobile version in case they want to make mobile application some day - or just for the mobile version website.  <center><h3>© This content is originally made by @tonac</h3></center>  <center>**Have a wonderful day - @tonac 💚**</center>
👍 review-master, curie, privex, modernzorker, apsu, federacion45, stayoutoftherz, johnspalding, fantasycrypto, scottcbusiness, marcocasario, sustainablyyours, simba, tuck-fheman, skapaneas, uwelang, zerotoone, trevorpetrie, yangyanje, upme, postpromoter, mejustandrew, iamjadeline, giddyupngo, sereze, andrewharland, jmjury, bflanagin, bella.bear, future24, cnfund, gmedley, mahdiyari, tngflx, bradfordtennyson, mballesteros, didic, paragism, cryptocoinkb, armandosodano, alexxxdada, rtron86, joshmania, aiovo, thecryptodrive, stephen.king989, jayna, gunthertopp, straykat, bil.prag, fotogruppemunich, schroders, blewitt, minimining, hairgistix, reddust, roomservice, freetissues, kalinka, finkistinger, neumannsalva, betterthanhome, revisesociology, cryptononymous, braveboat, hanggggbeeee, dejan.vuckovic, soufiani, quotes-haven, technologix, chrislybear, qberry, rambutan.art, karamyog, brianoflondon, solarphasing, steemean, zyzzyva, lyubo19, cloh76, michelle.gent, yadamaniart, drmake, zipsardinia, beverages, bertrayo, joelagbo, miroslavrc, vittoriozuccala, veteranforcrypto, nateaguila, myfreebtc, chickenmeat, steemcryptosicko, rem-steem, epicdice, rosana6, meno, sankysanket18, stahlberg, fineartnow, behram, tristancarax, pipiczech, stickchumpion, amritadeva, ashikstd, yaelg, ninnu, vicnzia, scalextrix, kpine, alaqrab, redrica, dipom98, torico, pandasquad, atomcollector, doikao, russellstockley, medical-hall, vicesrus, zipporah, davidcentenor, gwilberiol, cheese4ead, kylealex, the.success.club, navyactifit, newtrailers, fractalfrank, hornetsnest, danielapevs, tfeldman, peterpanpan, lichtblick, dhimmel, mvd, aboutyourbiz, minnowbooster, revo, mulletwang, itchyfeetdonica, braaiboy, mindblast, coffeebender, incubot, rubenalexander, ambyr00, neneandy, positiveninja, authentika, holoz0r, cacalillos, idkpdx, hypnochain, hive-163105, steemitboard, driptorchpress, amimohan, hhayweaver, rihc94, yuurinbee-znz, badge-406715, gradeon, roamingsparrow, verhp11, goblinknackers, wolven-znz, ibt-survival, charlie777pt, forykw, erick1, bluefinstudios, gabrielatravels, mproxima, sanderjansenart, elements5, titan-c, hive.consultant, pladozero, scholaris, adrianhadjii, proto26, yehey, uche-nna, dubignyp, peaceandwar, fatkat, herzinfuck, drifter1, mammasitta, danile666, iptrucs, cordeta, aiziqi, mariusfebruary, radiofreefutura, realblockchain, marcoriccardi, bennettitalia, vaultec, eric-boucher, stevenwood, lk666, flatman, chrisdavidphoto, oghie, jagged, tonac, livinguktaiwan, martibis, sinochip, helgalubevi, frki, gudnius.comics, old-guy-photos, ewkaw, racibo, nightportraits, curangel, roelandp, pharesim, gikitiki, sazbird, erikaflynn, shaunmza, felt.buzz, markjason, therealwolf, jlsplatts, dandays, fknmayhem, solips, sco, hadji, lemony-cricket, blervin, azircon, louis88, tijntje, taldor, bdmillergallery, remotehorst23, cmplxty, lifeskills-tv, badpupper, thevil, adalger, tomlee, babytarazkp, dpoll.witness, sandymeyer, hivechat, smartsteem, warpedpoetic, milky-concrete, ssiena, tombstone, tinyhousecryptos, tabea, saboin, aulia1993, drhoofman, steempearls, ethandsmith, janaliana, koenau, voxmortis, obsesija, madefrance, maonx, robmojo, daltono, ervin-lemark, duekie,